How to make textured letters / Como hacer letras con textura - Medibang. (ENG/ESP)



Greetings dear artistic community.
Medibang has nothing to envy in these cases to other programs, because with the use of its basic tools, very simple, you can achieve these effects in just a few steps, nothing complicated.
Very useful to customize your blogs, social network headers, posters, graphics, logos, covers, among other things you want to customize with cool letters, made by yourself.

Saludos querida comunidad artística.
Medibang no tiene nada que envidiarle en estos casos a otros programas, pues con el uso de sus herramientas básicas, muy sencillas puedes lograr estos efectos en tan pocos pasos, nada complicado.
Muy útil para personalizar tus blogs, cabecera de redes sociales, posters, gráficos, logos, portadas, entre otras cosas que quieras personalizar con letras geniales, hechas por ti mismo.





This process can be done in two ways, one long and one short.
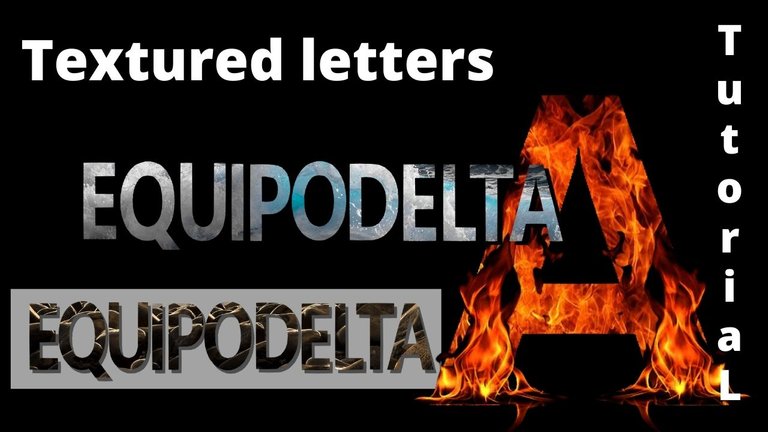
The long one corresponds to image 1 and 2:
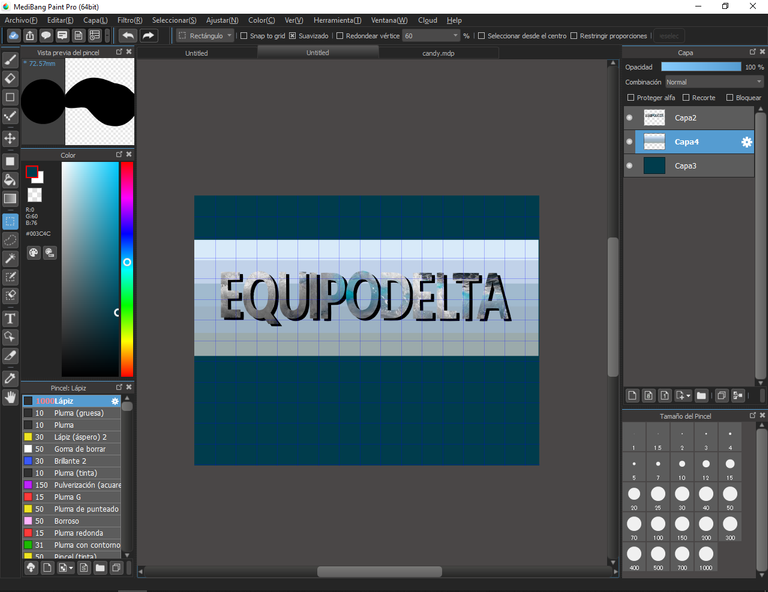
Select the Text tool and place a letter:
In the word processor it is very similar to Microsoft Office's Word program, there you can choose the size, font, bold, italic, adjust its spacing, center, justify, color, among other features.
Select a filled font and a neutral color, white or black.
After typing it press OK, then convert it into an image, this can be done just by copying and pasting it (Ctrl+C then Ctrl+V) then select the image (Ctrl+T) if you need to adjust its size you can move the arrows in the corners, then place the image in the desired place. This procedure will be done with each letter in case you want to make your name or a word.
The shortest way corresponds to the image 3 and 4: It is placing the word at once, repeat the previous steps of personalization, press Ok and then copy (Ctrl+C) and paste (Ctrl+V), select (Cntrl+T) and finally place it in the desired place.

