Single Page Applications (SPAs)
What is SPA?

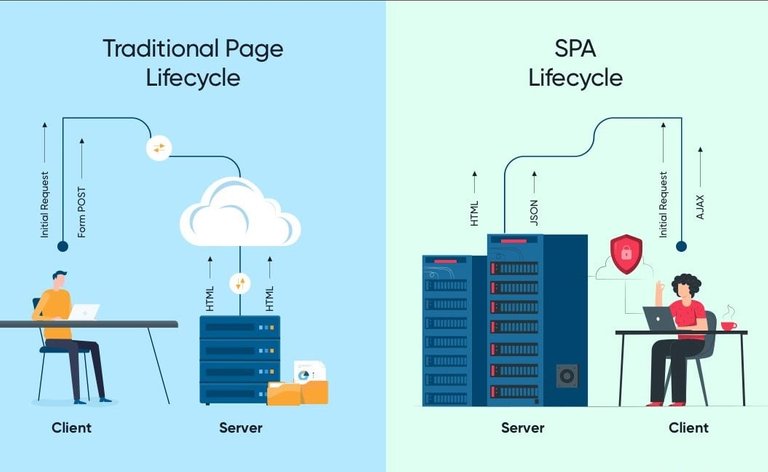
A single-page application (SPA) is a web application or website that interacts with the user by dynamically and continually rewriting the current web page with new data from the web server, instead of the default method of a web browser loading entire new pages and taken somewhat longer times this is faster.
This is mainly to make the site feel more native, flexible and mobile all at once with little or no effort from the user.
In an SPA refreshing a page never occurs the page just retrieves already written information from one page and then shows it while removing the other information.
There are various techniques available that enable the browser to retain a single page even when the application requires server communication.
Document hashes
HTML authors can leverage element IDs to show or hide different sections of the HTML document. Then, using CSS, authors can use the :target pseudo-class selector to only show the section of the page which the browser navigated to.
Server-sent events
Server-sent events (SSEs) is a technique whereby servers can initiate data transmission to browser clients. Once an initial connection has been established, an event stream remains open until closed by the client. SSEs are sent over traditional HTTP and have a variety of features that WebSockets lack by design such as automatic reconnection, event IDs, and the ability to send arbitrary events.[10]
Browser plugins
Although this method is outdated, asynchronous calls to the server may also be achieved using browser plug-in technologies such as Silverlight, Flash, or Java applets.