Diseño de un Pingüinito en Inkscape [ESP/ENG]

Diseño de un Pingüinito en Inkscape:
Paso 1:
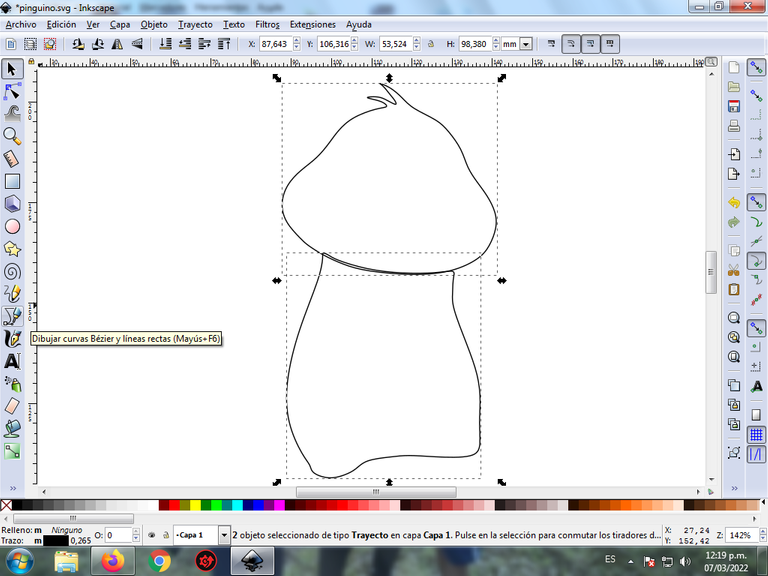
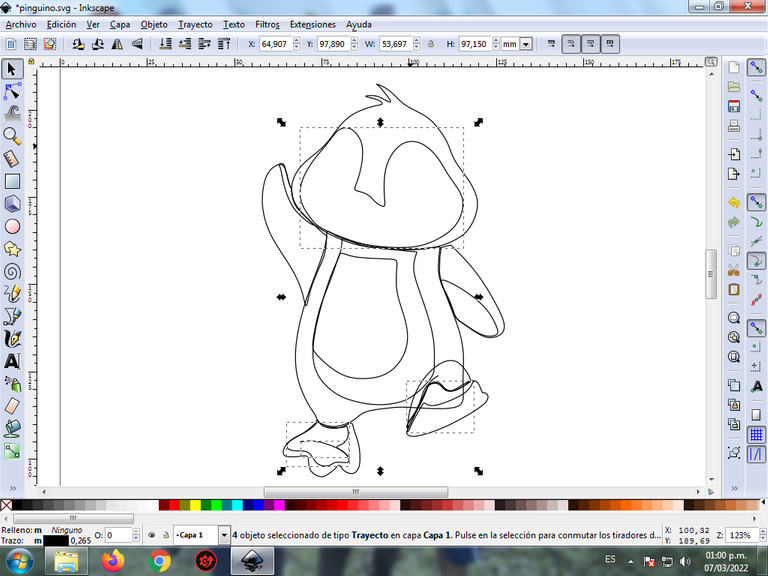
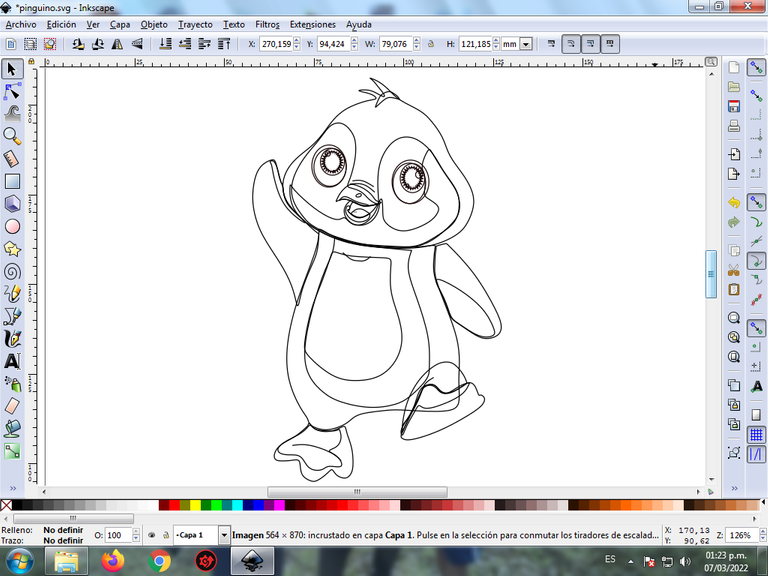
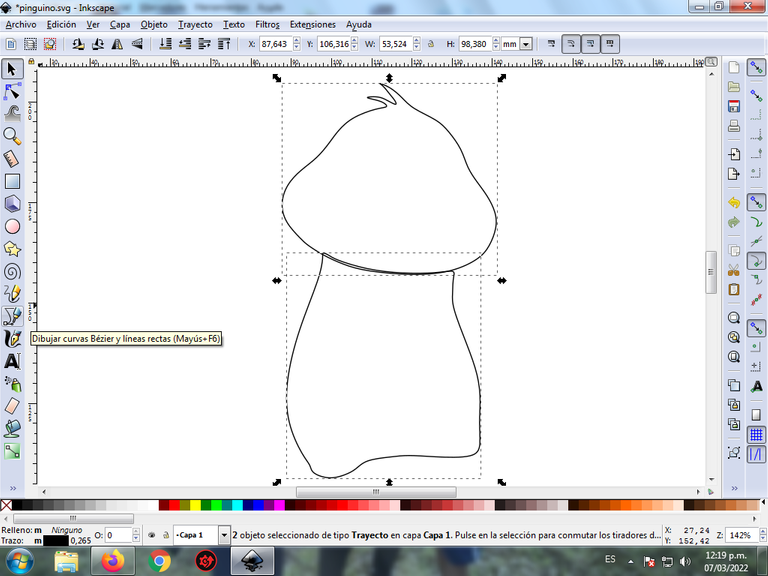
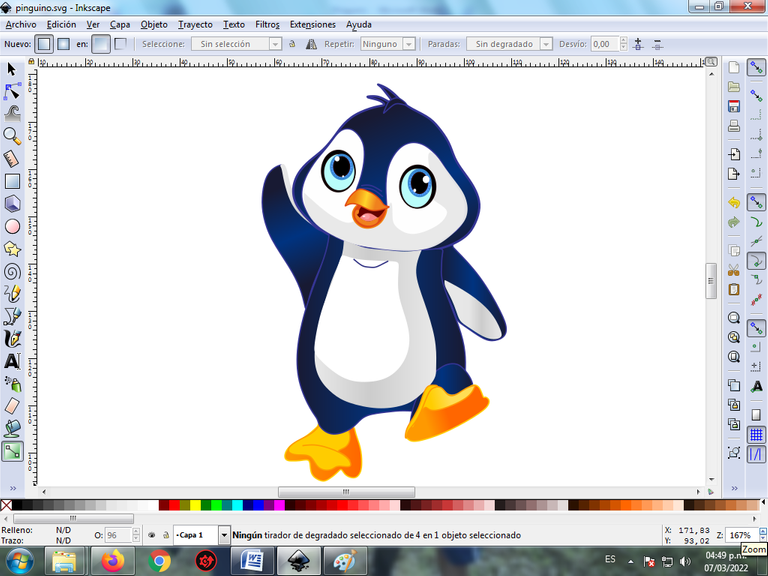
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y trazamos dos figuras, que son la cabeza y el cuerpo del pingüinito

