Tutotial to make Overlays for Tiktok / (ENG/ESP)

Greetings my dear brothers and sisters art lovers and artists, welcome to my post.
Today I share with you a small tutorial for those who love the Tiktok application, and if you are a tiktoker this publication will be very helpful.
If you are a detailed person, you will love to make your own Overlays for your videos or live, it should be noted that this is a job that I am in charge, a tiktoker friend I have, where you can find him as eladonas in this platform, is a friend who uploads a lot of content on a MMO free to play video game called Tibia, now without further ado, let's start with this tutorial.
! [Spanish version]
Saludos mis queridos hermanos y hermanas amantes del arte y artistas, sean todos bienvenidos a mi publicación.
El día de hoy les comparto un pequeño tutorial para aquellos amantes de la aplicación de Tiktok, y si eres un tiktoker esta publicación te será de mucha ayuda.
Si eres una persona detallista, te encantara hacer tus propios Overlays para tus videos o directos, cabe destacar, que este es un trabajo que me encargo, un amigo tiktoker que tengo, donde lo podrán encontrar como eladonas en dicha plataforma, es un amigo que sube mucho contenido sobre un videojuego MMO free to play llamado Tibia, ahora sin más preámbulos, comencemos con este tutorial.

 |  |
|---|
The program we will use for this tutorial will be Camvas, although if you do not have the application, you can also use the WEB platform to use it, you can use it both free and paid.
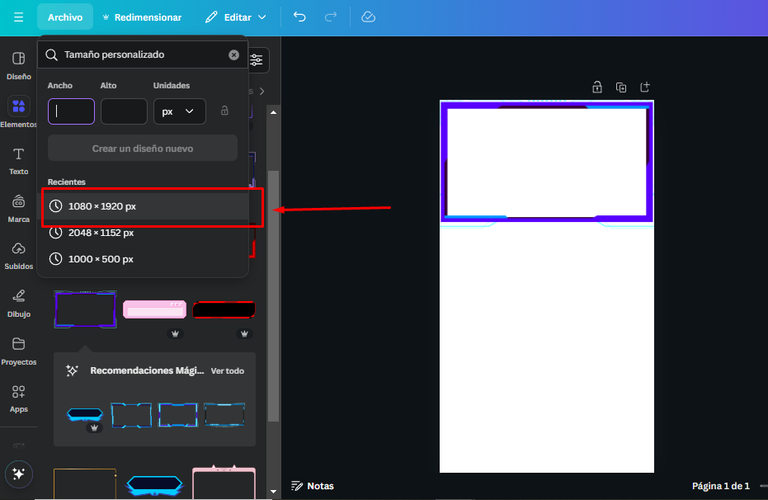
The size to use this Overlay will be the size 1080x1920, since it is the size of the TIKTOK app, for this we can choose the custom size, since the default size is not found in Camvas, so now we have the size of Tiktok.
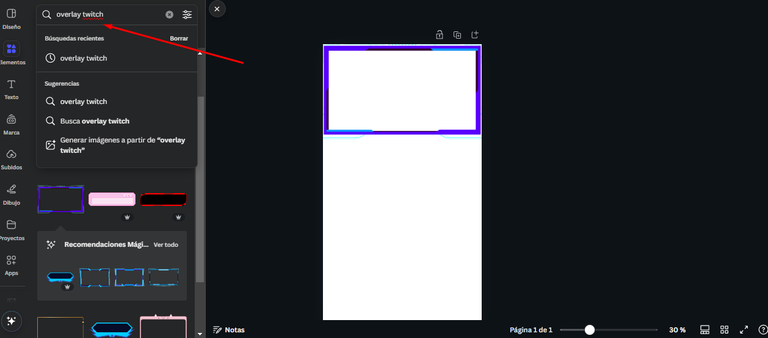
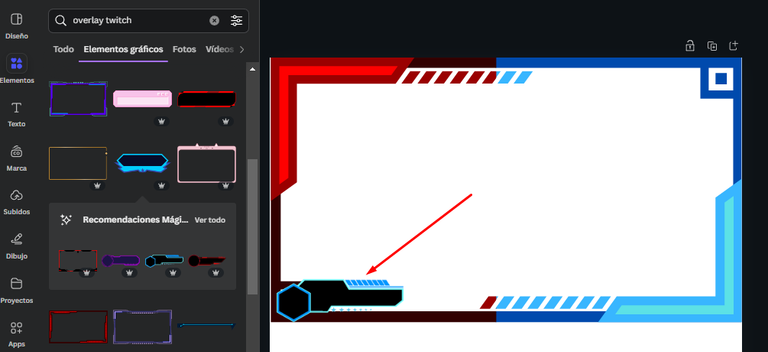
Then we can search for custom Overlays, but to find them you will have to write it as Overlay Twitch, because this way they will be found quickly.
When looking for it we will see that there are many overlays that we can use for our videos, which all are free to some extent, if you have camvas pro, you can use tools that have a small crown, and you do not have it you will not be able to use them, although we can also find overlays without crowns.
! [Spanish version]
El programa que usaremos para este tutorial será Camvas, aunque si no tienes la aplicación, también puedes usar la plataforma WEB para poderlo usar, puedes usarlo tanto gratuito como pago.
