Diseño Abstracto de una Ballena Orca en Inkscape [ESP/ENG]

Diseño Abstracto de una Ballena Orca en Inkscape:
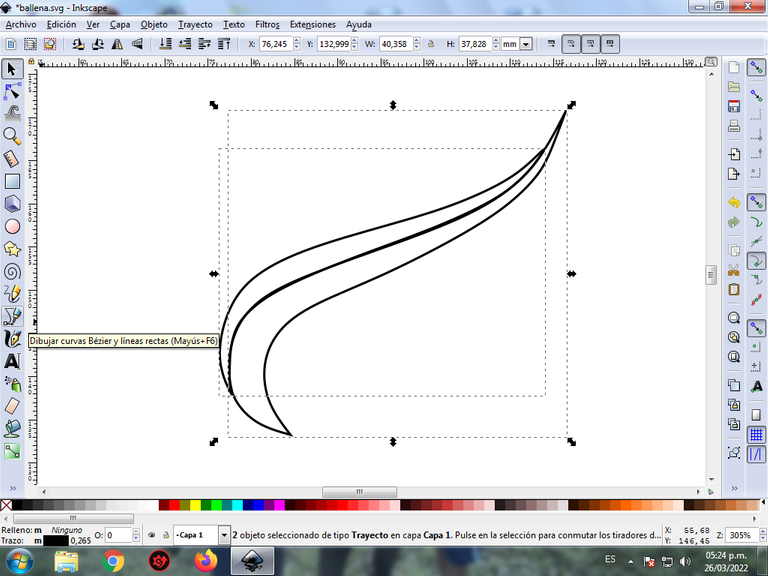
Paso 1:
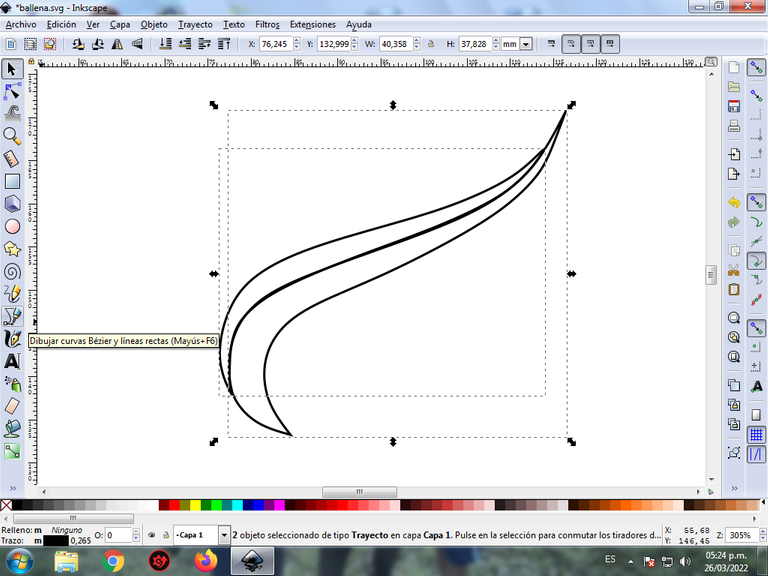
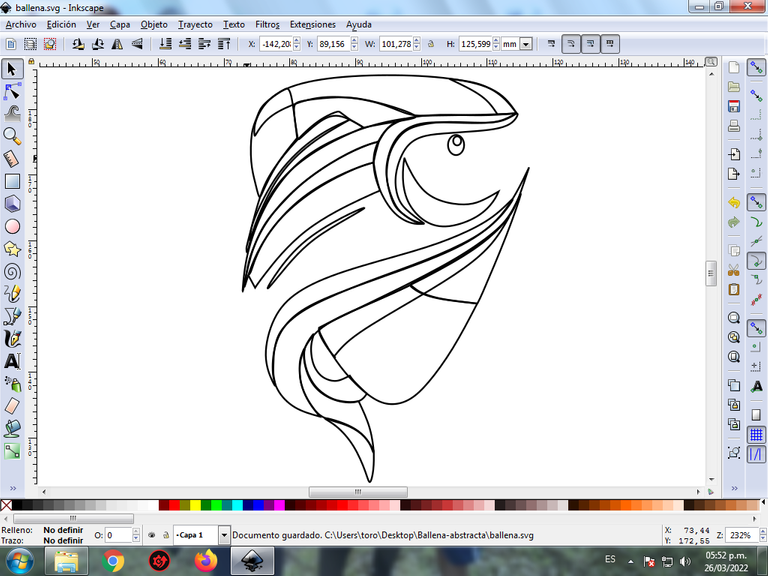
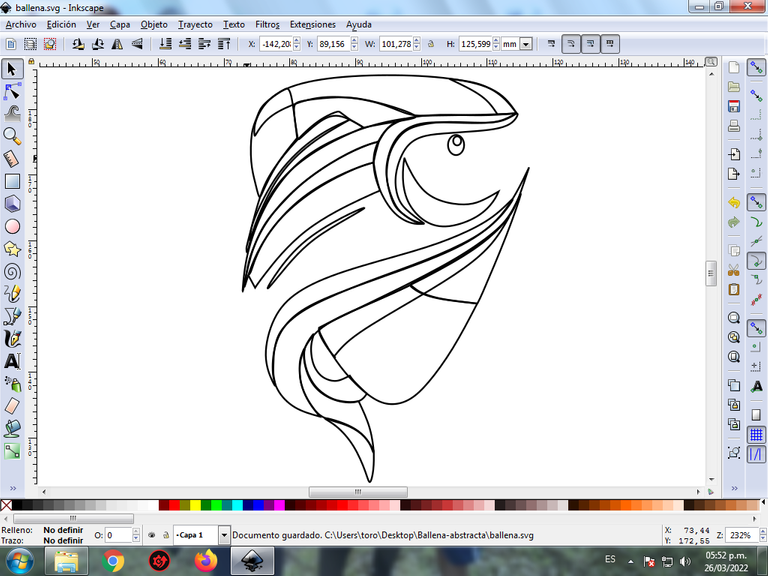
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras que son parte del cuerpo de la ballena Orca

