Game Engine Options in JavaScript (ENGLISH / PORTUGUÊS)

Text in English
Creating web-based games using JavaScript. If you're like me, who enjoys programming and delving into the world of games, then you should keep reading this post here.
Why JavaScript?
JavaScript is an amazing language for developing projects on the Web, and consequently for gaming projects, because it's versatile, powerful, and has a vast and active community, making learning easier and providing opportunities to gather information and solve doubts about anything involving JS. Moreover, with the advent of WebGL and WebAssembly technologies, the boundaries are constantly being challenged.
For those who wish to become developers in the Hive ecosystem, starting with JavaScript might be the best path to take, as there's a great amount of material on it at: Hive Developers Tutorials - JavaScript
Main Game Engines in JS
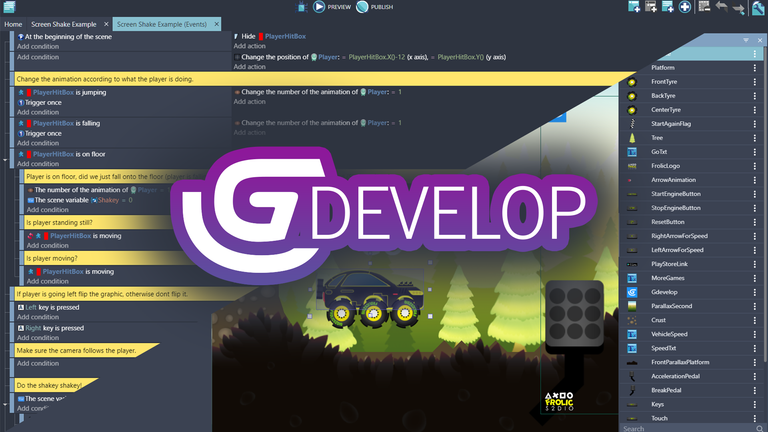
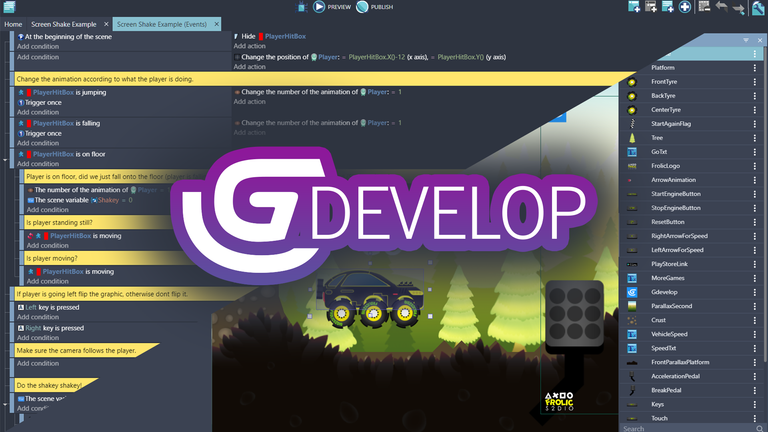
GDevelop

Let's start with GDevelop. This engine is excellent for beginners, as it has a user-friendly interface and doesn't require prior programming knowledge. With it, you can quickly create games using a variety of visual and behavioral features. It's a great option for prototyping and smaller projects. However, it may be limited in terms of complexity and advanced customization.
Phaser 3

Now, let's talk about Phaser.js or just Phaser 3. This is a powerful and very popular engine among developers. With a wide range of features and detailed documentation, Phaser allows you to create high-quality games with optimized performance; its flexibility and support for mobile devices are also strong points. However, it may require a certain level of programming experience to fully utilize its capabilities.
Recent post on this at Introduction to Phaser 3 - Getting Started with the Game Framework in JavaScript (ENGLISH / PORTUGUÊS)
PixiJS