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
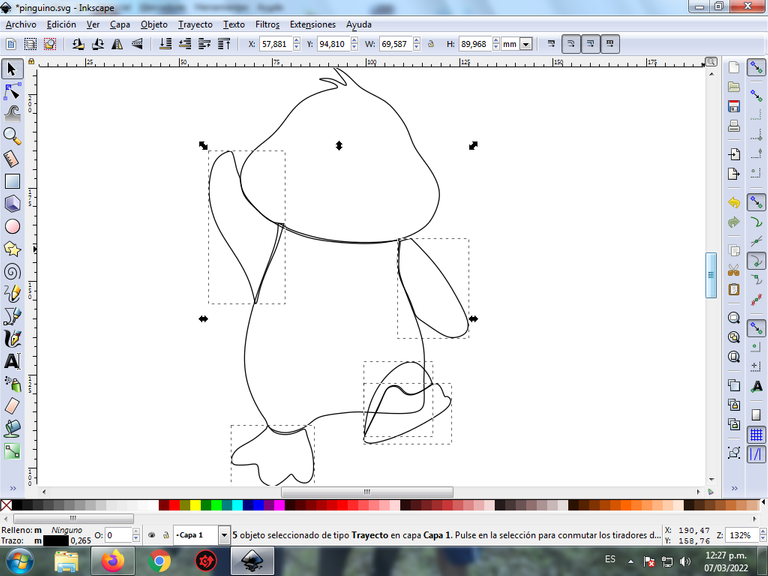
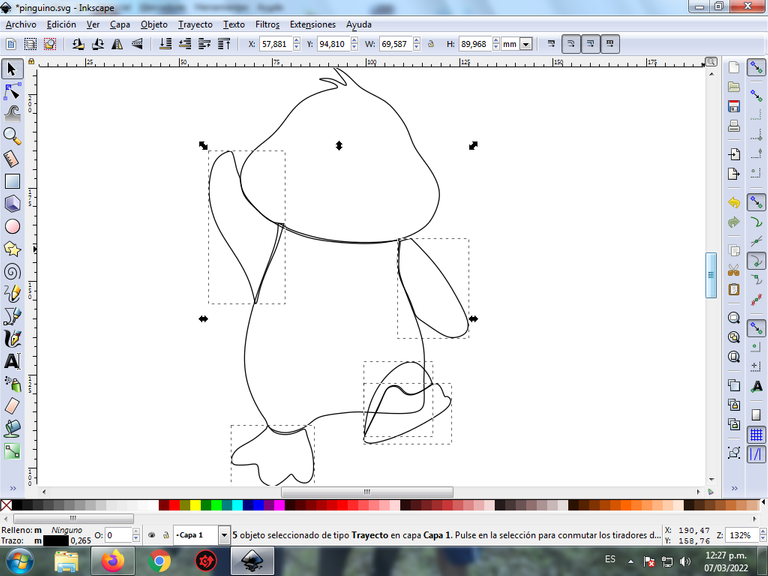
Ahora procedemos en el lado derecho e izquierdo los brazos y en la parte de abajo las dos patas, utilizando la misma herramienta.

Paso 3:
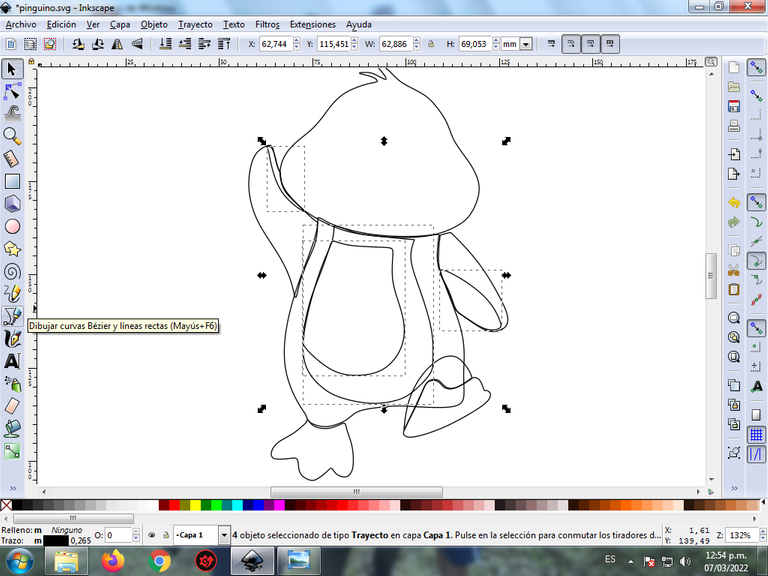
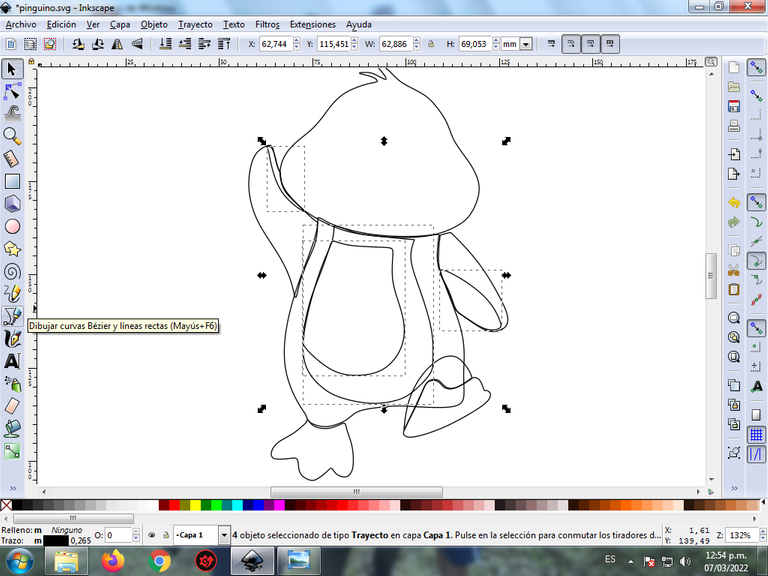
Para darle mayor efecto se van trazando en el pecho dos figuras encima, luego continuamos en los dos brazos y por último en una de las patas con la herramienta de curvas Bézier.