El tamaño para usar este Overlay será del tamaño 1080x1920, ya que es el tamaño de la app de TIKTOK, para ello podemos elegir el tamaño personalizado, ya que el tamaño por defecto no se encuentra en Camvas, así que ahora tenemos el tamaño de Tiktok.
Después podemos buscar ya Overlays personalizado, pero para poderlos encontrar tendrás que escribirlo como Overlay Twitch, ya que de esta manera se encontraran rápido.
Al buscarlo veremos que hay mucho overlays que podemos usar para nuestros videos, los cuales todos son gratuitos hasta cierto punto, si tienes camvas pro, podrás usar herramientas que tengan una pequeña corona, y no lo tienes no podrás usarlos, aunque también podemos encontrar overlays sin coronas.


 |  |
|---|
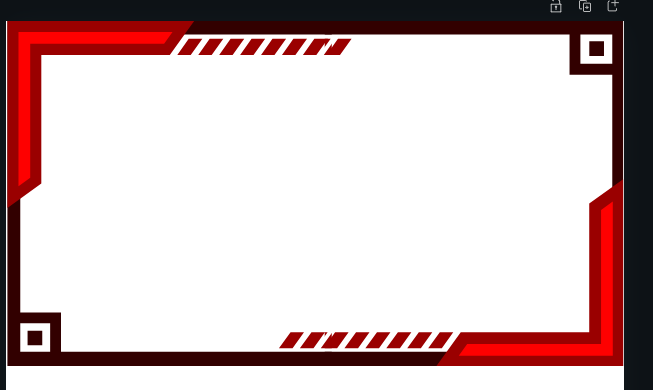
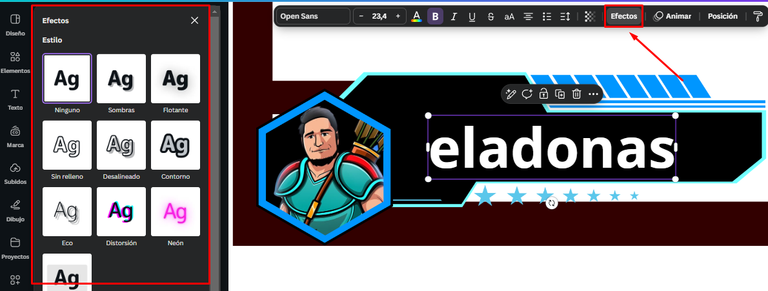
After choosing our overlay, we can see that it has a default color, which in this case is red, I could simply use this color, but according to the order that my friend had asked me to make this overlay, he asked me that he wanted half of one to be of a blue color and the other of red, and as I already had the red color, I needed to change the other half of my overlay, since he wanted it to be blue.
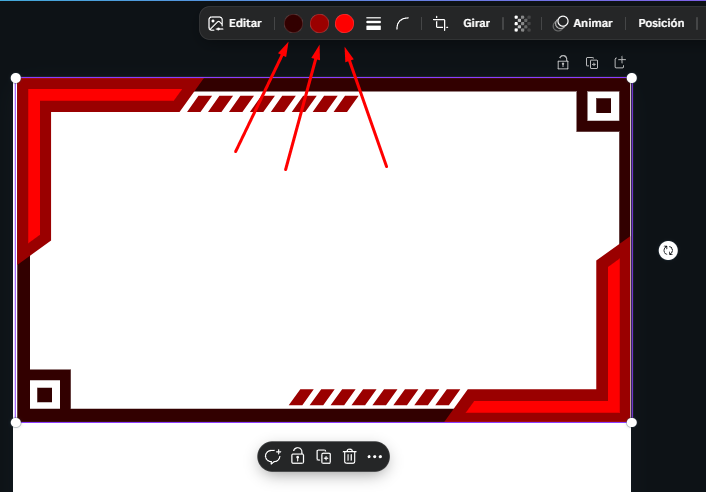
If you want to change the color, at the top of the image, the overlay, you can see that there are 3 types of circles of different colors if you touch them you can change each of the things that your image has, not everyone will have this option and will only have a single color, but in this case, this overlay can be edited, we can notice it in how the color changes from red to blue.
! [Spanish version]
Luego de elegir nuestro overlay, podemos ver que tiene un color por defecto, que en este caso es el rojo, simplemente pudiera usar de este color nada más, pero según el encargo que me había pedido mi amigo para hacerle este overlay, me pidió que quería que la mitad de uno fuera de un color azul y el otro de rojo, y como tenía ya el color rojo, necesitaba cambiar la otra mitad de mi overlay, ya que quería que fuera de color azul.
Si quieres cambiarle el color, en la parte superior de la imagen, el overlay, podrás ver que hay 3 tipos de círculos de diferentes colores si los tocas podrás cambiar cada una de las cosas que tiene tu imagen de preferencia, no todos tendrán esta opción y solo tendrán un color único, pero en este caso, este overlay se puede editar, lo podremos notar en como le cambien el color de rojo a azul.


 |  |
|---|
If in this case my client is asking me to make the overlay in two colors
How can I mix those colors?
