Web Development (Beginning With H.T.M.L)
I have always wanted to learn how to build Websites but I have always been afraid to venture into it lol. I recently started, after so much procrastination and I will like to share my progress with web development in this post, and my subsequent posts.
When venturing into web development, you need to know that it can be broken into 3 namely the front end development, back end development, and the ui/ux design.
So in my very first HTML class, my instructor talked intensively on some terminologies and I will love to explain each to the best of my knowledge in this post.

I) Web development:
This is the act of making or creating a website using several softwares and programming languages.

II) IPs:
Is the acronym for Internet protocol addresses. Basically, these addresses are labels in number format, which is usually attached to each device that is connected to an online network (specifically, ones that make use of Internet protocol for communication). One may ask, what IP addresses are used for...there are 2 basic functions.
a) They are used to identify the network Interface.
b) They are also used to provide the exact location of the host in the network.

III) The DNS:
This is an acronym for Domain Name System. This helps to translate more human-like domain names like the www.example.com, to something more machine-like which is the ip address.

IV) Backend of a website:
This is a part of the website which cannot be seen by an ordinary user, but is in Charge of receiving data from the front end, and processing it. An expert in this field is called a backend developer ⚙️.

V) Frontend of a website:
This is the part of the website which is visible to the website user, helping the Individual interact with the website, thereby leading to the Individual, inputting correct Information, that is then passed to the backend. An expert in This field, is called a front end developer, and an expert in both frontend, and backend development, is called a fullstack developer.

VI) UI/UX:
While UI means user interface, it obviously means that ui designers, are to make the website look as appealing as possible, In terms of design and all so as not to keep users bored, or less Interested in the website, UX on the other hand, is solely concerned with understanding the users, or clients behavior, so as to create an enjoyable experience for them while they use the website.
With this, we can see that even the UI/UX designers, have a role to play in the success of every Website just as the backend and frontend developers.

VII) Tags:
In HTML, tags are always used to define the structure of a Web page...meaning every single sentence or word placed in html, has to be properly placed under a tag, and obviously, it has to be the right tag for the particular action you want to perform.
A few simple yet Important tags are listed below:
A) <H1> to <H6> :
These tags range from. h1, to h6, and are used to either increase or reduce the font being used.
B) <p>:
This is used when you want a Paragraph to be made.
C) <li>:
This is used to List item
D) <a>:
This is used when trying to Anchor links
E) <img>:
This is usually used for Image
F) <Input>:
This is used when we intend to receive an input from a user
G) <Button>:
Just like the name implies, it is used to make clickable buttons.

VIII) Attributes:
This tells our website more information about a tag used.
While in the online class I got to know the 3 major programming languages, which together, forms the foundation of every successful website...those are the HTML, the CSS, and the java script.
a) HTML:
This is the backbone or foundation of every Website. It basically contains all wordings to be displayed on the website so it's not really a programming language but still it has rules to be followed when using it.
b) The CSS:
This is also known as the cascading style sheet. It is used majorly for the styling (font style, animation, etc)of the website.
c) The Java script:
Since this adds logic to the website, I prefer calling it the brain box of the website as it aids client/users interaction with the website.
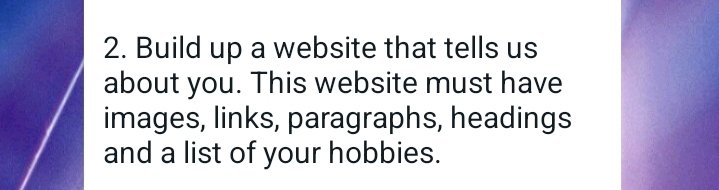
I was given an assignment in HTML,which I will share here too!
This was the assignment given👇👇

And this was my response to the assignment.

In the photo above you can clearly see how I made use of head tags, Paragraph tags, image tags, etc.

All photos used here are mine.
Thanks for reading, and happy coding guys!!!
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
Thanks for including @stemsocial as a beneficiary, which gives you stronger support.