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
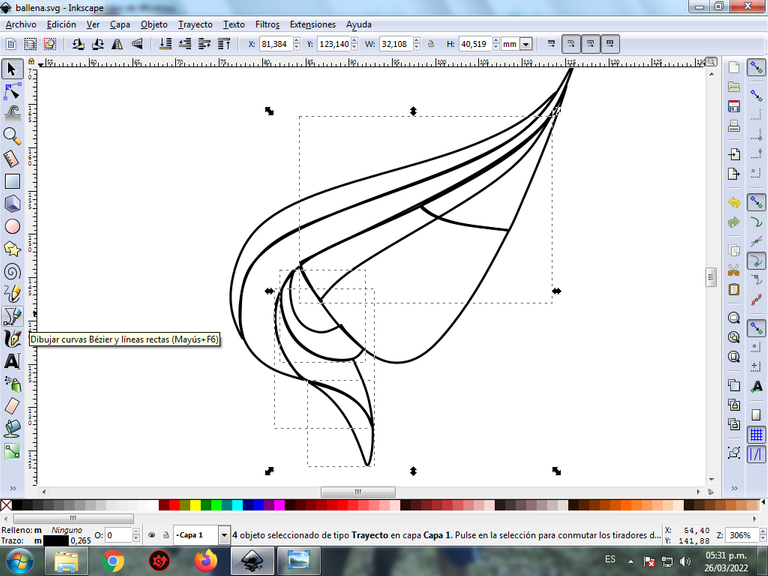
Paso 2:
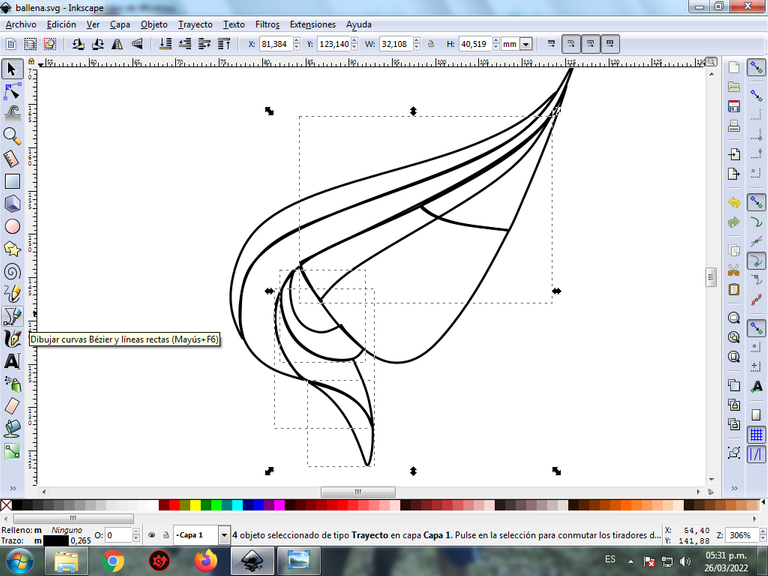
Continuamos trazando dos figuras en la parte de debajo de las anteriores que son la cabeza de la Orca, utilizando la misma herramienta.

Paso 3:
En la parte posterior se dibujan tres trazos que son la aleta de la Ballena Orca utilizando la misma herramienta.