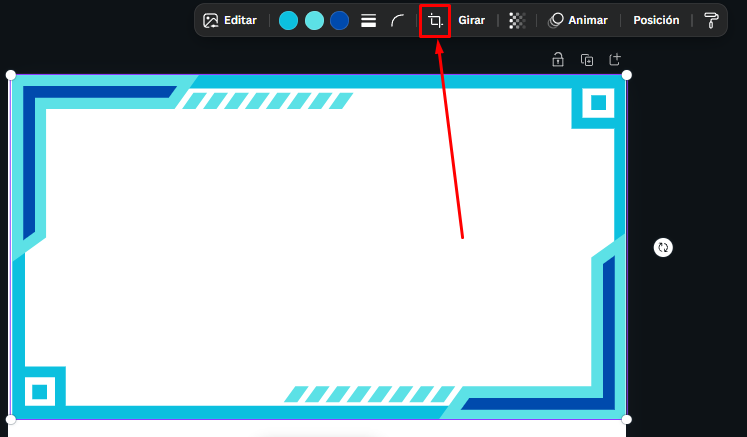
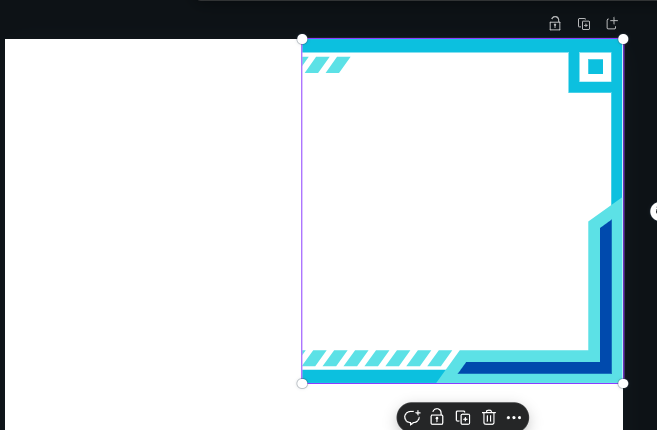
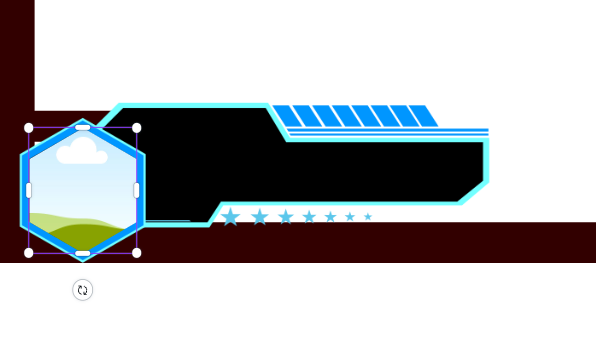
This is a matter of ingenuity, as my client wanted one half to be red and the other half to be blue, I simply cut half of 1 overlay, for that at the top of the image there is a small box.
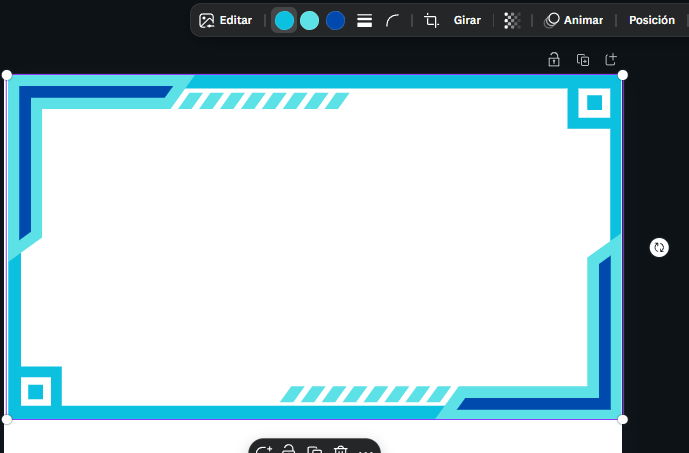
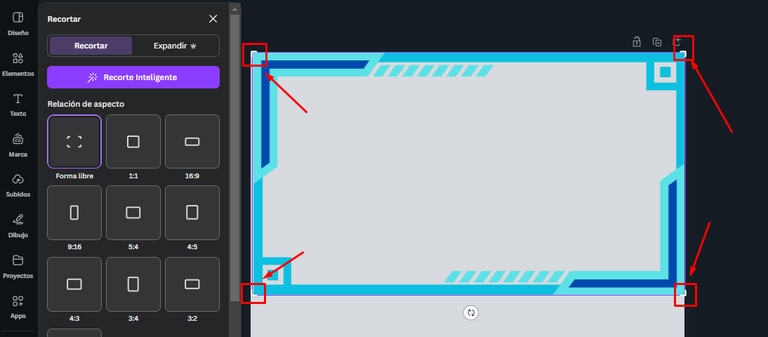
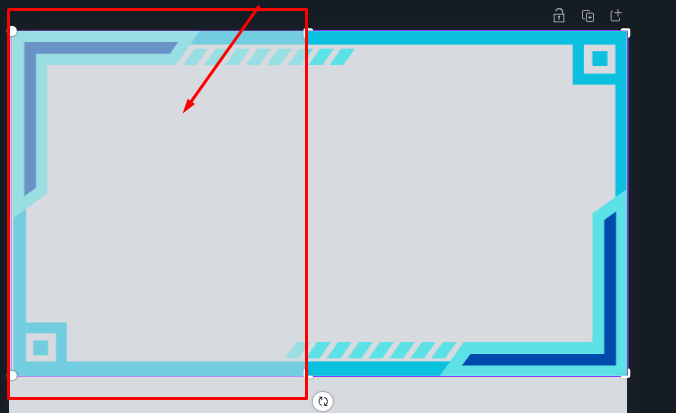
Subsequently, we see that in each of the corners of our overlay is a small border, then we take one of the sides of preference and move it to the center, ie, half of the overlay, we can see the part that will be cut when it has a much more transparent tone, after having the desired size, just accept the changes we will see that half no longer exists.
