Splinterlands Design Improvements - Tampermonkey Script 1.0 Release (Updated)
With the increasing popularity of Splinterlands in the crypto sector, I thought that the Splinterlands website could use some graphical improvements. In many places, the Splinterlands.com website is unfortunately getting on in years and there have been very few design updates made to the site. I sat down and made some changes to the website and hope that the Splinterlands team will soon have enough time to implement design changes to the frontend. Until then, you now have the opportunity to experience an improved look and feel for your Splinterlands site. How does it work? Read on to see how you can improve your Splinterlands experience on the site. Feedback is always welcome!
How this works
With the browser extension "Tampermonkey" it is possible to execute scripts on a specific web page. In this case only stylesheet classes provided by Splinterlands are overwritten. The web page is loaded normally and when the page has finished loading, the CSS code is added to the HTML area at the end of the page and previous classes and stylings are overwritten.
Which areas have been improved?
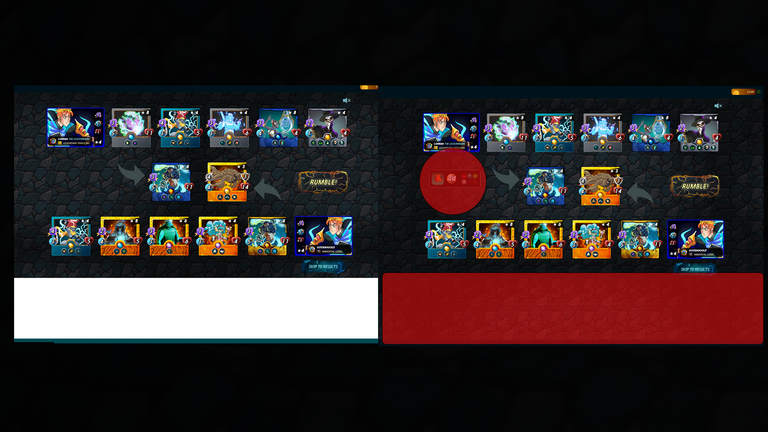
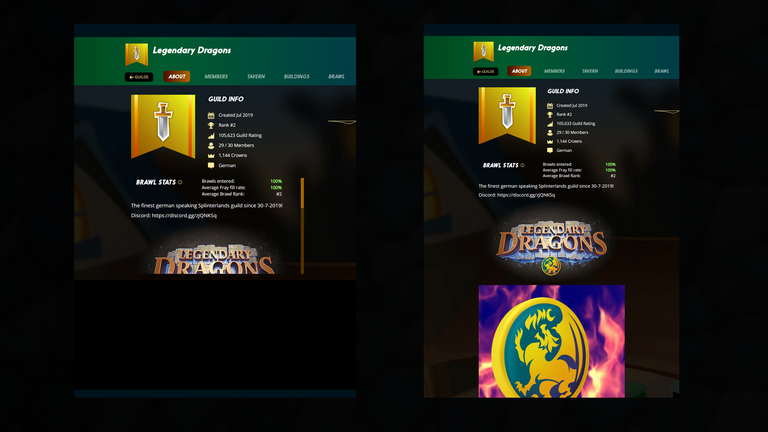
Left Side Original Splinterlands Layout - Right Side optimized Layout / Design with some CSS adjustments.
Battle Screen Improvements

click to enlarge
- show battle details before match started
- extend layout to be fullscreen and removed ugly white space
Tournaments Overview

click to enlarge
- overall more friendly looking colors
- extend layout to fullscreen
- removed black overlapping background colors
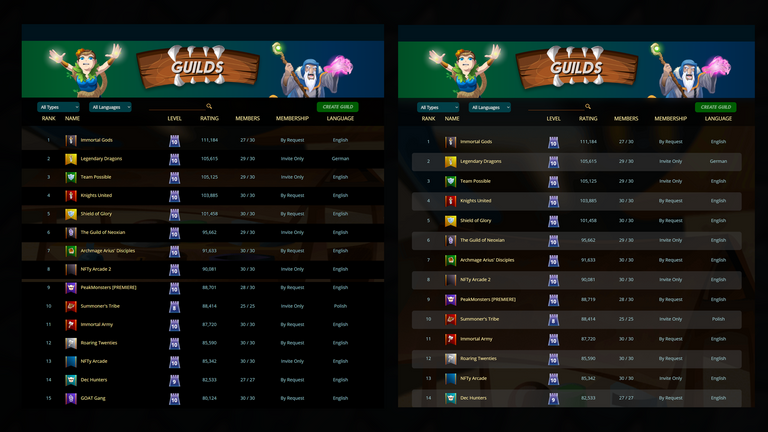
Guilds Page Overview