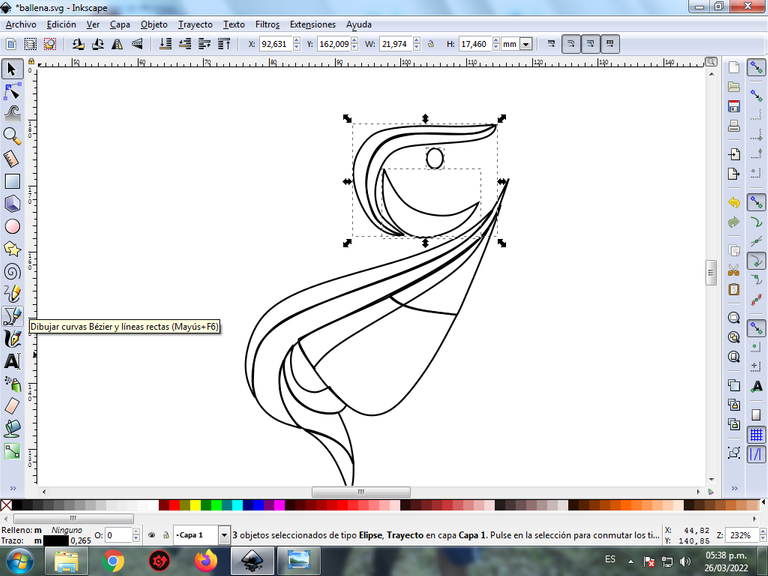
Paso 4:
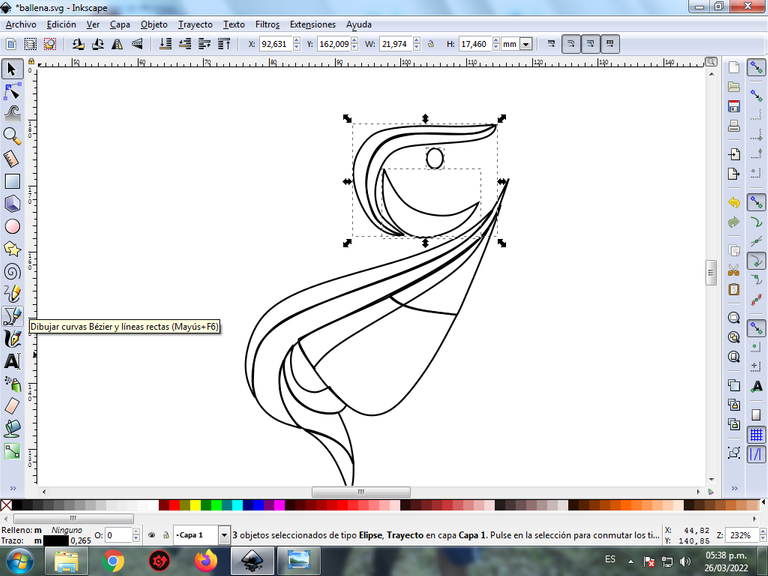
Se traza una figura en forma de medialuna, dos figuras más con la herramienta de curvas Bézier y por últimos insertamos un círculo que va ser el ojo de la ballena.

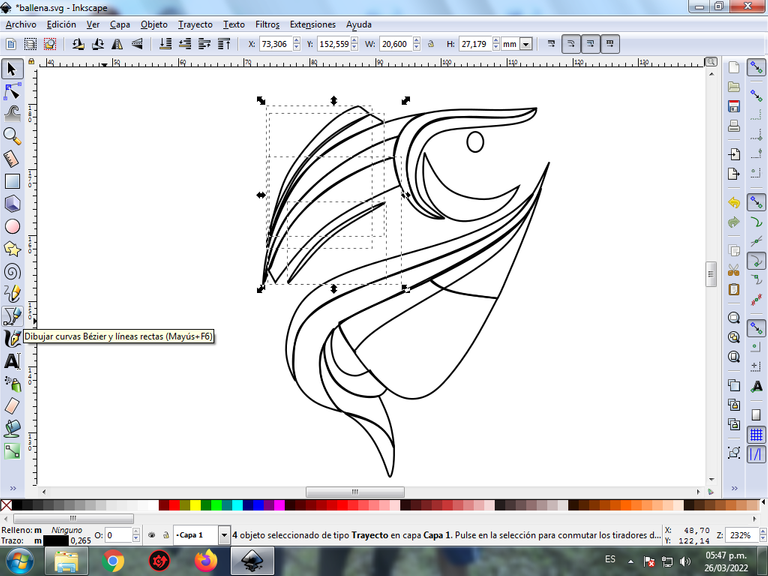
Paso 5:
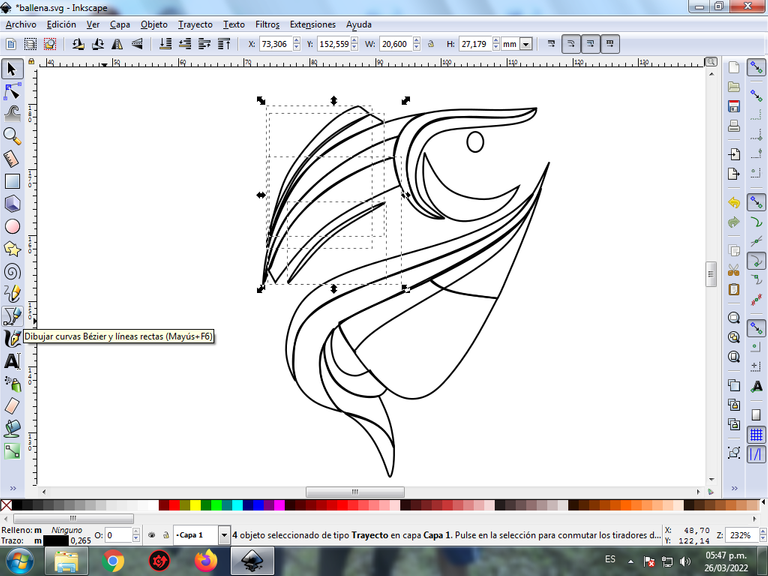
Se realizan seis trazos en la parte posterior de las figuras anteriores.