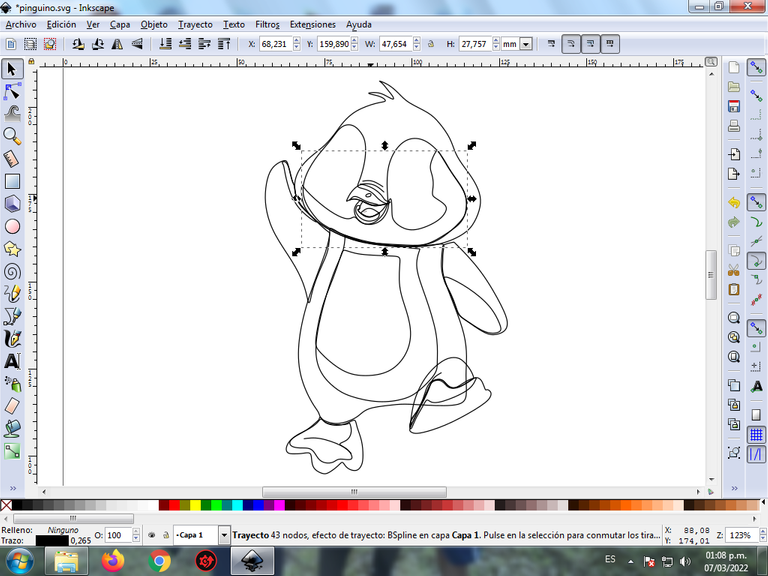
Paso 4:
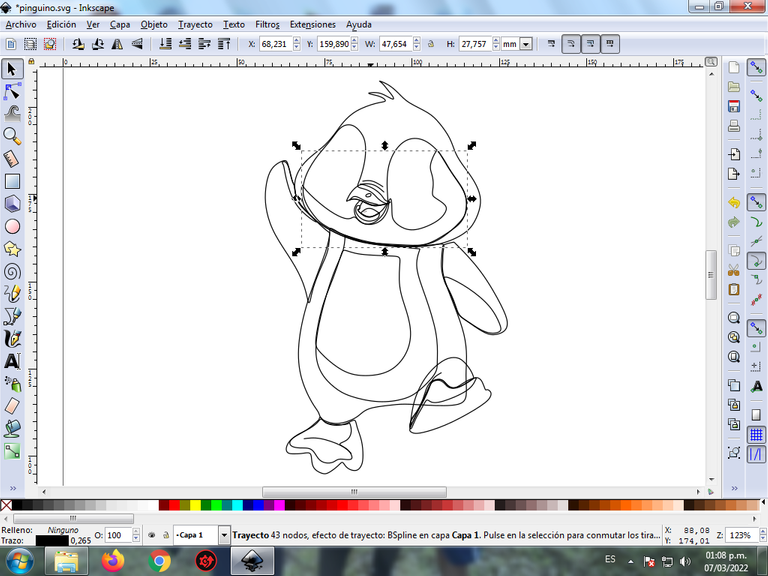
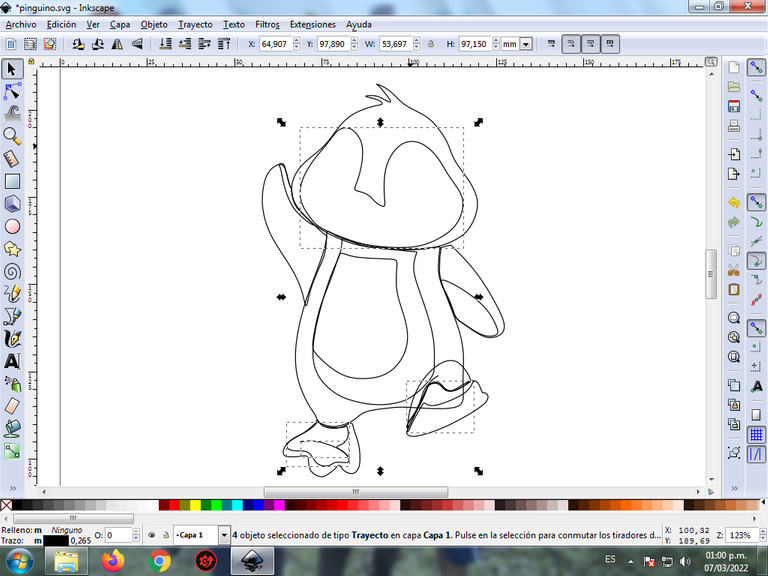
Se traza una figura en forma de máscara encima de la cabeza y continuamos en las patas con la misma herramienta.

Paso 5:
Después continuamos dibujando otra figura encima de la anterior, y también se traza el pico y la boca del Pingüinito.

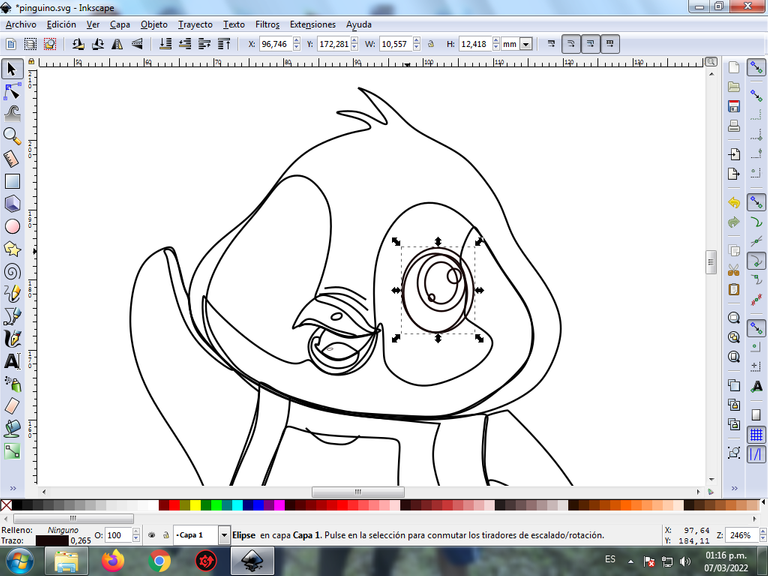
Paso 6:
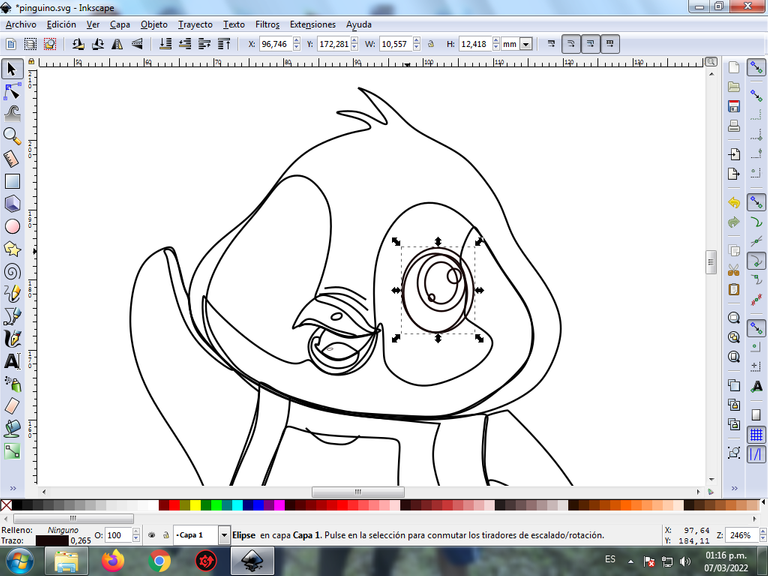
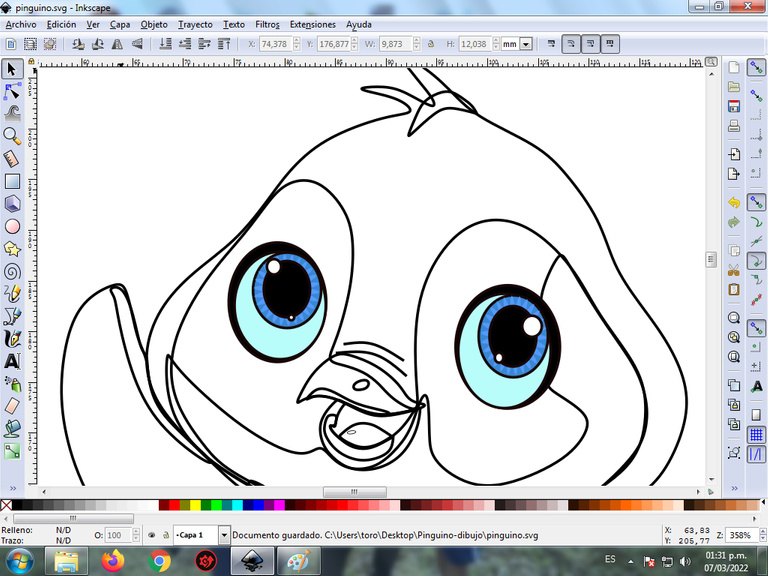
Comenzamos a con el diseño del ojo, para esto insertamos seis círculos de diferentes tamaños, desde la opción de crear círculos de la barra de herramientas.