click to enlarge
- changed layout to a more friendly looking page
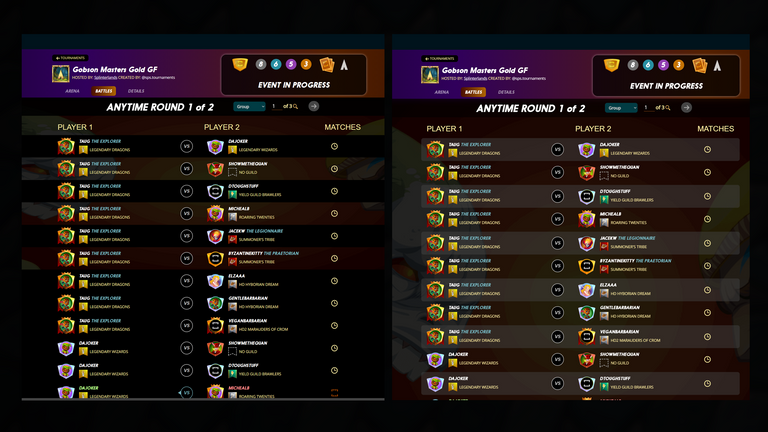
Tournament Progress

click to enlarge
- removed black style and replaced with better looking tables for the event progress
Overall Popup Improvements

click to enlarge
- removed black background and replaced with blury light background on overall the page to have a friendlier looking experience
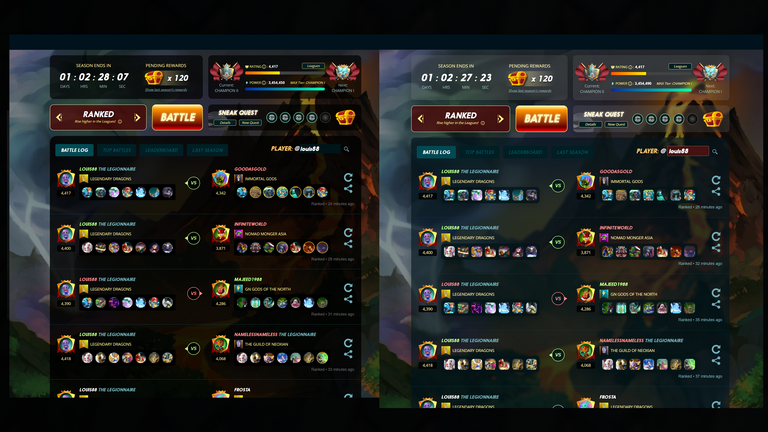
Battles Page Overview

click to enlarge
- changed battle page layout to a more light friendly looking page
Guild Details

click to enlarge
- removed black area under guild description
- guild description shows in full instead of cutted
and a lot more changed were made to improve the overall experience on the splinterlands.com website.
Software needed
- Chrome / Brave Browser
- Tampermonkey Browser Extension
- Splinterlands.com Browser Game Account
How to use
- Download & Install Tampermonkey Browser Extension ( https://www.tampermonkey.net/ )
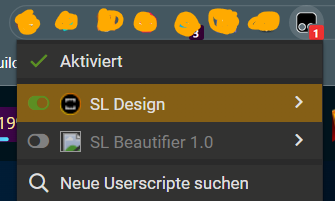
- Open Tampermonkey and Create a New Script
- Copy & Paste Content from sl-design.js File
- Save the Script and activate it

- Enjoy Splinterlands.com in a fresh new and / or optimized design
(If u want disable the CSS Changes, simple turn off the Script and reload the page)
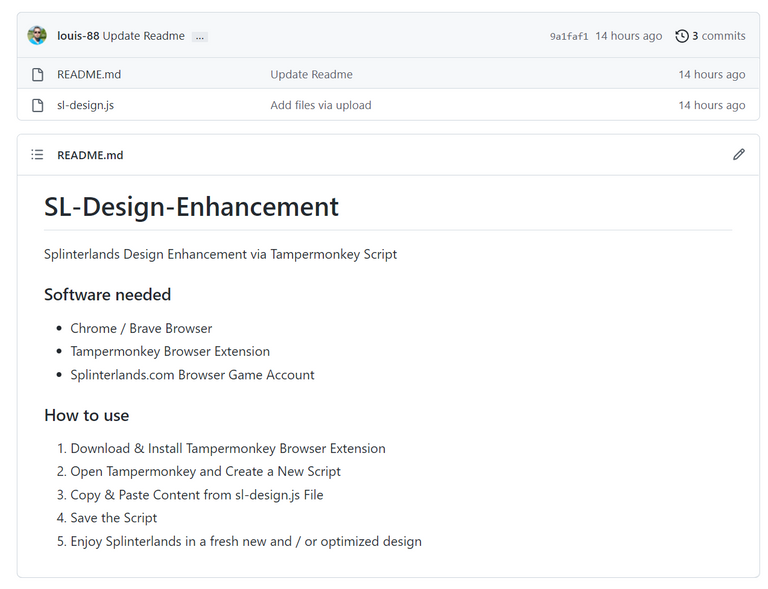
U will find the Code + Updates on my Github Repo here:
https://github.com/louis-88/SL-Design-Enhancement