Paso 6:
Ahora completamos con cuatro trazos la parte de la cabeza de la ballena y también insertamos otro círculo más pequeño en el centro para completar la figura de la ballena Orca.

Paso 7:
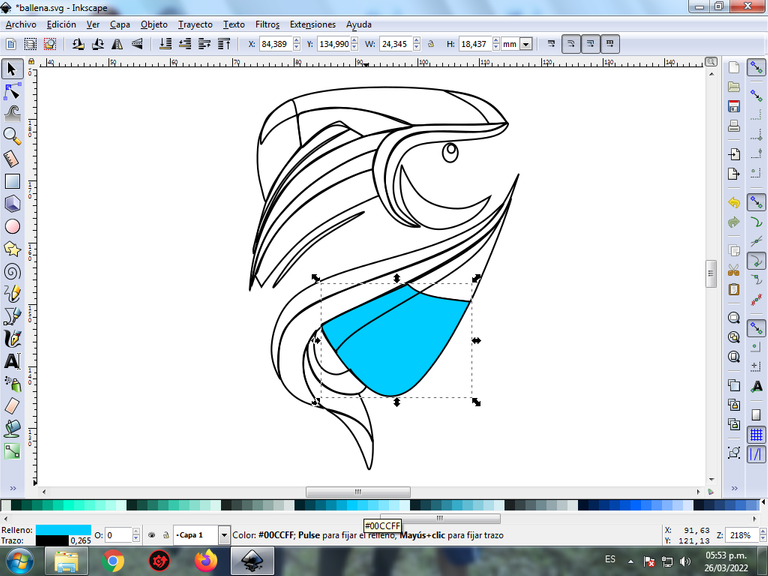
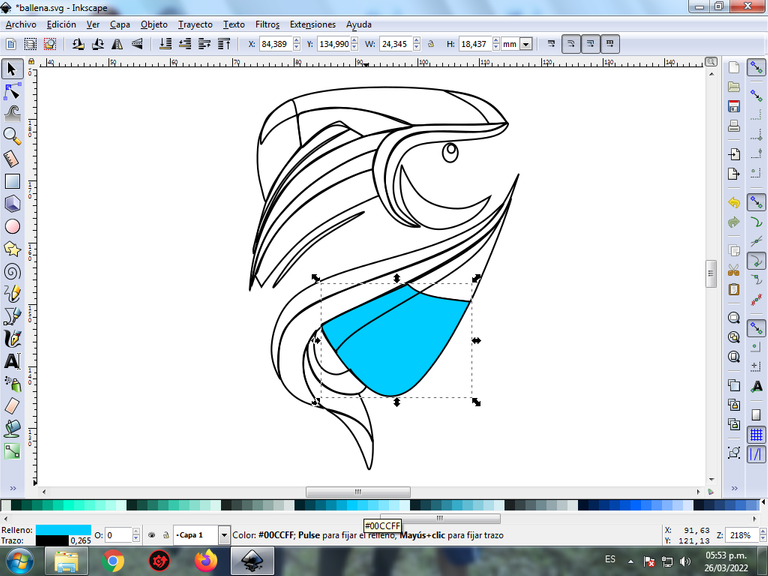
Se selecciona el color azul claro, comenzando por la parte inferior de la ballena Orca, en la paleta de colores, que está en la parte inferior del programa.