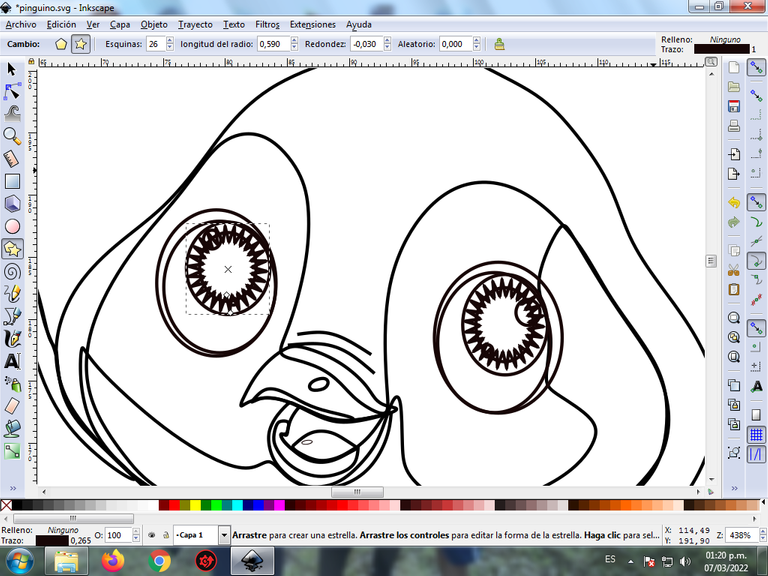
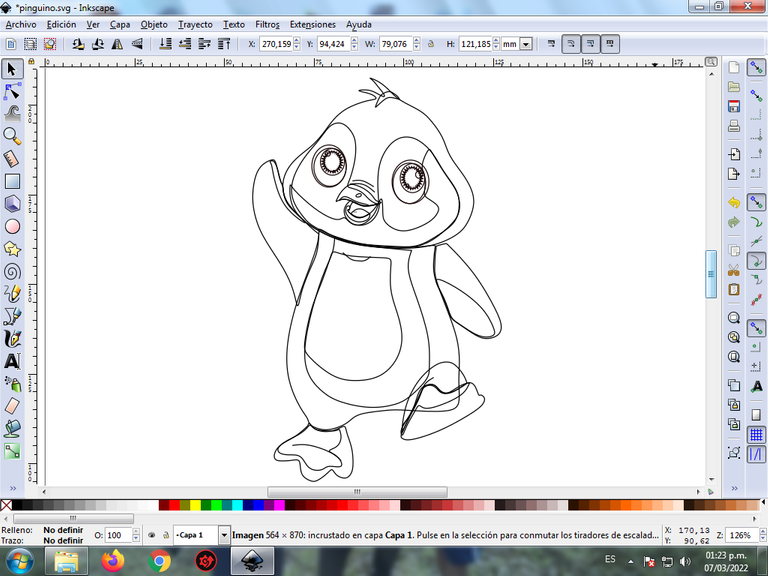
Paso 7:
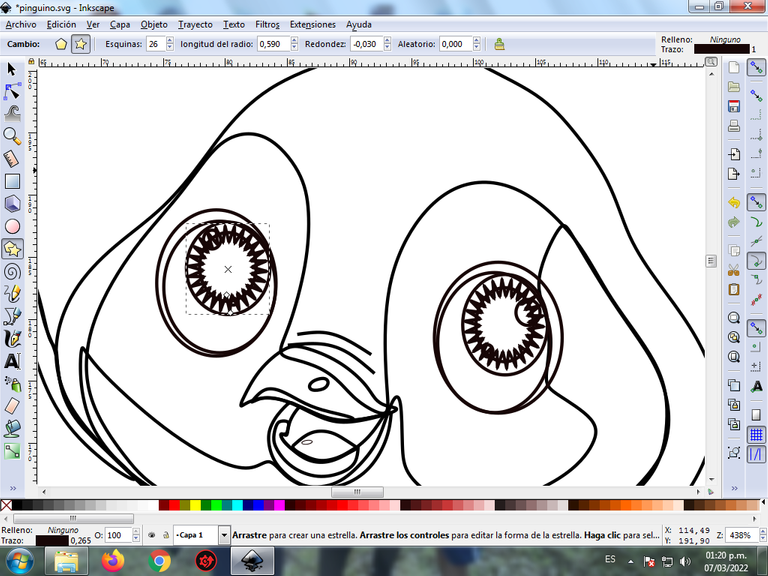
En el centro del ojo derecho, insertamos una figura en forma de estrella, en la opción de crear estrellas de 26 esquinas, longitud radio 0,590 y redondez -0,03, se desplaza en el centro, quedando así. Después aplicando el paso 6, diseñamos el otro ojo izquierdo.


Paso 8:
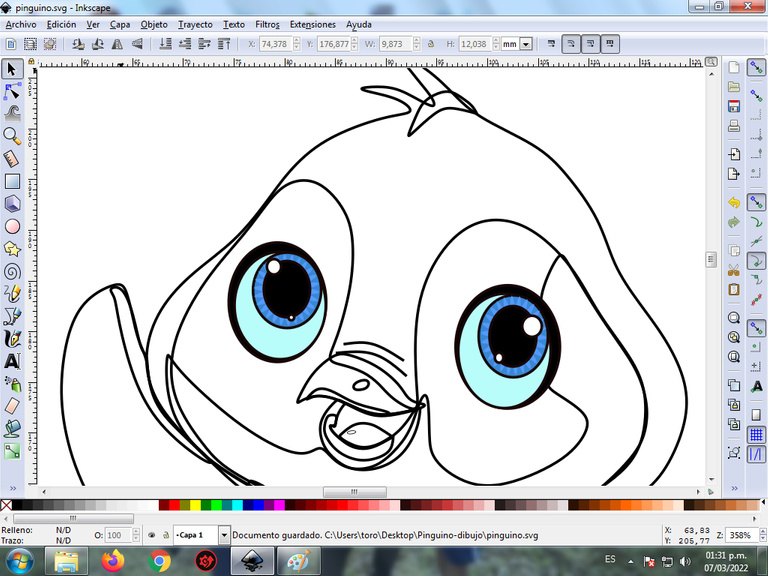
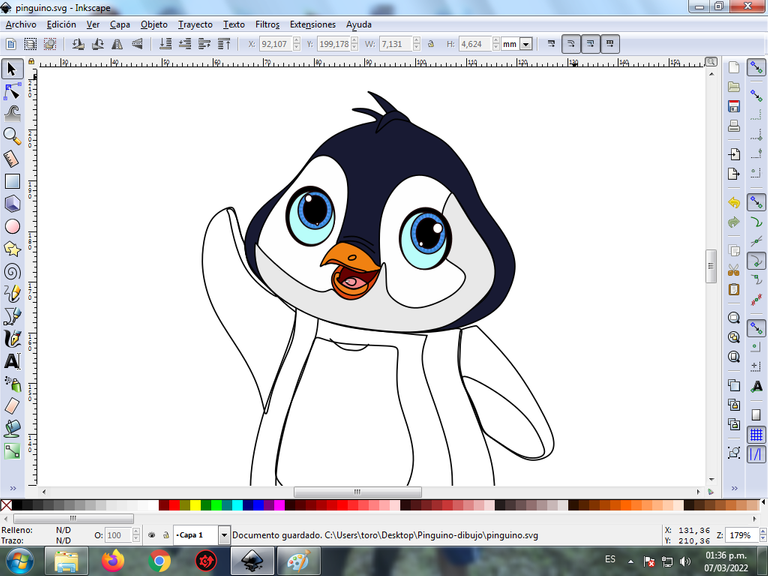
Se selecciona el color comenzando por los dos ojos, para esto hacemos clic en la figura y luego el color blanco de la paleta de colores, que está en la parte inferior del programa.