UPDATES
1st June 2022
Update
- battle history page shows gold foil
- changes on focus area on battle page
Initial Code Release
// ==UserScript==
// @name SL Design
// @namespace http://tampermonkey.net/
// @version 1.0.1
// @description Make Splinterlands looking nice!
// @author @louis88, @schneegecko - Legendary Dragons Splinterlands Guild.
// @match https://splinterlands.com/*
// @icon https://www.google.com/s2/favicons?domain=splinterlands.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
let style = document.createElement("style");
style.innerHTML = `
/* GENERAL IMPROVEMENTS */
.modal-content {
-webkit-box-shadow: initial;
box-shadow: initial;
}
/* BATTLE PAGE */
#battle_history_page .history-table {
background-color: rgba(42,42,42,0.55);
border-radius: 25px;
margin-top: 20px;
margin-bottom: 50px;
padding-bottom: 20px;
background: linear-gradient(#00131ca6,#00131c96);
border-radius: 12px;
box-shadow: 0 4px 30px rgb(0 0 0 / 20%);
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
}
.team__monsters {
border-radius: 4px;
list-style: none;
margin: 0;
padding: 8px;
overflow: hidden;
display: flex;
justify-content: space-between;
background-color: rgba(42,42,42,0.55);
background: rgb(0 21 25 / 80%);
border-radius: 12px;
box-shadow: 0 4px 30px rgb(0 0 0 / 20%);
}
.team__monster__content {
background: #313131;
border: 2px solid hsl(181deg 20% 3% / 64%);
border-radius: 12px;
}
.team__monster__name {
background-position: center 12%;
background-size: 210%;
display: block;
height: 100%;
width: 100%;
color: transparent;
}
.battle-log-entry__conflict {
border: 1px solid #656565;
padding: 8px;
transform: translateX(-50%) translateY(-100%);
width: 300px;
z-index: 99;
position: absolute;
top: 0;
left: 50%;
align-items: center;
justify-content: space-between;
flex-direction: column;
background: rgb(0 0 0 / 55%);
border-radius: 12px;
box-shadow: 0 4px 30px rgb(0 0 0 / 10%);
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
}
.battle-log-entry__vs .vs {
background: #001519c2;
}
.battle-log-entry {
border-bottom: 1px solid #0e444c8a;
}
#battle_history_page .history-header .info {
padding: 40px;
background: rgb(101 101 101 / 25%);
box-shadow: 0 8px 32px 0 rgb(0 0 0 / 25%);
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
border-radius: 12px;
border: 1px solid rgb(255 255 255 / 6%);
}
.battle-log-entry__time {
margin-top: 4px;
color: #72afb9;
text-align: right;
}
/* BATTLE PAGE*/
.fade {
opacity: 0;
-webkit-transition: opacity .15s linear;
-o-transition: opacity .15s linear;
transition: opacity .15s linear;
background: rgb(0 0 0 / 11%);
backdrop-filter: blur( 7px );
-webkit-backdrop-filter: blur( 4px );
}
.history-table-header .choose-player input {
color: white;
background-color: #461312;
width: 150px;
border: 1px solid #ffffff73;
border-radius: 5px;
padding-left: 5px;
}
.history-table-header .choose-player .at {
color: white;
padding-right: 5px;
}
.noselect {
background-repeat: repeat;
background-size: inherit;
background-position: 50% 56px;
min-height: inherit;
display: block;
overflow: unset;
}
.conflict_rules {
display: flex;
}
/* TOURNAMENT PAGE */
.tournaments-list .item-container:nth-child(even) {
background-color: #44444478;
width: 1170px;
border-radius: 8px;
margin: 0 auto;
margin-top: 5px;
}
.tournaments-filters {
position: fixed;
width: 100%;
height: 100px;
background-color: rgb(0 0 0 / 45%);
top: 260px;
z-index: 10;
}
.tournaments-container {
background-image: url(https://d36mxiodymuqjm.cloudfront.net/website/ui_elements/tournaments/bg_face-off.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
min-height: 700px;
background-position: 50% 210px;
}
.tournaments-filters {
position: fixed;
width: 100%;
height: 100px;
background-color: rgb(0 0 0 / 55%);
top: 260px;
z-index: 10;
background: rgb(0 0 0 / 55%);
backdrop-filter: blur(13px);
-webkit-backdrop-filter: blur(13px);
}
table.arena-table.body tr:nth-child(even) {
background: #00c1ff30;
}
.tournaments-container .arena .arena-table-container {
max-height: 100%;
overflow-y: scroll;
overflow-x: hidden;
margin-top: 20px;
}
.battle-list-row:nth-child(even) {
background-color: #44444478;
width: 1170px;
border-radius: 8px;
margin: 0 auto;
margin-top: 5px;
}
.tournaments-container.guilds .tournaments-list-item {
margin-top: 5px;
}
/* TOURNAMENT / GUILD PAGE */
#tournament_info {
padding-top: 158px;
margin: auto;
color: white;
min-height: calc(100vh - 95px);
}
.tournaments-container .details .description {
clear: both;
margin-top: 20px;
max-height: 300px;
margin-bottom: 20px;
overflow: auto;
min-height: calc(100vh - 20%);
}
/* CARDS DETAILS PAGE */
.card-details-page .details-body {
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: 50% 50px;
min-height: 80%;
}
.card-list .scroll-container {
max-height: 620px;
overflow: auto;
}
/* OPEN PAGE */
.page-body.mana-well .group {
margin-top: 40px;
background-color: rgba(42,42,42,0.55);
border-radius: 25px;
margin-top: 20px;
margin-bottom: 50px;
padding-bottom: 20px;
background: linear-gradient(#00131ca6,#00131c96);
border-radius: 12px;
box-shadow: 0 4px 30px rgb(0 0 0 / 20%);
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
}
/* MANA WELL */
.page-body.mana-well {
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50px;
min-height: 88%;
overflow: hidden;
}
/* BRAWL PAGE */
.brawl-sub-header {
padding-top: 11px;
height: 90px;
background: #000000a3 0 0 no-repeat padding-box;
width: 100%;
z-index: 990;
}
/* SL FOOTER */
footer {
background: linear-gradient(#00131c,#00131c);
}
`;
document.body.append(style);
})();
If you have Questions or Improvements to make, feel free to Comment. Feel free to Modify in your way.
Thanks and Happy Battle on Splinterlands.com
Want to Join Splinterlands? Use my Referal Link: https://splinterlands.com?ref=louis88
Vote for my Hive Witness
U can vote for my Witness using Hive Keychain here: https://vote.hive.uno/@louis.witness
Vote for my Hive Engine Witness
Vote for my Witness on Hive-Engine using Primersion Tool: https://primersion.com/he-witnesses Enter your Username and search for louis.witness