Paso 8:
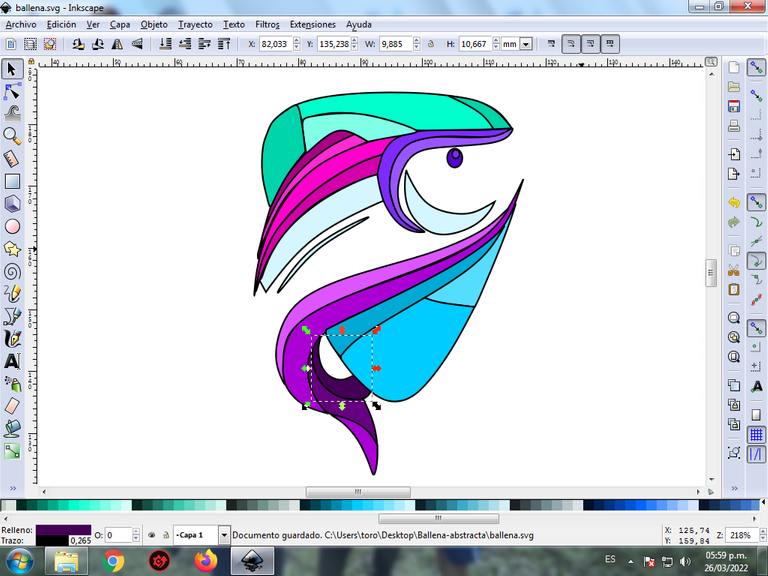
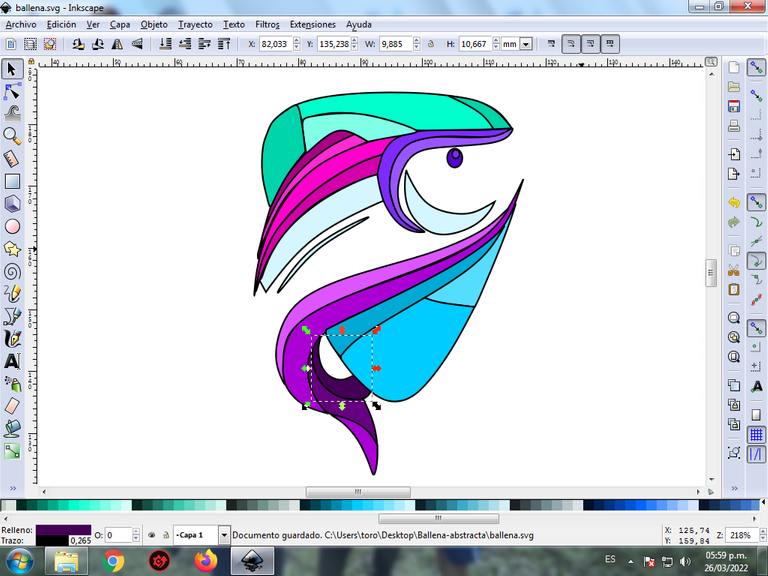
Se aplica el paso 7, en el resto de cada figura de la ballena.