! [Spanish version]
Si en este caso mi cliente me está pidiendo que el overlay sea de dos colores
¿Como puedo hacer para mezclar esos colores?
Ya esto es cuestión de ingenio, como mi cliente quería que una mitad fuera de color rojo y la otra de azul, simplemente recorte la mitad de 1 overlay, para eso en la parte superior de la imagen se encuentra un pequeño cuadro.
Posteriormente, vemos que en cada una de las esquinas de nuestro overlay se encuentran un pequeño borde, acto seguido tomamos uno de los lados de preferencia y lo movemos hacia el centro, es decir, la mitad del overlay, podemos ver la parte que será recortada cuando este tiene un tono mucho más transparente, después de tener el tamaño deseado, solo aceptamos los cambios veremos que ya esa mitad no existe.
 |  |
|---|

 |  |
|---|
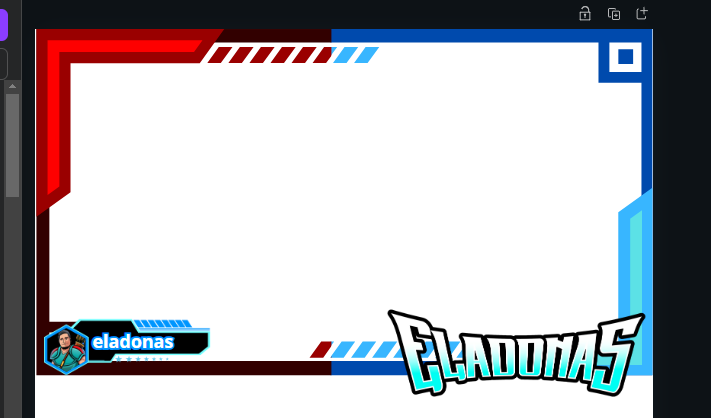
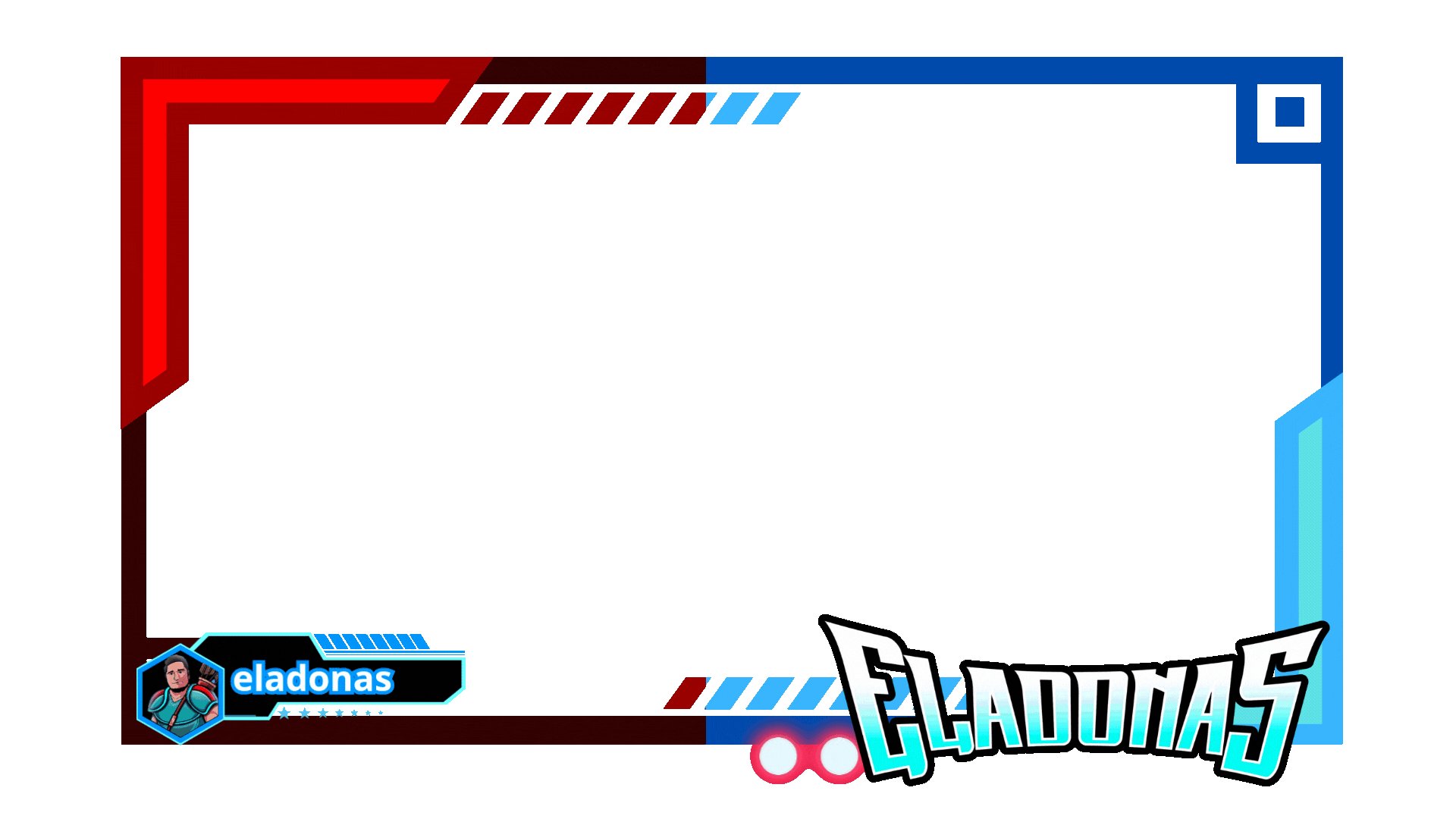
Then I started to place another overlay of the same type of another color, in this case red, I already had the two colors that my client requested, now I added some extra details to make it look flashy and something different from the others.
