[개발] fomantic-ui 의 ui.search 기능
안녕하세요 @realmankwon입니다.
semanti-ui의 업그레이드 버전인지 찾아보니 fomantic-ui라는 것이 있었습니다.
기능도 더 많아서 즐겨사용하고 있었는데 거기에 ui.search라는 css가 있더군요.
https://fomantic-ui.com/modules/search.html#/definition
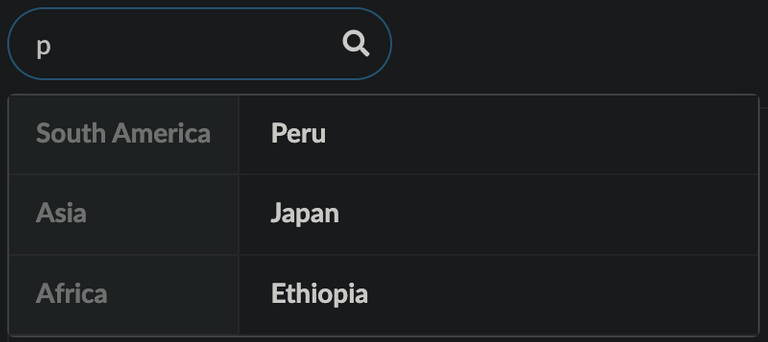
아래와 같이 글자를 입력하면 해당 글자가 포함된 결과를 드롭박스로 표시해주는 유용한 기능의 css 였습니다.

문제는 저 기능을 사용하기 위해서는 결과값을 미리 json 형태로 저장해 두어야 합니다.
그런데 db 에 있는 값들을 사용하기 위해서는 한번 조회해 와서 변수에 입력을 해야하는 ejs 에서는 javascript 영역으로 해당값을 전달을 할 수가 없습니다.
참 좋은데 활용을 할 수 있는게 없을까 싶어서 열심히 찾아봤는데 api 를 이용한 기능이 있었습니다.
처음에는 어떻게 사용하는지 몰라서 계속 삽질을 했는데 몇 시간동안 씨름을 하다가 결국은 이겨내고 말았네요 ㅎㅎ
일단 javascript 에서는 다음과 같이 작성을 해주었습니다.
이때 type 은 결과값을 그룹핑하여 표현하기 위한 것입니다.
저같은 경우는 이름과 폰번호를 함께 나오게 하기 위해서 이름 하나에 폰번호 하나를 넣는 방식으로 해서 작성을 해보았습니다.
그렇게 하기 위해서는 apiSettings 에서 결과값을 변환해 주어야 합니다.
일단 return 할때는 result 키 안에 json 형태로 해주어야 합니다.
json 형태의 키는 그룹핑을 하게 되는 값을 써주어야 하고 그 안에 검색되는 값을 다시 json 형태로 써주어야 합니다.
이때 검색되는 값의 키는 title로 해 줍니다.
{
result : {
"진" : [{title : "01010000000"}],
"뷔" : [{title : "01020000000"}],
"알엠" : [{title : "01030000000"}]
.....
}
}
이와같은 형태로 작성을 한 것이 아래의 소스입니다.
$('.ui.search')
.search({
type : 'category',
apiSettings: {
onResponse: function(res) {
var response = { results : {} };
$.each(res.results, function(index, item) {
if(response.results[item.name] === undefined) {
response.results[item.name] = {
name : item.name,
results : []
};
}
response.results[item.name].results.push({
title : item.phone_no,
});
});
return response;
},
url: '/users/get_users/{query}'
},
minCharacters : 4,
onSelect: function (result, response) {
location.href = `/sales/${result.title}`
return true;
}
});
나머지는 2탄에서!!ㅎ