Python Django: creiamo il superutente
Nei post precedenti abbiamo inizializzato e creato una prima App. Ma in questa fase abbiamo solamente costruito la struttura dati verso il Database, non esiste ancora una interfaccia grafica.

Django ci viene in aiuto con una interfaccia di Amministrazione; tuttavia, prima di accedervi è necessario dichiarare un utente, anzi un Super User che ha i pieni diritti di amministratore. Non esiste quindi un utente di default, ma lo dobbiamo creare da terminale con il comando:
python manage.py createsuperuser
Si avvia quindi un wizard testuale:
(miosito) tosolini@MacBook miosito % python manage.py createsuperuser
Username (leave blank to use 'admin'):
Email address:
Password:
Password (again):
Superuser created successfully.
Essendo un sito locale ho saltato l’indirizzo mail che non è obbligatorio. Ora se attiviamo nuovamente il nostro server di sviluppo:
python manage.py runserver
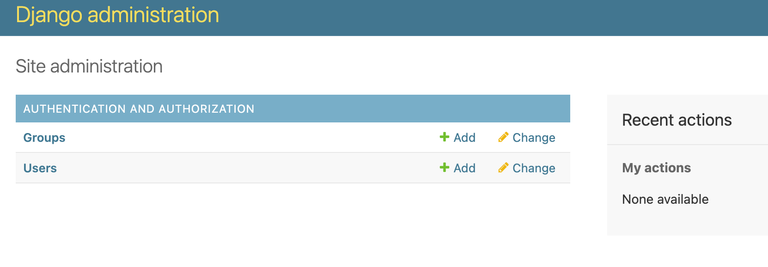
E andiamo all’indirizzo https://127.0.0.1:8000/admin otterremo la pagina di LogIn. Immettiamo le credenziali che abbiamo appena creato, e ci troviamo dinnanzi alla pagina di amministrazione.

Come possiamo vedere, la pagina è piuttosto scarna, esiste sostanzialmente solo la tabella degli utenti e dei gruppi con cui possiamo interagire. E la nostra app Blog? Non c’è perché dobbiamo indicare a Django che essa possa essere “amministrabile”.
All’interno della cartella Blog è presente il file “admin.py“, noi andremo a modificare il file come segue:
from django.contrib import admin
from .models import Post
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status')
list_filter = ('status', 'created', 'publish', 'author')
search_fields = ('title', 'body')
prepopulated_fields = {'slug': ('title',)}
raw_id_fields = ('author',)
date_hierarchy = ('publish')
ordering = ('status', 'publish')
Abbiamo importato il modello dal file models (riga 2), quindi registrato una nuova Classe dove abbiamo indicato cosa mostrare (list_display).
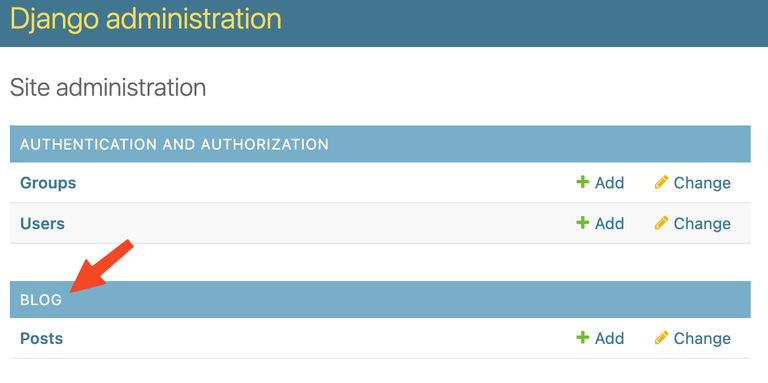
Tornando alla pagina web (se il server di sviluppo è crashato, riavviatelo) vedremo che è comparsa la sezione “Blog” con sottosezione “Post”.

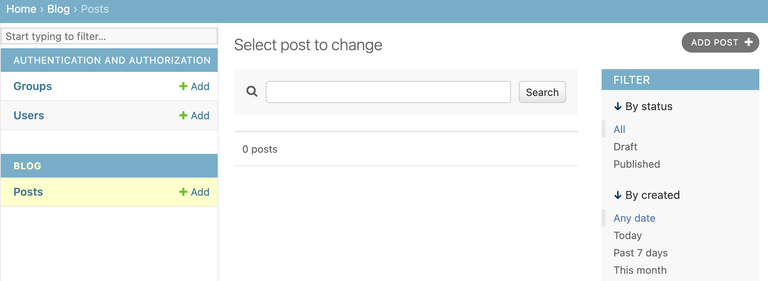
Se ci clicchiamo sopra vedremo una pagina, vuota per il momento, dove compaiono in alto una barra di ricerca che corrisponde al codice di “search_fields” (riga 8) mentre sulla destra una sidebar che corrisponde a “list_filter” (riga 7)

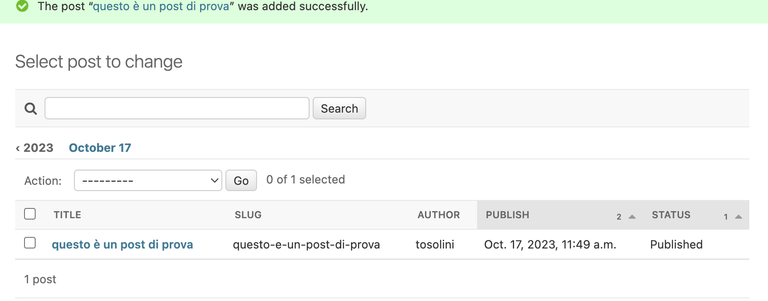
Se premiamo sul tasto in alto “add Post” veniamo portati ad una form dove compilare il nostro primo post. Quando cominceremo a scrivere il titolo, ci accorgeremo che slug è compilato in automatico. Si tratta della porzione di codice “prepopulated_fields” (riga 9 ) che si occupa di questo. Possiamo provare a fare un post di prova, nel campo Author metteremo semplicemente 1, poiché quello è l’ID del superUser.

Super! abbiamo creato il nostro primo Post. Ma questa è l’interfaccia di amministrazione che ha lo scopo di essere usata quando le nostre App sono totalmente inutilizzabili. Questa è una visualizzazione spartana sul Database e lo scopo è solo quello di emergenza.
Avremo modo in futuro di vedere come costruire anche questa parte in modo visivamente più accettabile.


Posted from my blog: https://blog.tosolini.info/