Este proceso lo puedes hacer de dos formas, una larga y una corta.
La larga corresponde a la imagen 1 y 2:
Selecciona la herramienta Texto y coloca una letra:
En el procesador de texto es muy similar al programa Word de Microsoft Office, allí puedes escoger el tamaño, el tipo de letra, negrita, cursiva, ajustar su interlineado, centrar, justificar, color, entre otras características.
Selecciona una letra rellena y un color neutro, blanco o negro.
Luego de escribirla presionas OK, seguidamente conviértela en una imagen, esto lo puedes hacer solo copiando y pegando la misma (Ctrl+C Luego Ctrl+V) luego seleccionas la imagen (Ctrl+T) si necesitas ajustar su tamaño puedes mover las flechas de las esquinas, luego coloca la imagen en el lugar deseado. Este procedimiento lo harás con cada letra en dado caso quieras hacer tu nombre o una palabra.
La forma mas corta corresponde a la imagen 3 y 4: Es colocando la palabra de una vez, repite los pasos anteriores de personalización, presiona Ok y luego copiamos (Ctrl+C) y pegamos (Ctrl+V), seleccionamos (Cntrl+T) y finalmente la colocamos en el lugar deseado.



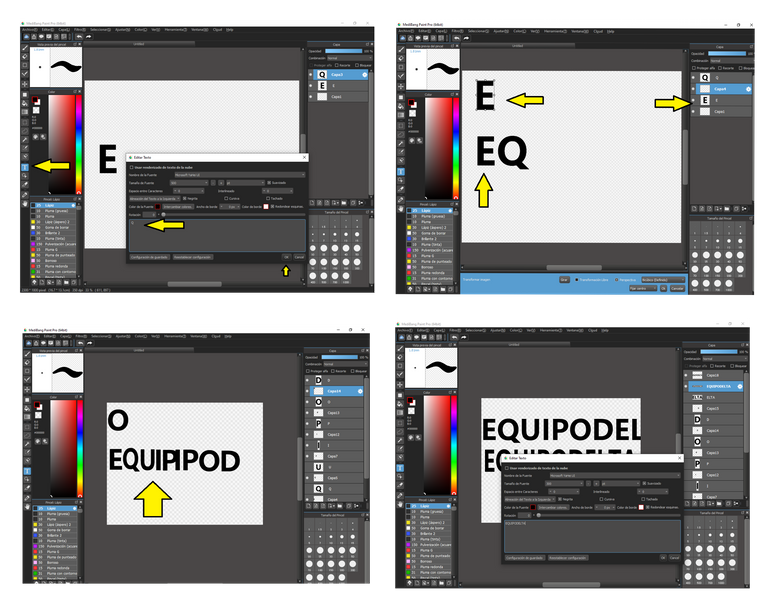
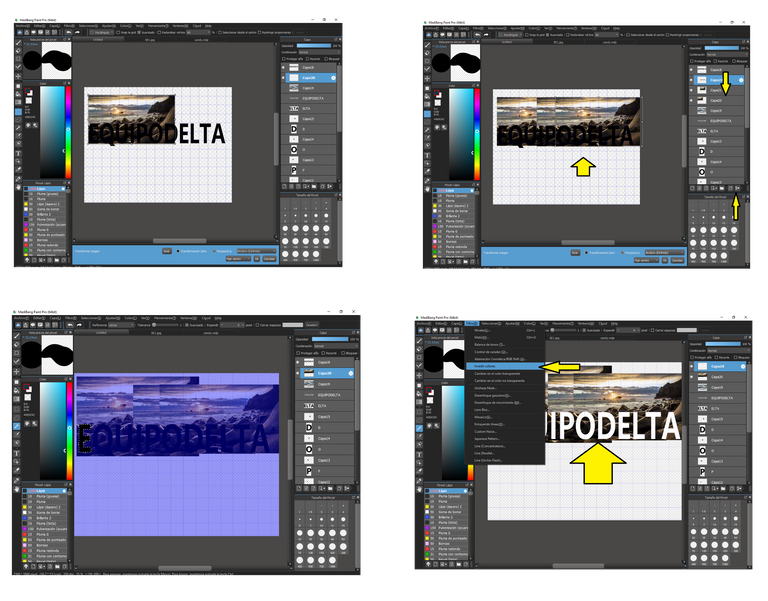
Select the background of your choice (see image 1) and paste it one layer behind your letters.
Select the magic wand tool (image 2).
Select the layer where the image you pasted is (image 3) and with the magic wand tool selected touch the first letter and copy (Cntrl+C).
This time and for convenience I opened a new document to work with the previous image of the letter that we copied now we paste it in the new document (image 4) this procedure we will repeat it with each of the letters.

