HTML, CSS, Javascript practice. A simple Clock

Hello everyone, I continue with my HTML, CSS and Javascript practices. I was developing a simple analog clock and I wanted to show you how I did it.
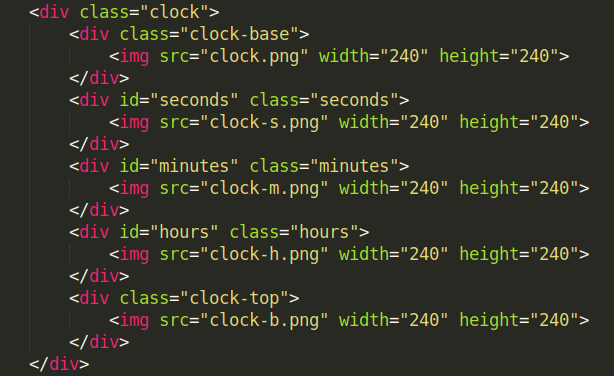
The HTML code

I have created a simple structure using divs that contain images, the main container is the div with the class "clock" and this contains the other elements. then using CSS I place the elements on top of each other and using Javascript I rotate them using the "transform" property of the elements.
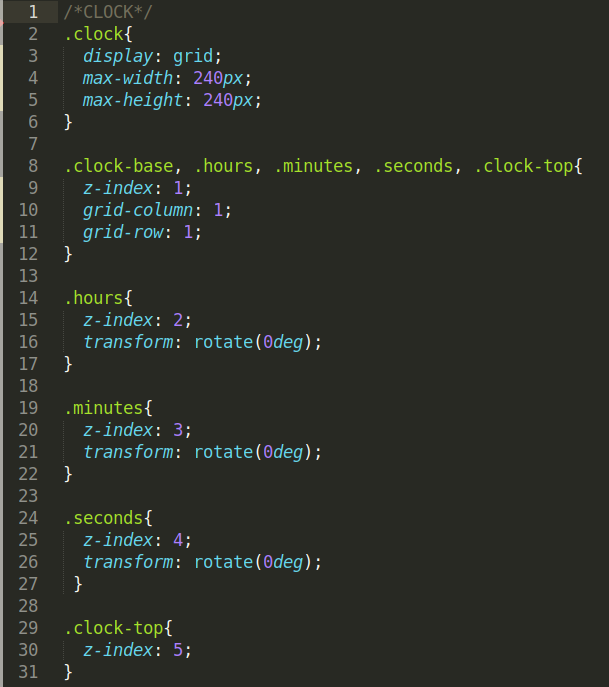
The CSS

To achieve that the containers are one on top of the other, I modify the "display" property of the "clock" class which is the container of all the elements and I assign the value "grid", and in this way all the elements will be placed in the same row and column, so they are stacked. The drawing order is modified by changing the "z-index" property and assigning it the value I need. Then in order to rotate them, I add the "transform" property to each class and start them all at 0 degrees.
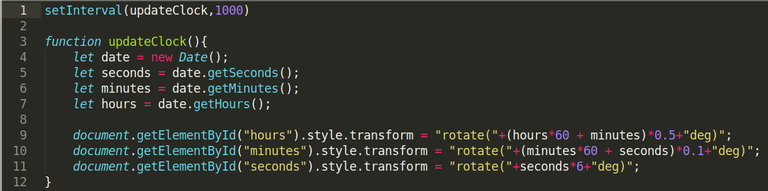
The Javascript

This code is quite simple, first I create a timer with the "setInterval" function, which requires a function and a value in milliseconds as parameters, the function I use is called "updateClock" and the time is 1000 milliseconds, which means that each second the "updateClock" function will be executed. Inside this function I get a "Date" object that allows me to know the minutes, seconds, and hours and using these values I calculate the corresponding angle and modify the value of the "transform" property of the div elements that contain the images.

The image of the clock is not my property, I only use it for my practice, but you can use any image you want, it just has to be centered and the same size both width and height.
And that's it, this practice has helped me learn how to place stacked elements, rotate them, use the Javascript "setInterval" function and in general continue to improve and learn much more about the use of these tools.
Thanks for reading this post.
Yay! 🤗
Your content has been boosted with Ecency Points, by @naido.
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more
Congratulations @naido! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 1750 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
This looks really cool, great work @naido 🤝.