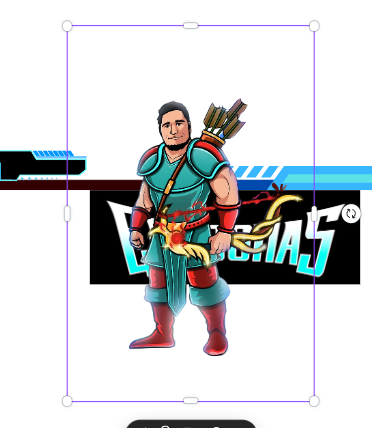
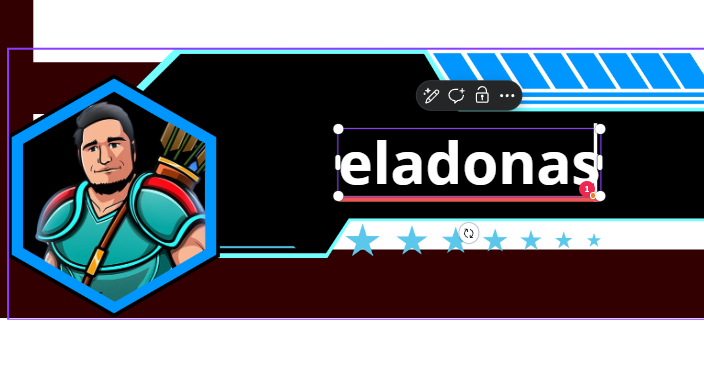
So it is a matter of taste, I used a small overlay to place the logo of my client's account and to place his username in the tiktok platform.
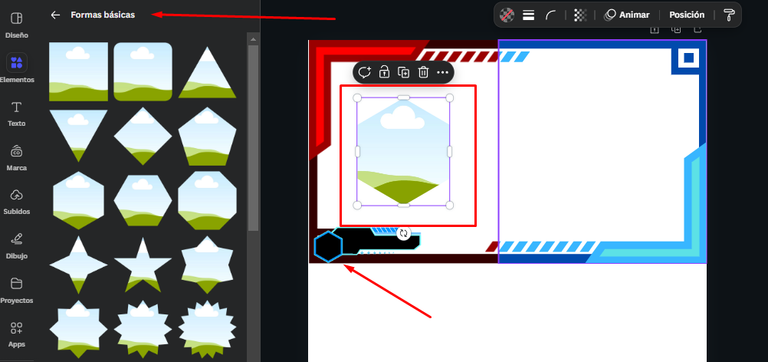
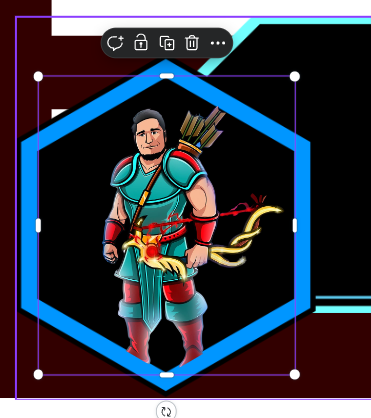
Now to place a logo that is completely adjusted and that is the same shape as the one I placed, look in a section where it says basic forms, these forms make that if you move an image on it fits and adapts to the space of that basic form, I found the one I was looking for and I shrunk it to be inside the mini overlay where his username is.
! [Spanish version]
Después comencé a colocar otro overlay del mismo tipo de otro color, en este caso el rojo, ya tenía los dos colores que mi cliente me solicitaba, ahora sigue agregarle algunos detalles extras para ser que se vea llamativo y algo diferente al de los demás.
Así que ya es cuestión de gustos, yo use un pequeño overlay para colocar el logo de la cuenta de mi cliente y para colocar si nombre de usuario en la plataforma de tiktok.