Paso 9:
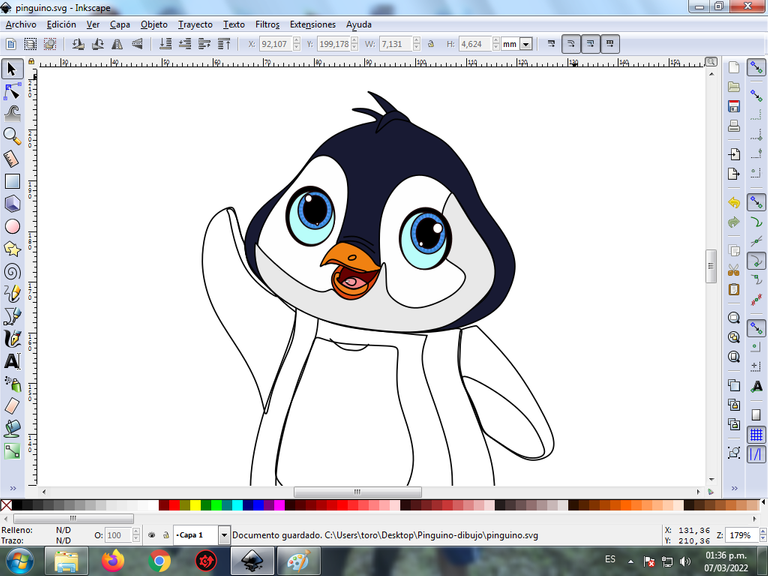
Continuamos coloreando la cabeza y la parte de abajo desde la paleta de colores para seleccionar el color.

Paso 10:
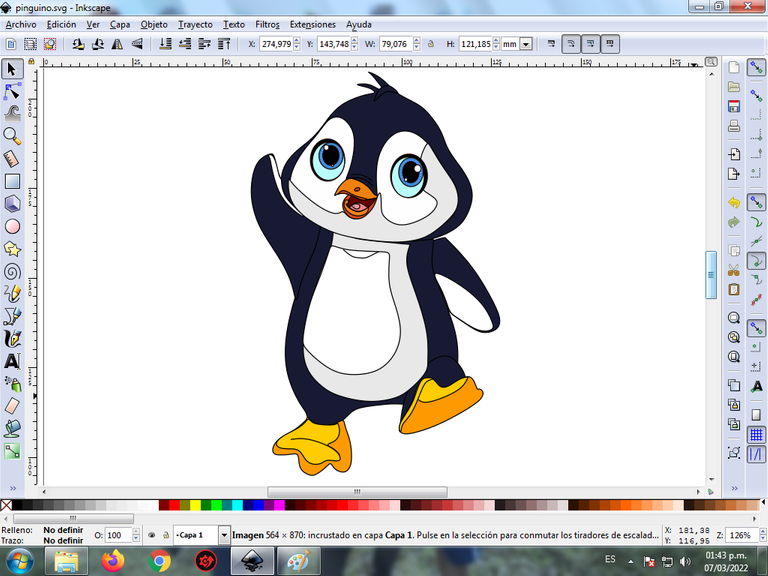
Ahora terminamos de seleccionar todos los colores en cada una de las partes del Pingüinito.

Paso 11:
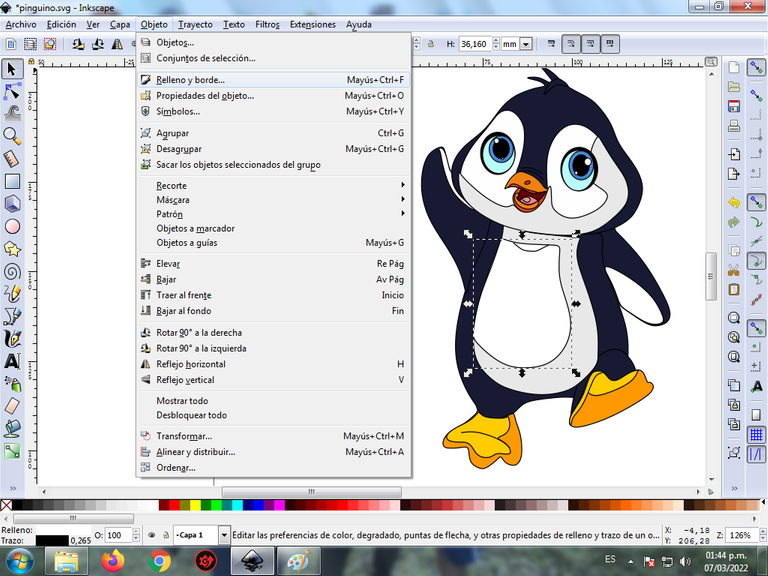
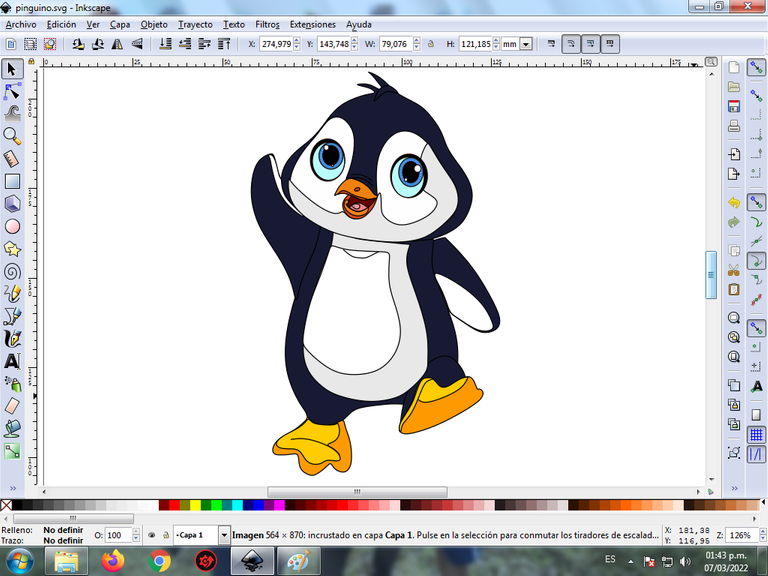
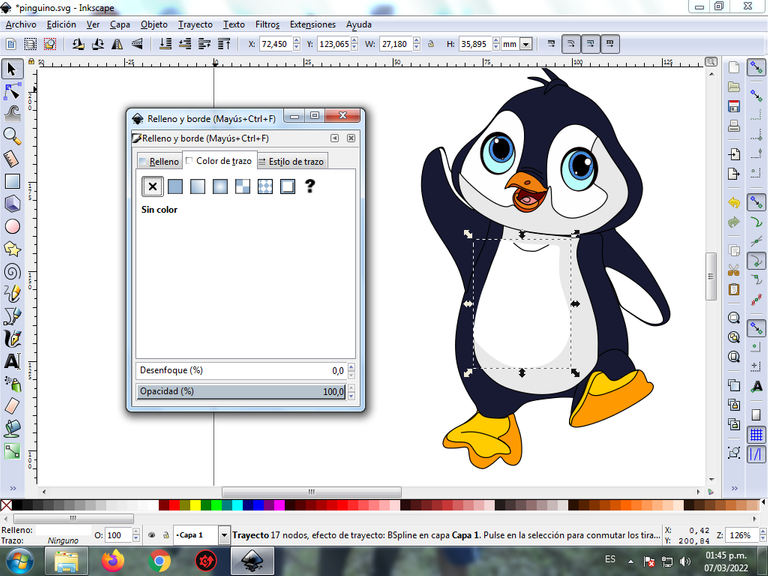
Se eliminan los bordes de algunas figuras del Pingünito, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