Paso 9:
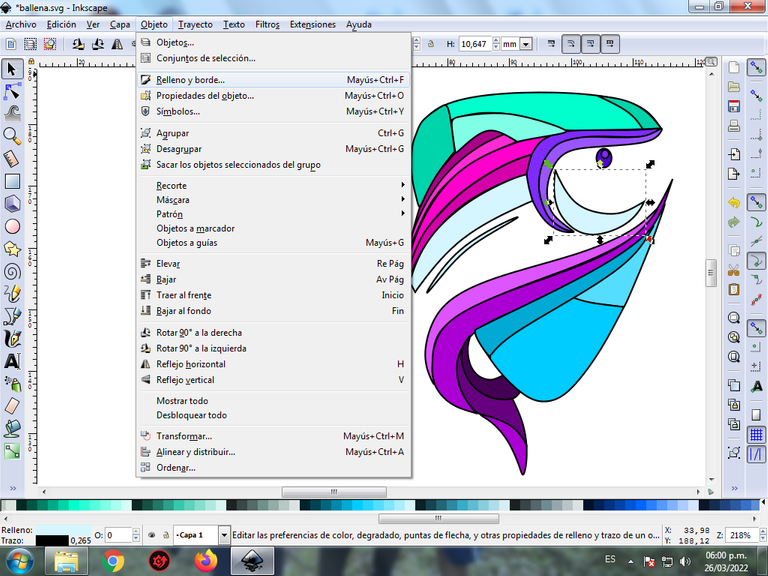
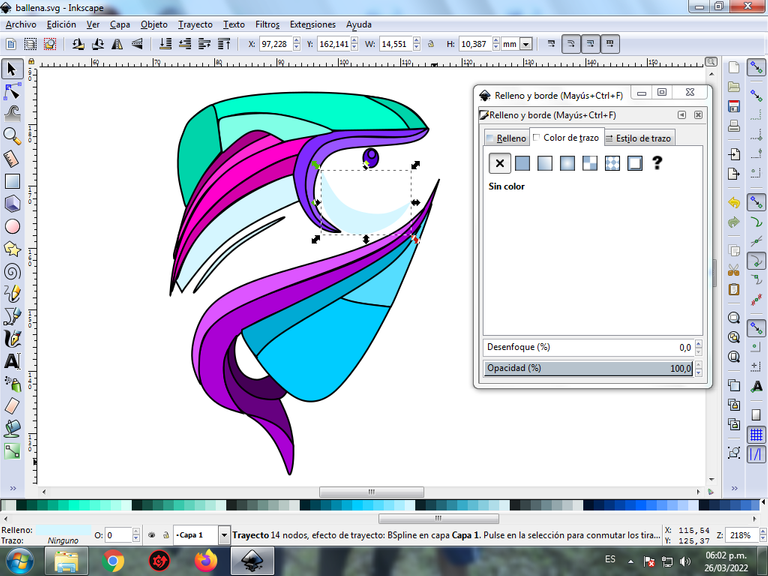
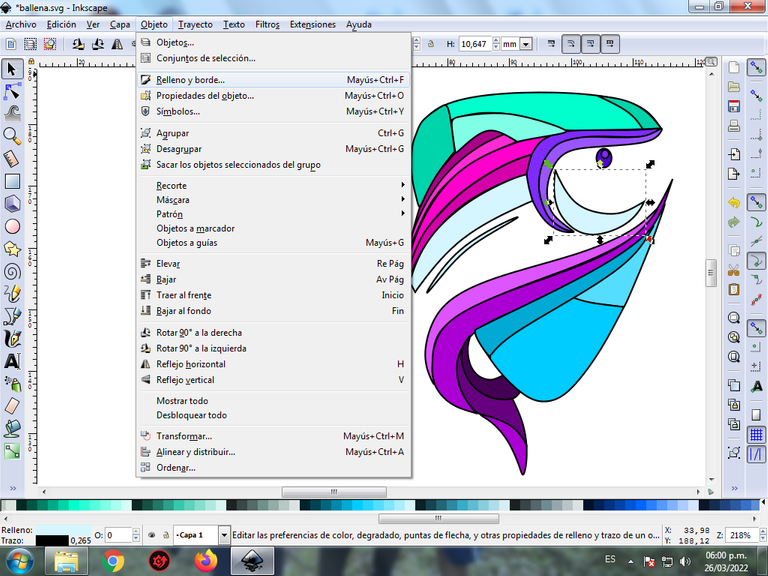
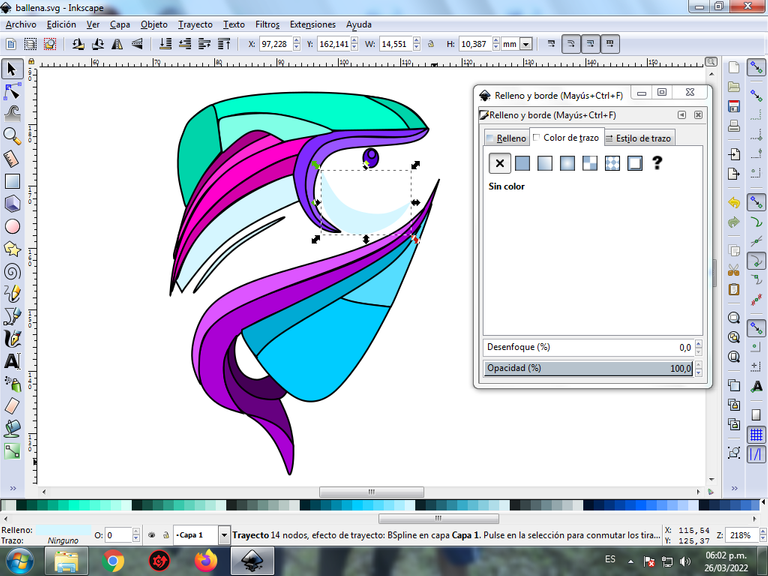
Se eliminan los bordes de las figuras de la Ballena Orca, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