I have been looking for this solution since last season where I had a hard time playing Splinterlands on a marathon for Champion league.
I was getting headaches after a long time staring at Splinterlands website then going to another website that have white backgrounds.
This will surely help with my Splinterlands ranked marathon for sure.
Thank you so much for this.
I'm giving it a try now. Thanks.Without even battling yet the site looks easier on the eyes. Nice work 😀
Thanks! What are your thoughts so far? :)
Hello @louis88!
Would like to raise some bugs in the latest version. Kindly see attached image for reference.
Hope you can take a look on this one. Thank you! :)
Awesome. I did not know this tool exist. Thanks for sharing.
!PGM
BUY AND STAKE THE PGM TO SEND A LOT OF TOKENS!
The tokens that the command sends are: 0.1 PGM-0.1 LVL-2.5 BUDS-0.01 MOTA-0.05 DEC-15 SBT-1 STARBITS-0.00000001 BTC (SWWAP.BTC)
Discord
Support the curation account @ pgm-curator with a delegation 10 HP - 50 HP - 100 HP - 500 HP - 1000 HP
Get potential votes from @ pgm-curator by paying in PGM, here is a guide
I'm a bot, if you want a hand ask @ zottone444
Updates today
https://github.com/louis-88/SL-Design-Enhancement/commit/eb7fe347e257a8ae9cdd03ccf4d31350fcbfea9a
PIZZA Holders sent $PIZZA tips in this post's comments:
@sharkthelion(1/10) tipped @louis88 (x1)
You can now send $PIZZA tips in Discord via tip.cc!
Interesting idea. I didn't know that such browser extensions exist. I'll have to mess around with it a bit. Thanks for sharing!
!PIZZA