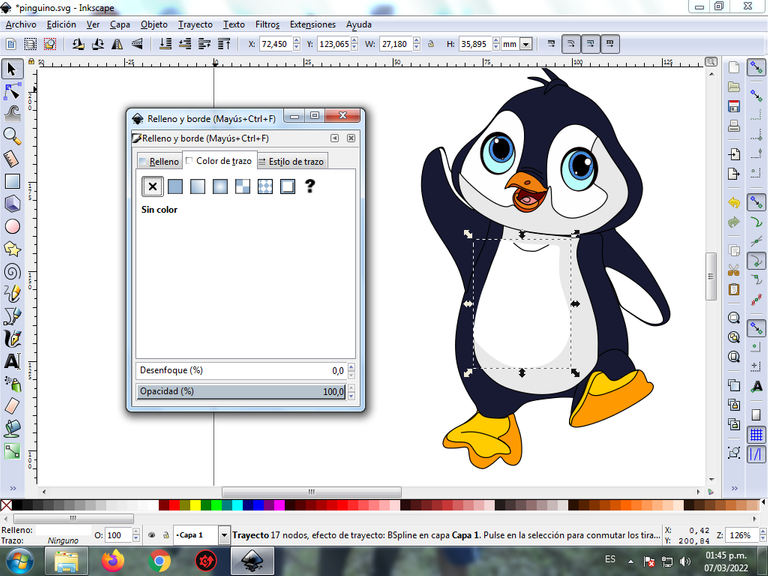
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 12:
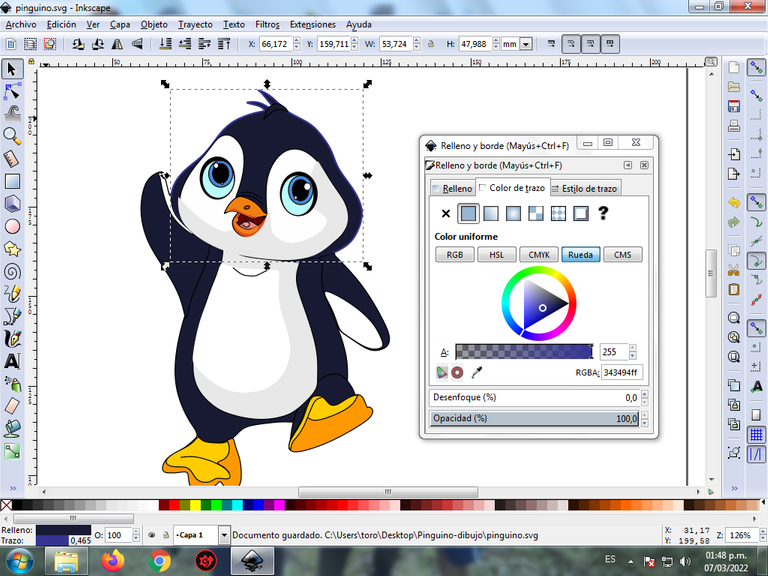
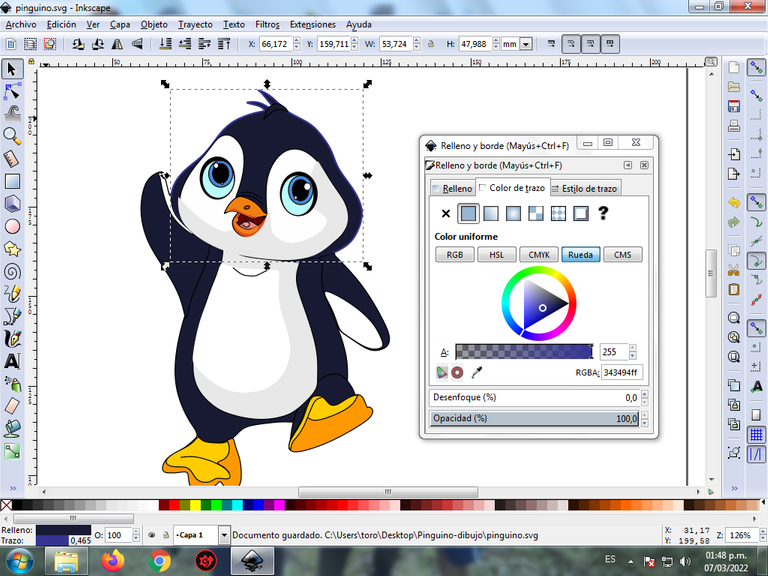
Ahora procedemos a cambiar los bordes a un color azul más oscuro, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.
Paso 13:
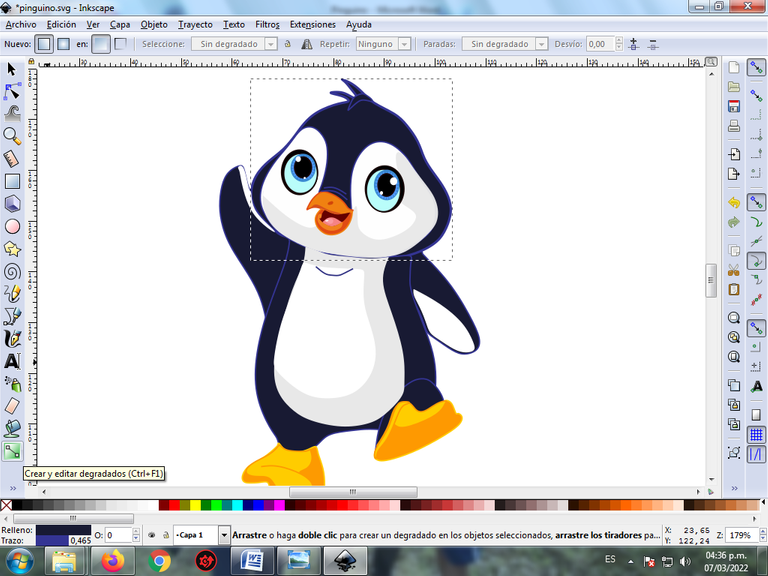
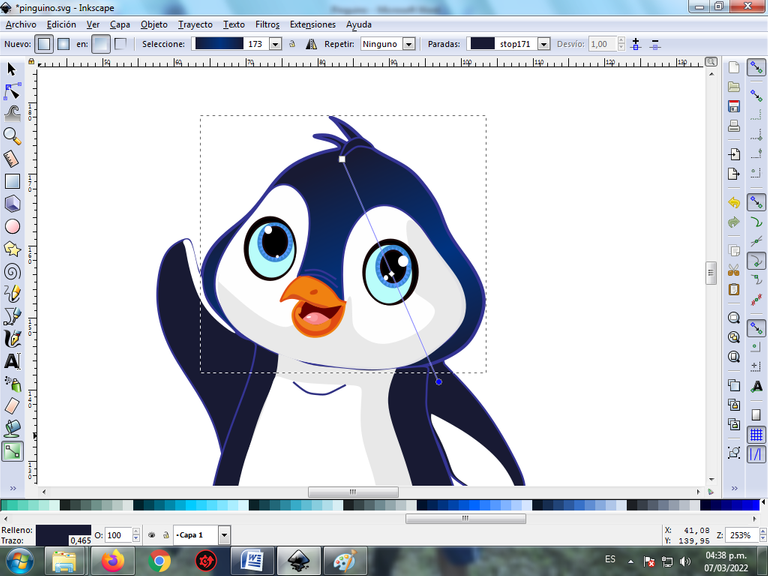
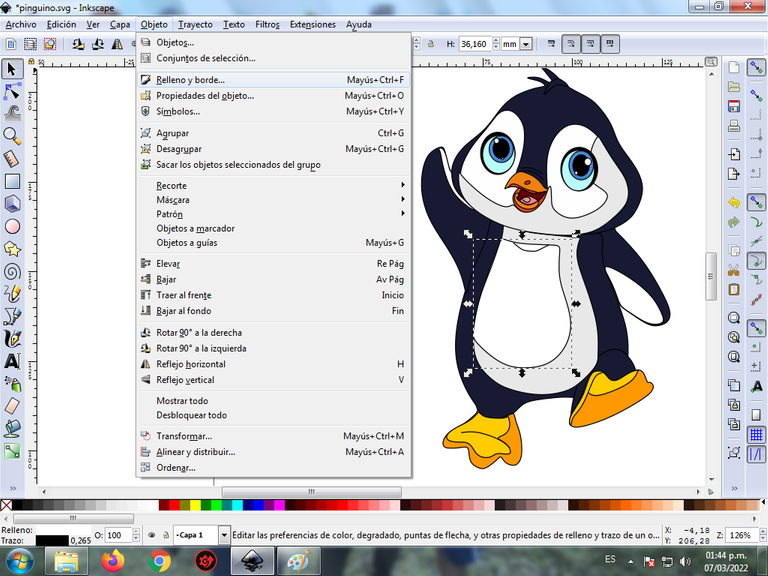
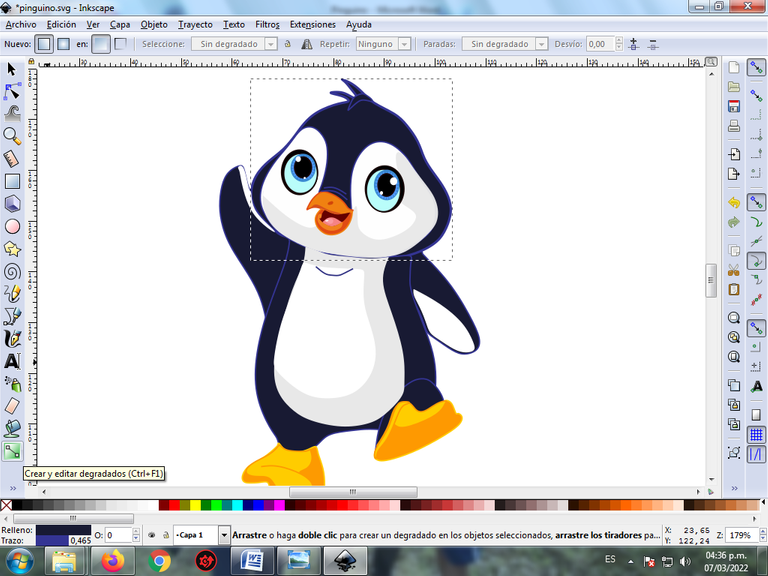
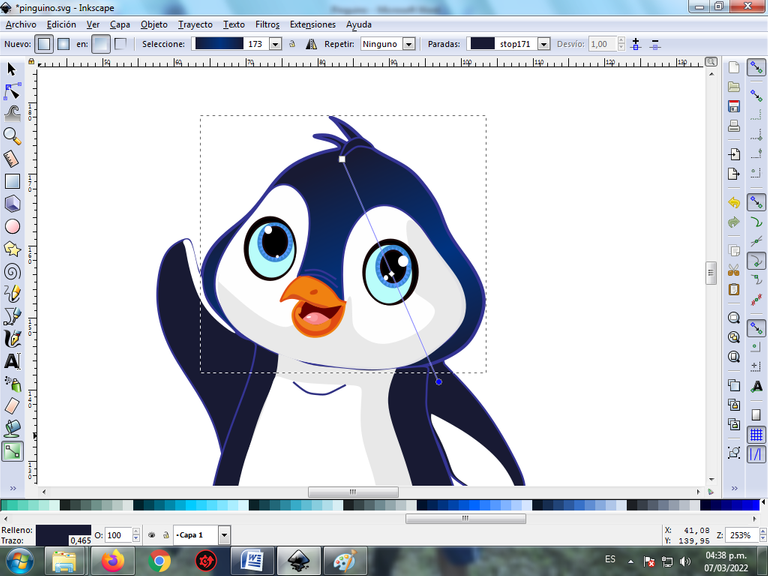
Se aplica el degradado en varias partes de la figura, para eso se selecciona la cabeza del Pingüinito, luego le damos clic en crear y editar degradado,