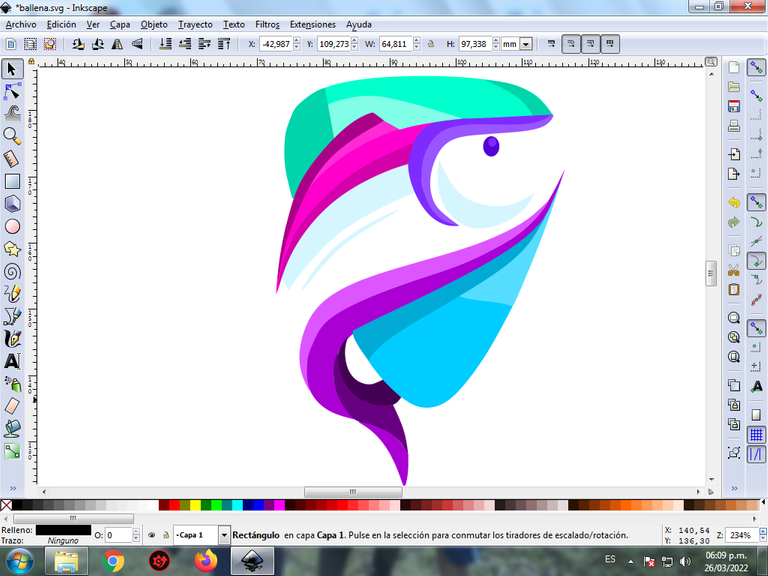
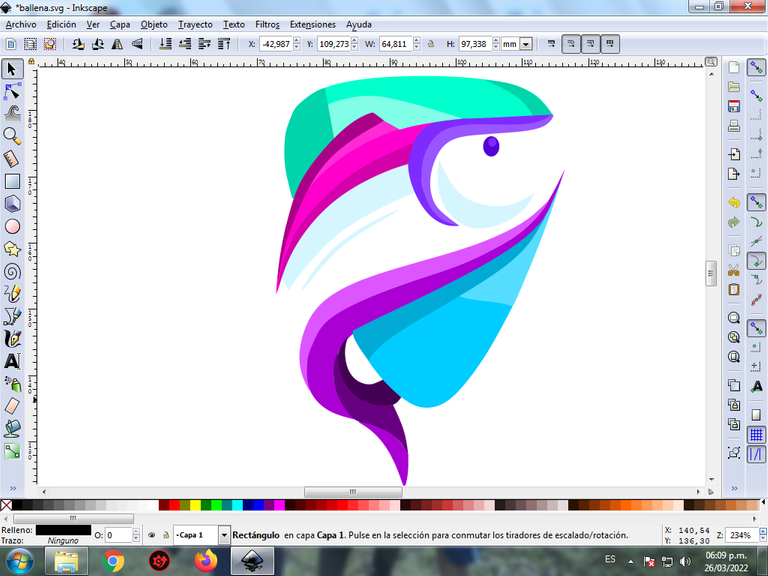
Paso 10:
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto nos vamos nuevamente a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.
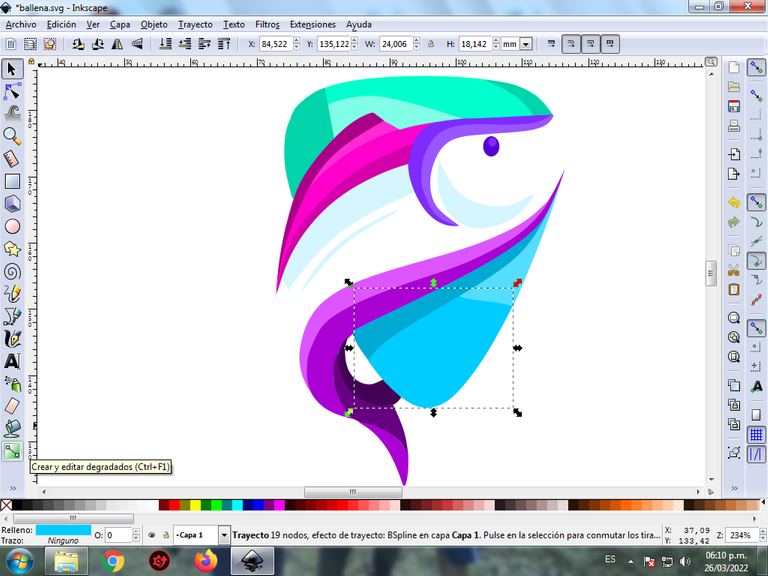
Paso 11:
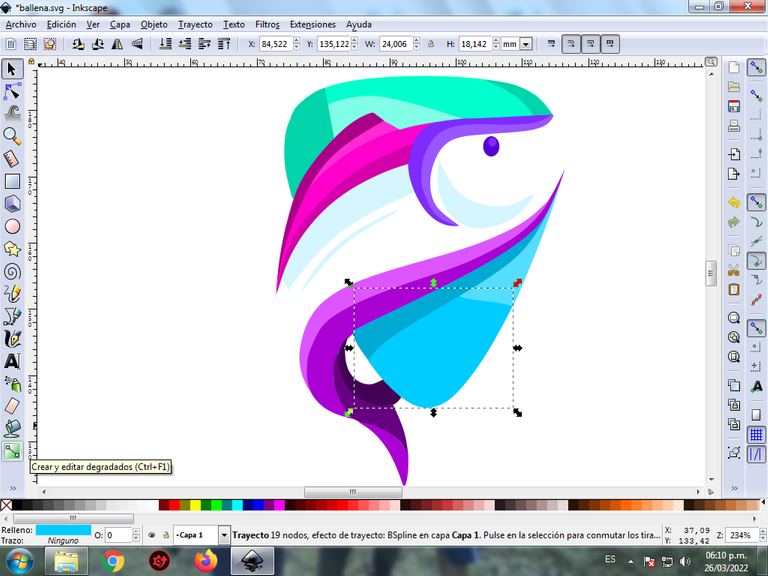
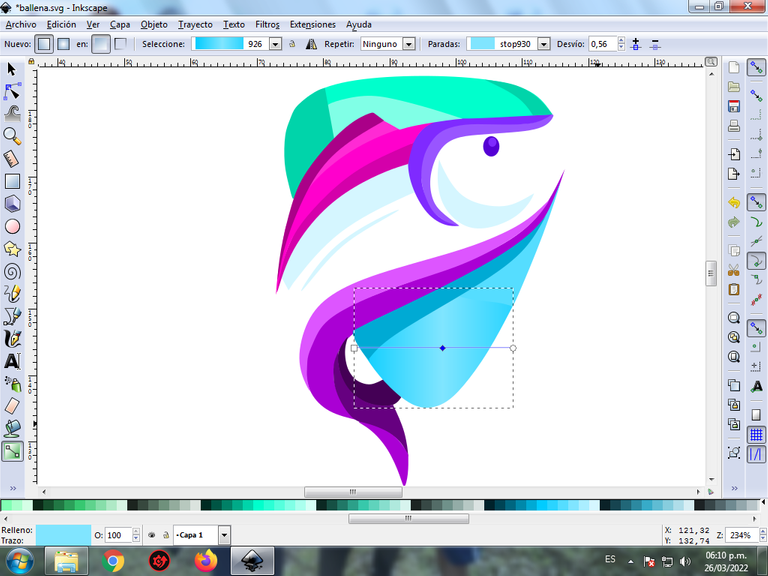
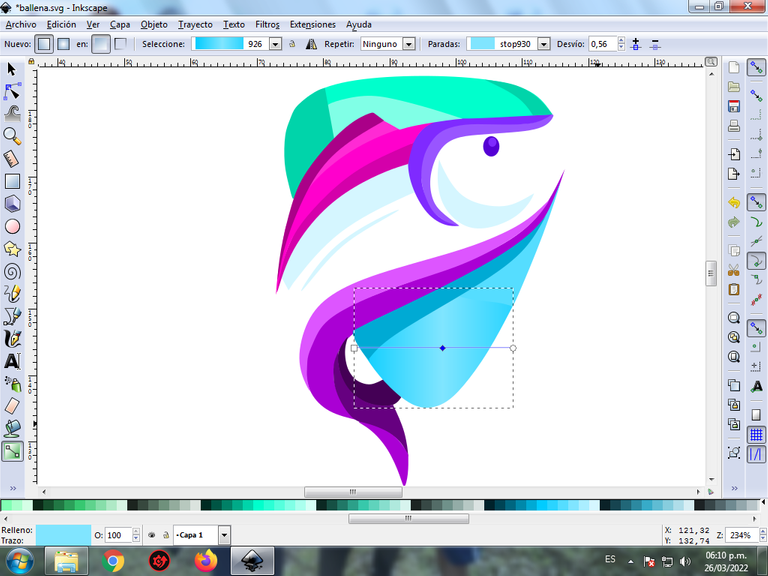
Para darle el efecto abstracto, aplicamos el degradado en algunas partes de la figura de la Ballena Orca, le damos clic en crear y editar degradados.