Moving on to PixiJS. This engine is known for its speed and efficient rendering of 2D graphics. It's an excellent choice for games that require fluidity and responsiveness, especially on low-performance devices. Additionally, PixiJS has an active community and a vast collection of plugins available. However, it may be less suitable for 3D projects or games with complex physics requirements.
The Best Choice?
All these engines have their limitations and challenges. GDevelop may be limited in terms of advanced customization and performance in larger projects. Phaser.js, although powerful, may be complex for beginners and may lack specific resources for certain types of games. PixiJS, despite being fast and efficient, may not be suitable for 3D projects or games with complex physics requirements.
In conclusion, choosing the right engine depends on the needs and skills of each developer. Personally, I chose to use Phaser. All these engines have their place in the world of web games, and each offers a unique experience. Whatever your choice, the important thing is to have fun and continue exploring the endless possibilities that JavaScript has to offer.
Texto em Português-BR
A criação de jogos baseados em web utilizando JavaScript. Se você é como eu, que curte programar e se aventurar no mundo dos games, então você deve continuar lendo essa postagem aqui.
Por que JavaScript?
JavaScript é uma linguagem incrível para desenvolver projetos na Web, e consequentemente para projetos envolvendo jogos, isso é devido a ser versátil, poderosa e tem uma comunidade vasta e ativa, facilitando o aprendizado e a oportunidade de obter informações e resolver dúvidas sobre algo envolvendo JS. Além disso, com o advento das tecnologias WebGL e WebAssembly, os limites estão sendo constantemente desafiados.
Para aqueles que desejam se tornar desenvolvedores no ecossistema Hive, começar por JavaScript pode ser o melhor caminho a se tomar, a uma grande quantidade de material sobre isso em: Hive Developers Tutorials - JavaScript
Principais Game Engines em JS
GDevelop

Vamos começar com o GDevelop. Essa engine é excelente para iniciantes, pois possui uma interface amigável e não requer conhecimento prévio de programação. Com ela, você pode criar jogos rapidamente, utilizando uma variedade de recursos visuais e comportamentais. É uma ótima opção para prototipagem e projetos menores. Porém, pode ser limitada em termos de complexidade e personalização avançada.
Phaser 3

Agora, vamos falar do Phaser.js ou apenas Phaser 3. Esta é uma engine poderosa e muito popular entre os desenvolvedores. Com uma ampla gama de recursos e uma documentação detalhada, o Phaser permite criar jogos de alta qualidade e desempenho otimizado, sua flexibilidade e suporte a dispositivos móveis também são pontos fortes. No entanto, pode exigir um certo nível de experiência em programação para aproveitar ao máximo suas capacidades.
Postagem recente sobre isso em Introduction to Phaser 3 - Getting Started with the Game Framework in JavaScript (ENGLISH / PORTUGUÊS)
PixiJS

Passando para o PixiJS. Esta engine é conhecida por sua velocidade e renderização eficiente de gráficos 2D. É uma escolha excelente para jogos que exigem fluidez e responsividade, especialmente em dispositivos de baixo desempenho. Além disso, o PixiJS tem uma comunidade ativa e uma vasta coleção de plugins disponíveis. No entanto, pode ser menos adequada para projetos 3D ou jogos com requisitos de física complexa.
A melhor escolha?
Todas essas engines têm suas limitações e desafios. O GDevelop pode ser limitado em termos de personalização avançada e desempenho em projetos maiores. O Phaser.js, embora poderoso, pode ser complexo para iniciantes e pode carecer de recursos específicos para certos tipos de jogos. O PixiJS, apesar de rápido e eficiente, pode não ser adequado para projetos 3D ou jogos com requisitos de física complexa.
Em conclusão, a escolha da engine certa depende das necessidades e habilidades de cada desenvolvedor, particularmente eu escolhi utilizar Phaser. Todas essas engines têm seu lugar no mundo dos jogos web, e cada uma oferece uma experiência única, seja qual for a sua escolha, o importante é se divertir e continuar explorando as infinitas possibilidades que o JavaScript tem a oferecer.
Your post was manually curated by @Shiftrox.
Delegate your HP to the hive-br.voter account and earn Hive daily!
🔹 Follow our Curation Trail and don't miss voting! 🔹
Obrigado por promover a comunidade Hive-BR em suas postagens.
Vamos seguir fortalecendo a Hive