Le damos clic en cada punto para seleccionar el color desde la paleta de colores.

Paso 14:
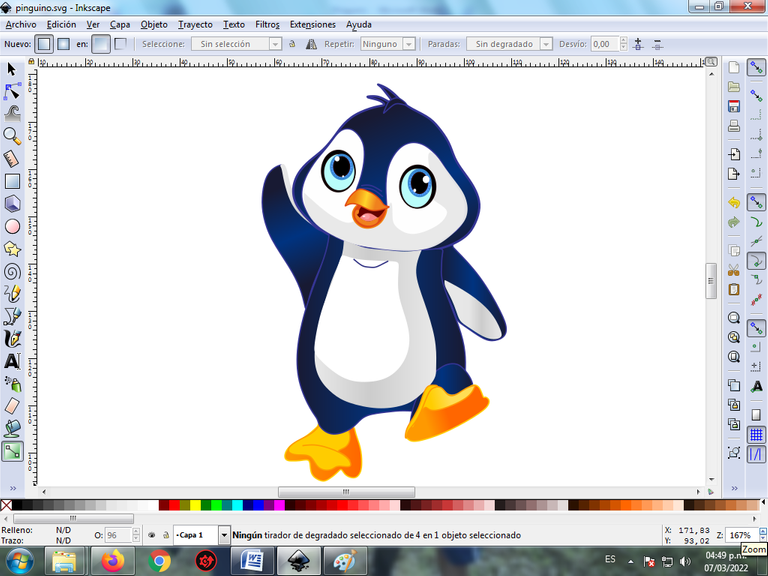
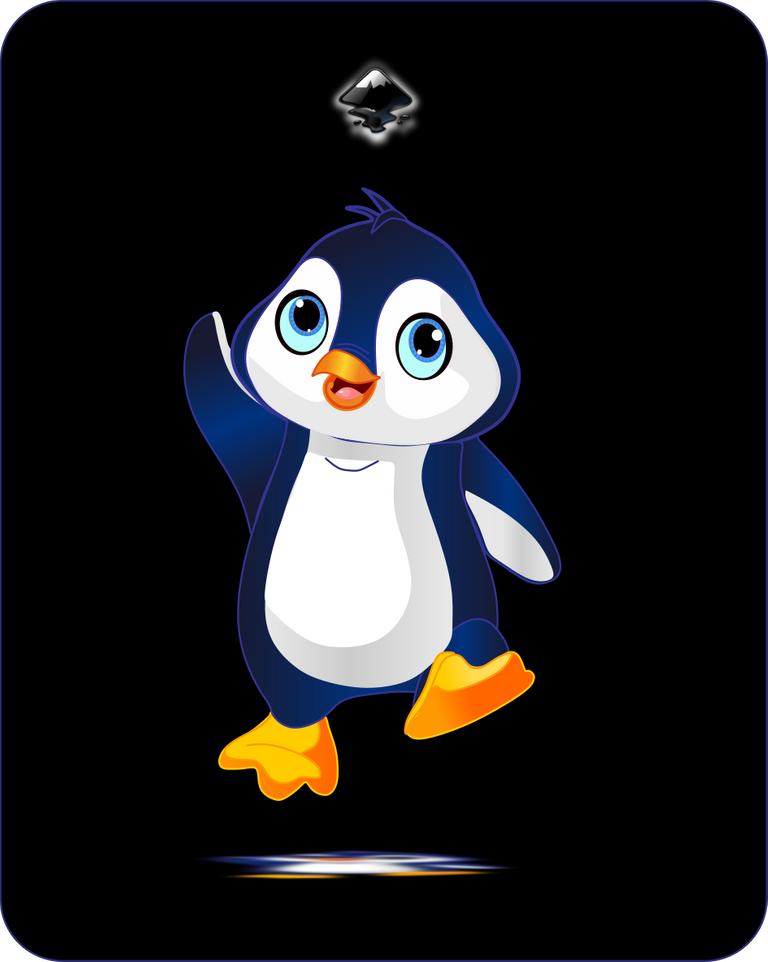
Se aplica el paso 13 en el resto de la figura y este es el resultado final.