Se desplaza el cursor, y presionamos clic para escoger en el segundo punto el otro color que es un azul más claro, luego pulsamos clic y seleccionamos el tercer punto el otro color, y de esta forma tenemos el primer degrado en la figura.

Paso 12:
Se aplica el paso 11, en el resto de las figuras, finalizar este diseño agrupamos toda la ballena Orca con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of an Orca Whale in Inkscape:
Step 1:
Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and two figures are drawn that are part of the body of the Orca whale

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
We continue drawing two figures below the previous ones that are the head of the Orca, using the same tool.

Step 3:
On the back three strokes are drawn that are the fin of the Orca Whale using the same tool.

Step 4:
A crescent-shaped figure is drawn, two more figures with the Bézier curves tool and finally we insert a circle that will be the eye of the whale.

Step 5:
Six strokes are made on the back of the previous figures.

Step 6:
Now we complete the part of the whale's head with four strokes and also insert another smaller circle in the center to complete the figure of the Orca whale.

Step 7:
The light blue color is selected, starting at the bottom of the Orca whale, in the color palette, which is at the bottom of the program.

Step 8:
Step 7 is applied to the rest of each figure of the whale.

Step 9:
The borders of the figures of the Orca Whale are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
Now we proceed to change the borders of the rest of the figures, for this we go again to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.
Step 11:
To give it the abstract effect, we apply the gradient in some parts of the figure of the Orca Whale, we click on create and edit gradients.

The cursor is moved, and we click to choose the other color in the second point, which is a lighter blue, then we click and select the other color in the third point, and in this way we have the first gradient in the figure.

Step 12:
Step 11 is applied, in the rest of the figures, to finish this design we group the whole Orca whale with the keys Ctrl + G, we duplicate it with the key combination Control + D, the size is reduced, it is placed in the lower part and a 10% blur is applied, remaining as a shadow. Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

Es algo complicado, pero tu lo realizaste tan facil. Me ha encantado!!
Hola con un poco de práctica con la herramienta se logra realizar el diseño, muchas gracias por tu visita.
Ohhh, qué bueno!!!!!
Saludos muchas gracias
https://twitter.com/cbit_roxana_mdh/status/1508053240973340679
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.