Ahora para colocar un logo que quede totalmente ajustado y que sea de la misma forma que el que coloque, busque en un apartado donde dice formas básicas, estas formas hacen que si mueves una imagen sobre ella se acopla y adapta al espacio de esa forma básica, encontré el que estaba buscando y lo encogí para que estuviera dentro del mini overlay donde estar su nombre de usuario.
 |  |
|---|

 |  |
|---|
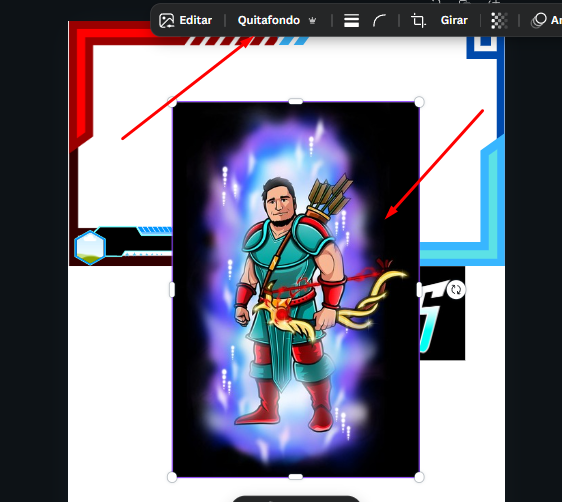
Then I asked my client to pass me the logo of his tiktok account, you can find it through his official tiktok account eladonas, where his logo was sent to me privately and from there I could get it, now to remove the background, if you have camvas pro, you can remove it just by clicking on the image you want to remove the background, then at the top of it you will find an option that says, remove background, and that's it.
Take the logo and adapt it to the shape image, just by moving it over it, it adapts automatically and then enlarge it. Then, on one side, I placed his user name, where I could adjust it as I wanted thanks to other tools that camvas has.