Paso 15:
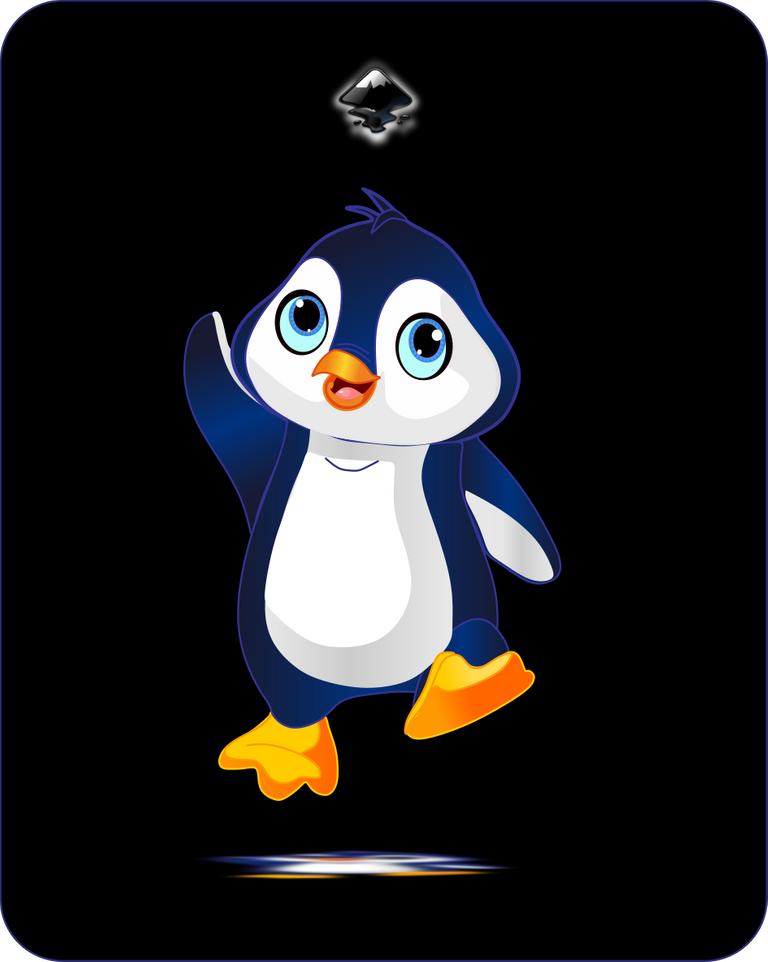
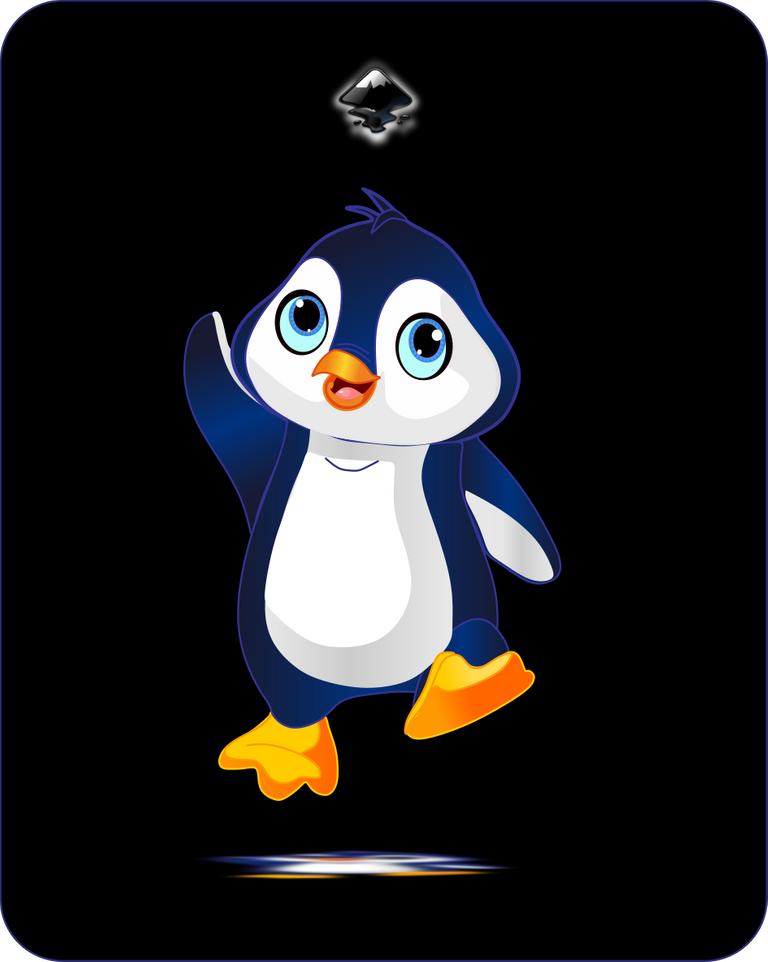
Para terminar este diseño, agrupamos todo el Pingünito con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior del y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Design of a Little Penguin in Inkscape:
Step 1:
Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and draw two figures, which are the head and the body of the little penguin

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Now we proceed on the right and left side the arms and on the bottom the two legs, using the same tool.

Step 3:
To give it a greater effect, two figures are drawn on the chest, then we continue on the two arms and finally on one of the legs with the Bézier curves tool.

Step 4:
A figure in the form of a mask is drawn on top of the head and we continue on the legs with the same tool.

Step 5:
Then we continue drawing another figure on top of the previous one, and the beak and mouth of the Little Penguin are also traced.

Step 6:
We start with the eye design, for this we insert six circles of different sizes, from the create circles option on the toolbar.

Step 7:
In the center of the right eye, we insert a star-shaped figure, in the option to create stars with 26 corners, radius length 0.590 and roundness -0.03, it is moved in the center, staying like this. After applying step 6, we design the other left eye.


Step 8:
The color is selected starting with the two eyes, for this we click on the figure and then the white color from the color palette, which is at the bottom of the program.

Step 9:
We continue coloring the head and the bottom from the color palette to select the color.

Step 10:
Now we finish selecting all the colors in each of the parts of the Little Penguin.

Step 11:
The borders of some figures of the Little Penguin are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 12:
Now we proceed to change the borders to a darker blue color, for this we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.
Step 13:
The gradient is applied to various parts of the figure, for that the Penguin's head is selected, then we click on create and edit gradient,

We click on each point to select the color from the color palette.

Step 14:
Step 13 is applied to the rest of the figure and this is the final result.

Step 15:
To finish this design, we group the entire Penguin with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom of the and a 10% blur is applied, remaining as A shadow. Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

https://twitter.com/cbit_roxana_mdh/status/1501160903806439429
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Wow, haces muy buenos trabajos usando Inkscape, apenas voy dando mis primeros pasitos en este programa. Interesante.
Hola @marjuanm muchas gracias por pasar por mi blog.
Te quedan Hermosos en verdad. Felicidades
Hola muchas gracias por tu visita a mi blog.