Selecciona el fondo de tu preferencia (ver imagen 1) pégalo una capa detrás de tus letras.
Selecciona la herramienta varita mágica (imagen 2).
Selecciona la capa donde está la imagen que pegaste (imagen 3) y con la herramienta varita mágica seleccionada toca la primera letra y copias (Cntrl+C)
En esta ocasión y por comodidad abrí un nuevo documento para trabajar la imagen anterior de la letra que copiamos ahora la pegamos en el nuevo documento (imagen 4) este procedimiento lo repetiremos con cada una de las letras.



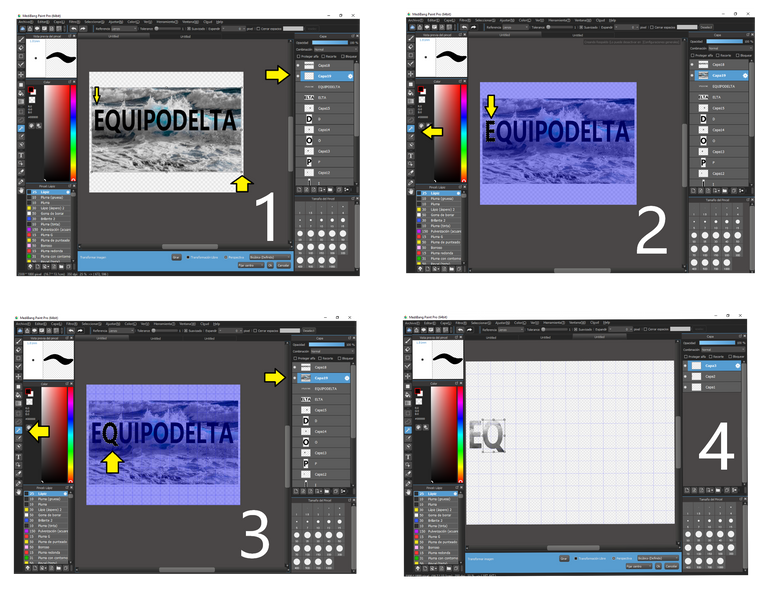
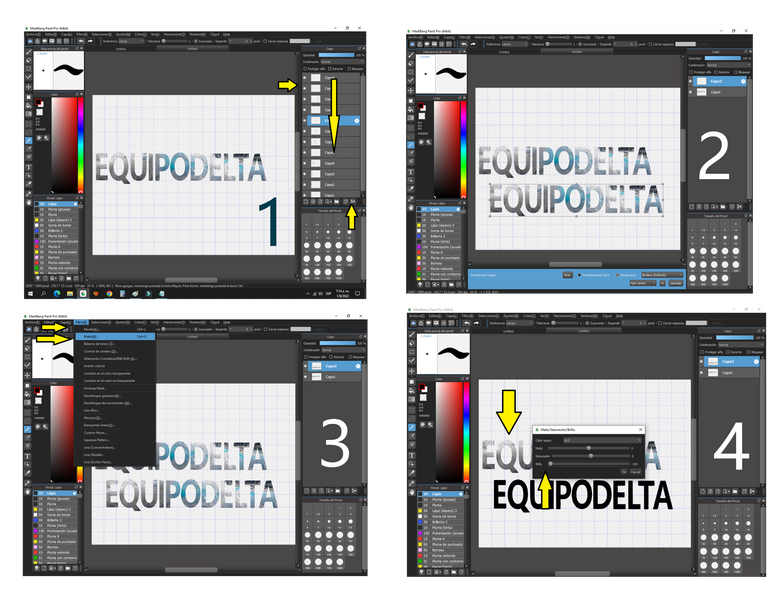
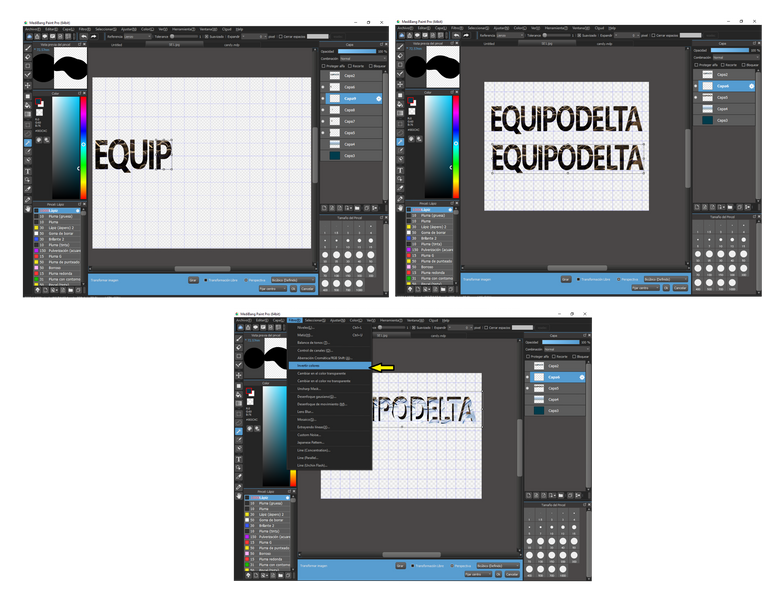
As you can see we have already applied texture to our letters, you can always choose the texture you want (image 1) now we must merge all the layers that we pasted of each letter in case it is a word, we do this with the option located in the lower right side of the program "merge down" merge all layers.
Then copy the image (Cntrl+C) and paste (Cntrl+V) we will apply a shading on it (image 2).
Select the Filter/shading option (image 3) you must be on the layer before the image, then manipulate the color of the image removing all its brightness (image 4)ñ Then select the image (Cntrl+T) and adjust it to the place that generates the shadow.
Apply a background if desired or save the image in PNG transparency format.