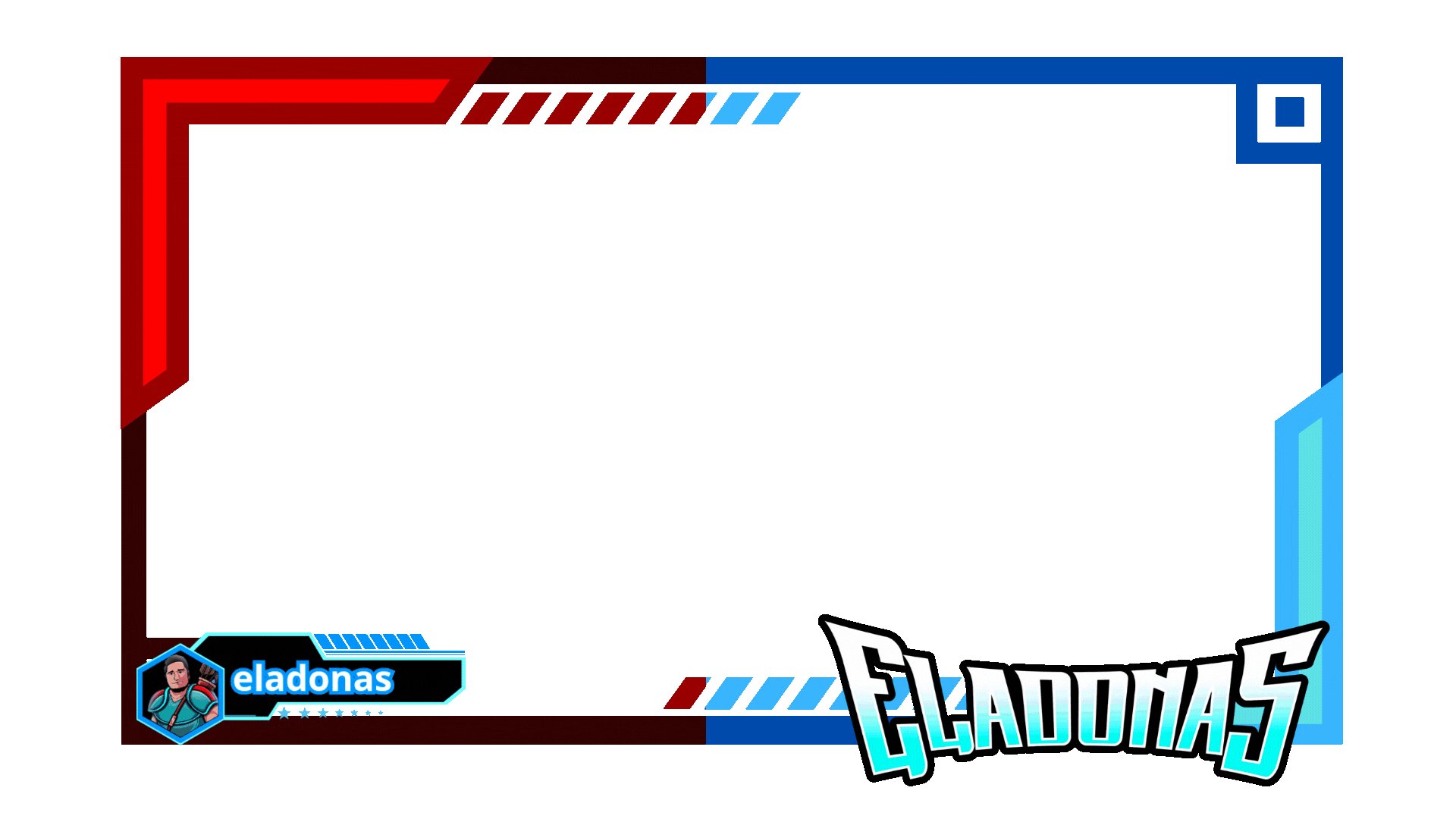
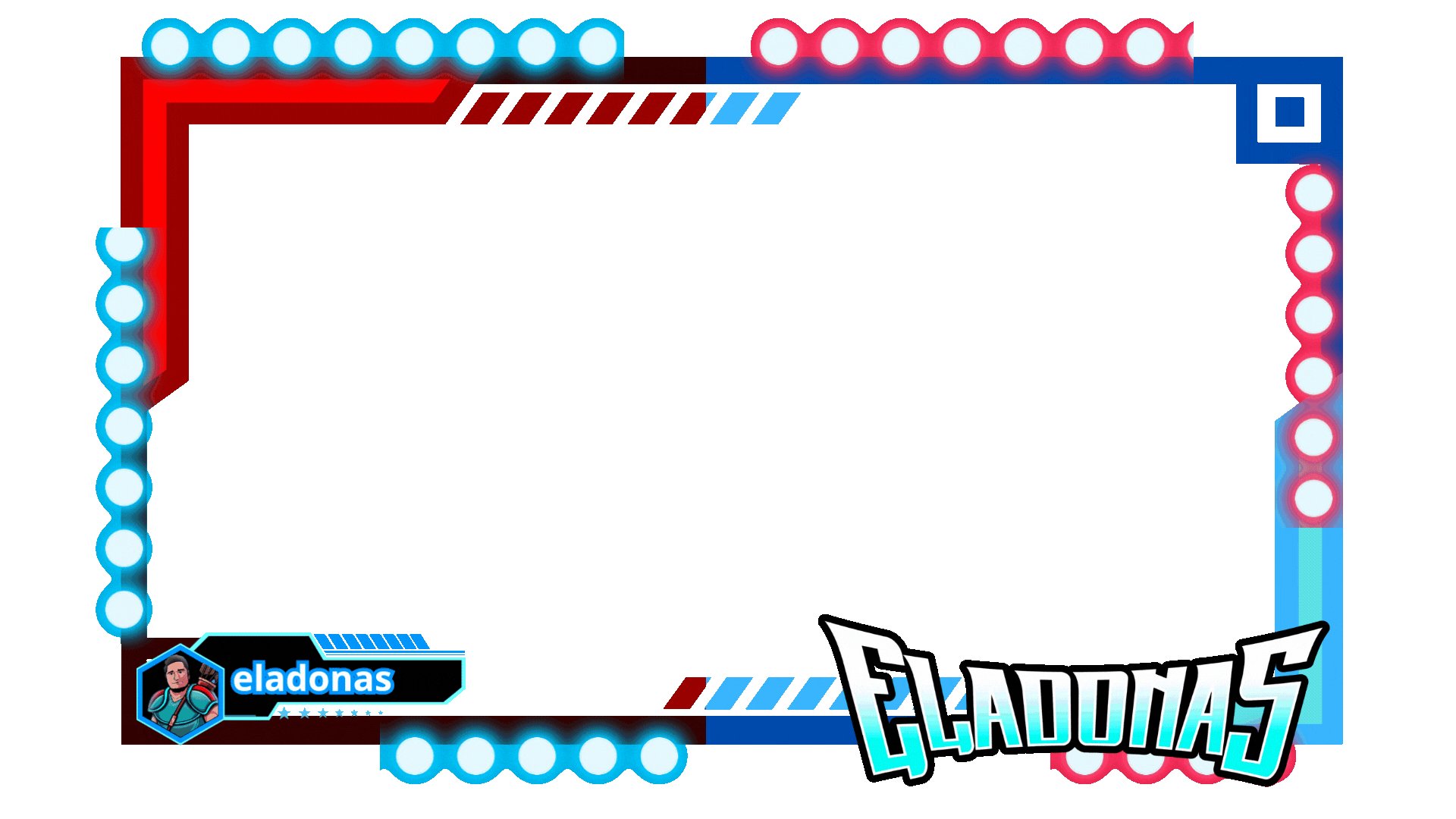
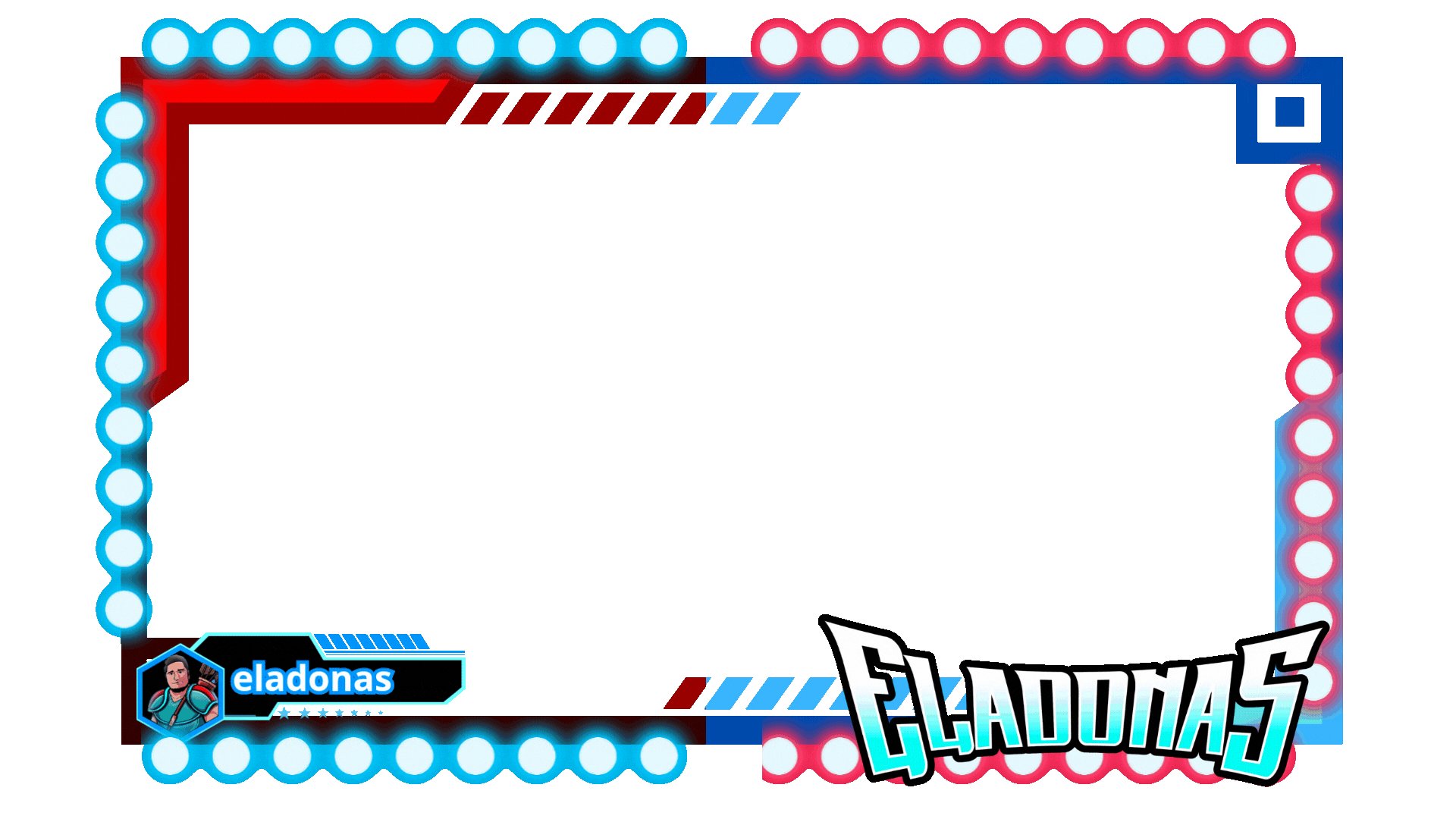
Finally I placed some neon effect lights and gave them animation so you could see a small preview, my client will use this overlay to make his live tiktok, so for me it was an honor that he chose me to do this job.
Thank you very much for coming this far in my publication, I hope you like it, see you next time.
! [Spanish version]
Después le solicité a mi cliente que me pasará el logotipo de su cuenta de tiktok, el mismo me lo pueden encontrar a través de su cuenta oficial de tiktok eladonas, donde su logotipo me los paso por privado y de ahí fue que pude obtenerlo, ahora para poderle quitar el fondo que tiene, si tiene camvas pro, podrás quitarlo con solamente darle clic a la imagen que quieras quitarle el fondo, después en la parte superior del mismo se encontrara una opción que dice, quitar fondo, y listo.
Tome el logo y lo adapte a la imagen de forma, con solo moverlo sobre él se adapta de manera automática y después lo amplíe. Acto seguido, en un lado, le coloqué su nombre de usuario, donde pude ajustarlo como quisiera gracias a otras herramientas que tiene camvas.
Por último le coloqué algunas luces de efecto neón y les di animación para se pudiera apreciar una pequeña vista precia, mi cliente usará este overlay para hacer sus directos en tiktok, así que para mí fue un honor que me haya elegido para hacerle este trabajo.
Muchas gracias por llegar hasta aquí en mi publicación, espero les sea de su agrado, hasta la próxima.
 |  |
|---|---|
 |  |




Discord
LionSaturBix#7545
Los separadores son de mi autoría, las imágenes tienen su fuente, las capturas fueron realizadas en mi perfil de jugador en mi ordenador, las ediciones del GIF son creados por mí.
The separators are of my authorship, the images have their source, the screenshots were made in my player profile on my computer, the GIF edits are created by me.
Programas que utilicé para crear mi diseño es este:
This is the program I used to create my design:
Gif y portada cortesía de Canva
Gif and cover courtesy of Canva
Traducido por Deepl

Posted Using InLeo Alpha