Como puedes apreciar ya hemos aplicado textura a nuestras letras, puedes siempre escoger la textura que desees (imagen 1) ahora debemos unir todas las capas que pegamos de cada letra en dado caso sea una palabra, esto lo hacemos con la opción situada en la parte derecha inferior del programa "combinar hacia abajo" une todas las capas.
Luego copia la imagen (Cntrl+C) y pega (Cntrl+V) aplicaremos un sombreado en la misma (imagen 2)
Selecciona la opción Filtro/matiz (imagen 3) debes estar en la capa anterior a la imagen, luego manipula el color de la misma quitando todo su brillo (imagen 4)ñ Luego selecciona la imagen (Cntrl+T) y ajústala en el lugar que genere sombra.
Aplica un fondo si así lo deseas o guarda la imagen en formato de transparencias PNG.

Example N° 1 / Ejemplo N° 1
JPG format / Formato JPG

PNG format / Formato PNG


Let's apply another example: / Apliquemos otro ejemplo:


Repeat the previous steps, write our letters, select the image, place it behind the letters, unlike that I wanted to reproduce several times the background, then I joined them with the Merge tool downwards.
When we work with a dark background our letters must have a lighter color in this case we can invert it to white with the Invert Colors tool.

Repetimos los pasos anteriores, escribimos nuestras letras, seleccionamos la imagen, la colocamos detrás de las letras, a diferencia que quise reproducir varias veces el fondo, luego las uní con la herramienta Combinar hacia abajo.
Cuando trabajamos con un fondo oscuro nuestras letras deben tener un color mas claro en este caso lo podemos invertir en blanco con la herramienta Invertir colores.



Continue in the same way with the previous steps, we position ourselves in each letter just in the layer of the background or texture that we chose, we select with the magic wand tool and touch the letter, then we copy (Cntrl+C) and paste (Cntrl+V) we adjust the letter in the desired place, then we join the layers to make a single image (Merge down).
Copy (Cntrl+C) and paste (Cntrl+V), position in the previous image and we can play with the effects of the program, if we don't want a light shade or maybe dark, we invert the colors as I did in this case, ready to save it in the format we want.

Continuamos de igual forma con los pasos anteriores, nos posicionamos en cada letra justo en la capa del fondo o textura que escogimos, seleccionamos con la herramienta varita mágica y tocamos la letra, luego copiamos (Cntrl+C) y pegamos (Cntrl+V) ajustamos la letra en el lugar deseado, luego unimos las capas para hacer una sola imagen (Combinar hacia abajo).
Copiamos (Cntrl+C) y pegamos (Cntrl+V), nos posicionamos en la imagen anterior y podemos jugar con los efectos del programa, si no queremos una sombra clara o tal vez oscura, invertimos los colores como lo hice en este caso, listos para guardarlo en el formato que deseamos.
Example 2 / Ejemplo 2:






Let's go up one more level of complexity, be more drastic and apply fire effects.
Repeat the same steps as above:
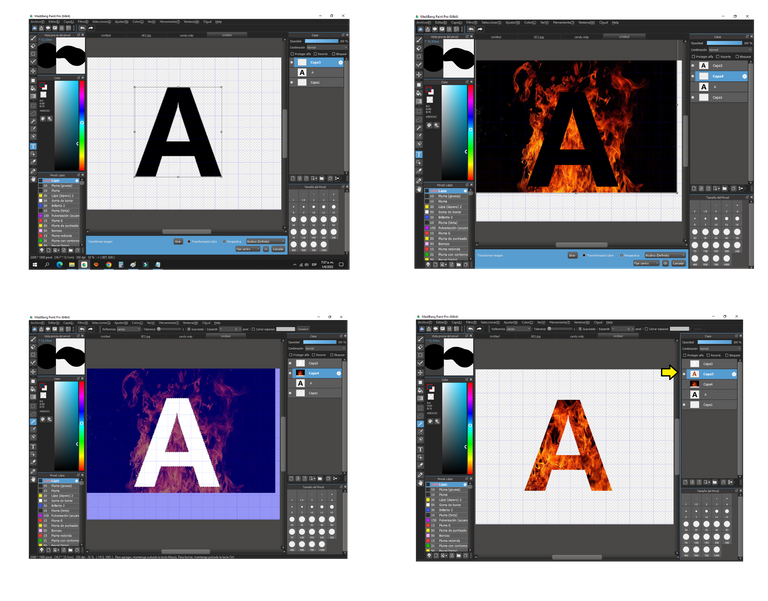
Use the text tool to write the letter, apply the desired size, color and style, then copy (Cntrl+C) and paste (Cntrl+V) adjust the letter in the desired place. remember to hide the layers of the letters by clicking on the circle of the letters.
Choose a background image and paste it behind the letter, if it is dark change the color of the letter by inverting its color in the Filter/Invert colors option. Select the layer of the background or texture, then select the letter, then copy (Cntrl+C) and paste (Cntrl+V) and ready we have the fire texture. Now we can paste some flames that we have edited, remember to save your project.

Subamos un nivel más de complejidad, seamos más drásticos y apliquemos efectos de fuego.
Repetimos los mismos pasos anteriores:
Usa la herramienta texto para escribir la letra, aplica el tamaño, color y estilo deseada, luego copiamos (Cntrl+C) y pegamos (Cntrl+V) ajustamos la letra en el lugar deseado. recuerda ocultar las capas de las letras haciendo clic en el círculo de las mismas.
Escoge una imagen de fondo y pégala detrás de la letra, si esta es oscura cambia el color de la letra invirtiendo su color en la opción Filtro/ invertir colores. Selecciona la capa del fondo o textura, luego selecciona la letra, luego copiamos (Cntrl+C) y pegamos (Cntrl+V) y listo ya tenemos la textura de fuego. Ahora podemos pegarle algunas llamas que hemos editado de la misma, recuerda guardar tu proyecto.
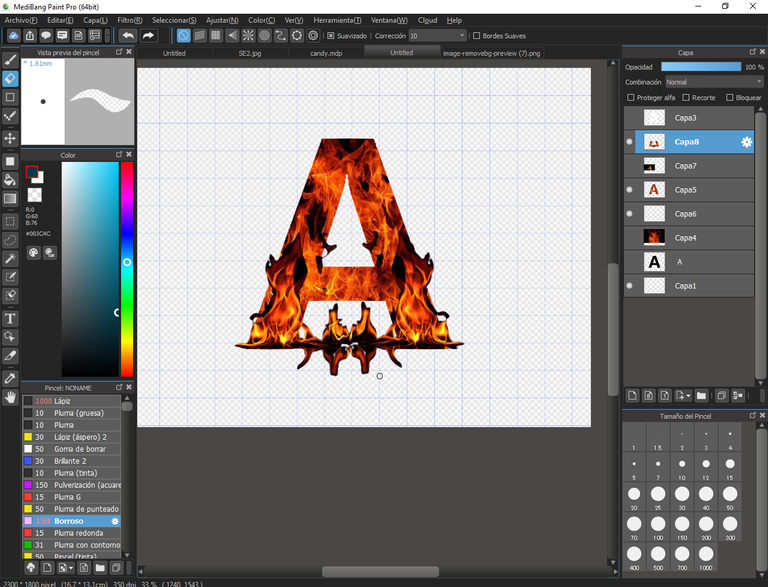
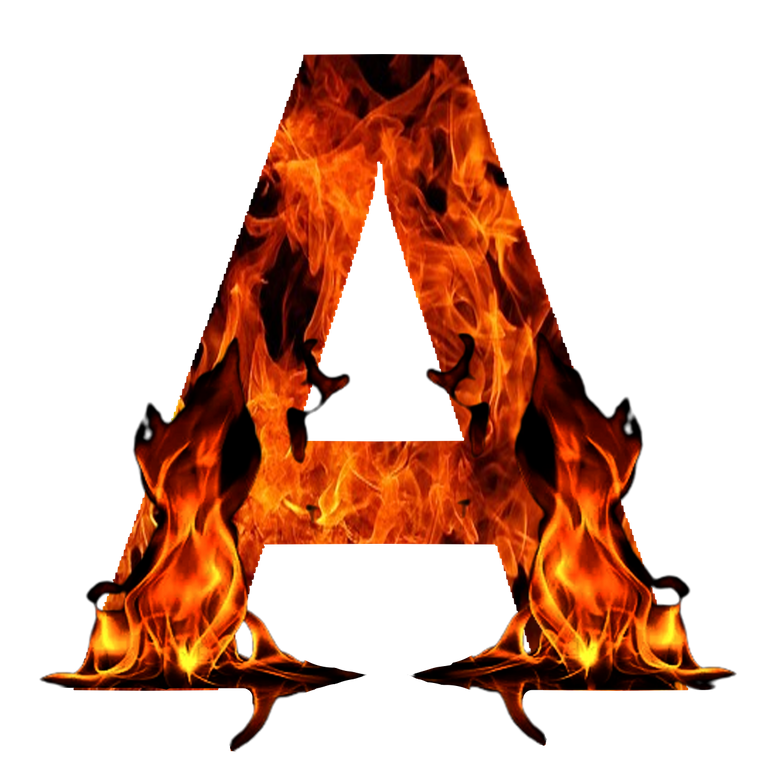
Example 3 / Ejemplo 3:




Time Lapse: 3 hours.
Program: MediBang Paint Pro.
Graphics tablet: Huion (Usb Pen Tablet). Model 420.

I'm a contributor of royalty-free images
Soy contribuyente de imágenes libres de derechos de autor

My youtube channel - game Play
My youtube channel - arts and crafts

Hacks, DIY, Crafts, handmade arts Community
Discord









https://twitter.com/EquipodeltaS/status/1532078250821832706
The rewards earned on this comment will go directly to the people(@equipodelta) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Gracias comunidad.
holaaa, a su orden cariño 🤗🤗🤗☕
This post has been manually curated by @steemflow from Indiaunited community. Join us on our Discord Server.
Do you know that you can earn a passive income by delegating to @indiaunited. We share 100 % of the curation rewards with the delegators.
Here are some handy links for delegations: 100HP, 250HP, 500HP, 1000HP.
Read our latest announcement post to get more information.
Please contribute to the community by upvoting this comment and posts made by @indiaunited.
Thanks for you support community
Cool tutorial @equipodelta.. hope i could try it
Thank you, I look forward to seeing them.
You're welcome :)
Congratulations, your post has been upvoted by @dsc-r2cornell, which is the curating account for @R2cornell's Discord Community.
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
cada día se aprende algo nuevo en el mundo de la tecnología, existen tantas herramientas que desconocemos, que nos permiten crear grandes diseños como estos, te felicito, un buen aporte, saludos!
Muchas gracias IKi, lo mismo me pasa cuando veo que hacen maravillas en otros programas de los que no puedo ni sacarle una línea. Por ejemplo GIMP, acabo de ver una pintura semi realista muy hermosa hecha en ese programa y quede en shock pues yo lo probé, grabé mis fails, no pude hacer un trazo.
Es una publicación muy útil, muchas gracias por compartirla.
Muchas gracias Soltecno.
Aww, en photoshop también se puede hacer cositas similares, pero le verdad es que no lo he probado aún jeje, muy buen tutorial!
Hola mi querido, no recomiendo el paso de Photoshop a Medibang en tu caso bajarías la calidad, ya que este trabaja con pixeles y después se te hará muy cómodo y quizá te pase como a mí, después de haber trabajado con photoshop y Corel Draw, ya están en chino para mi. Esto es bueno para quienes inician. recuerda todas las ventajas de trabajar con programas con el formato PSD y PDD si queremos vender, ya que lo exigen algunas páginas, además de la resolución.
Si es verdad. Bueno, personalmente no creo que utilice otro programa, ya estoy muy familiarizado con Photoshop. Pero me alegra que el programa que utilizas te permita hacer más cosas, eso ayuda mucho!!
Me encantó. Todo lo que podemos aprender por aquí 🙂 bendiciones.