Diseño Abstracto de un Logo Circular 3D en Inkscape [ESP/ENG]

Diseño Abstracto de un Logo Circular 3D en Inkscape:
Paso 1:
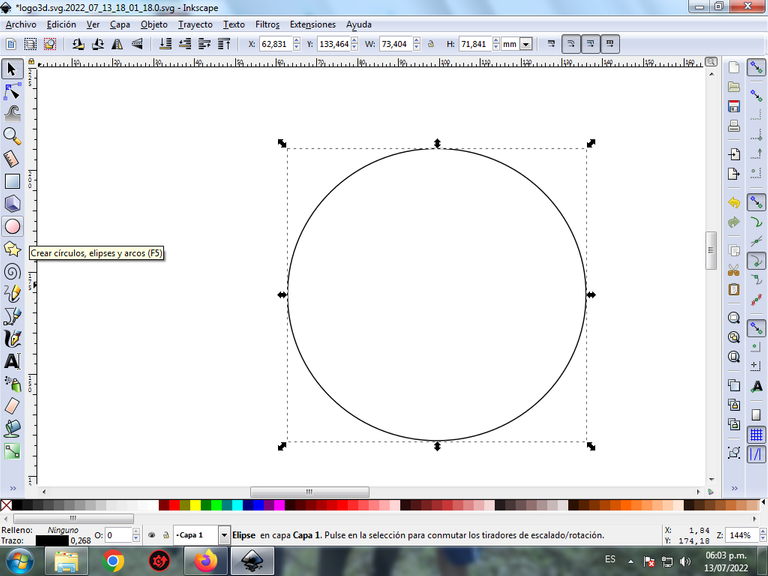
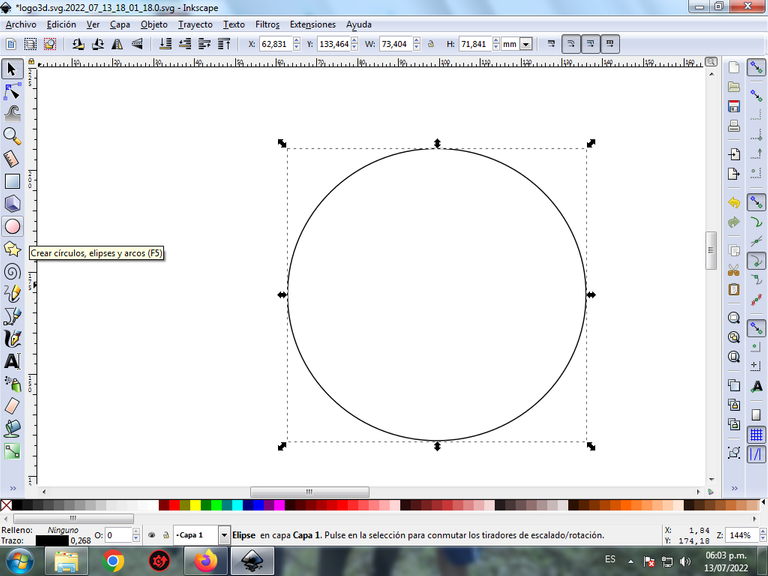
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de crear círculos y se traza un círculo.

Paso 2:
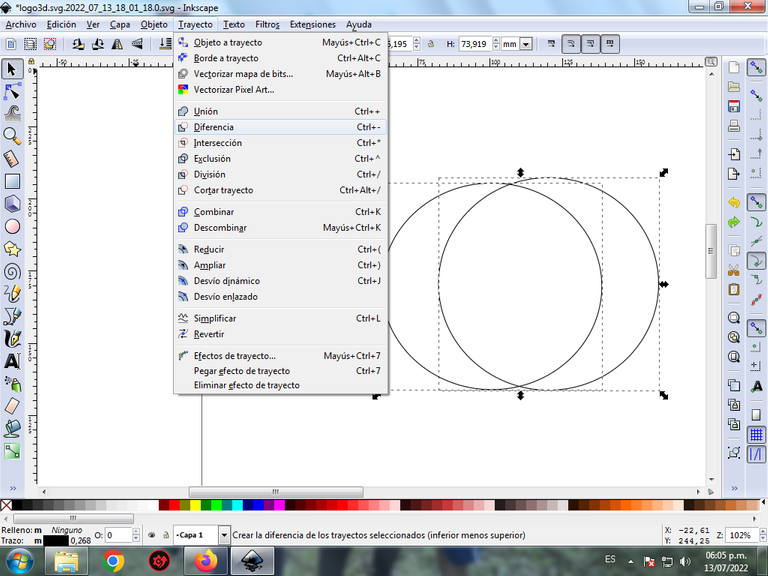
Debemos convertir este círculo en una figura en forma de medialuna, para esto insertamos otro círculos y lo desplazamos encima como se muestra en la figura.

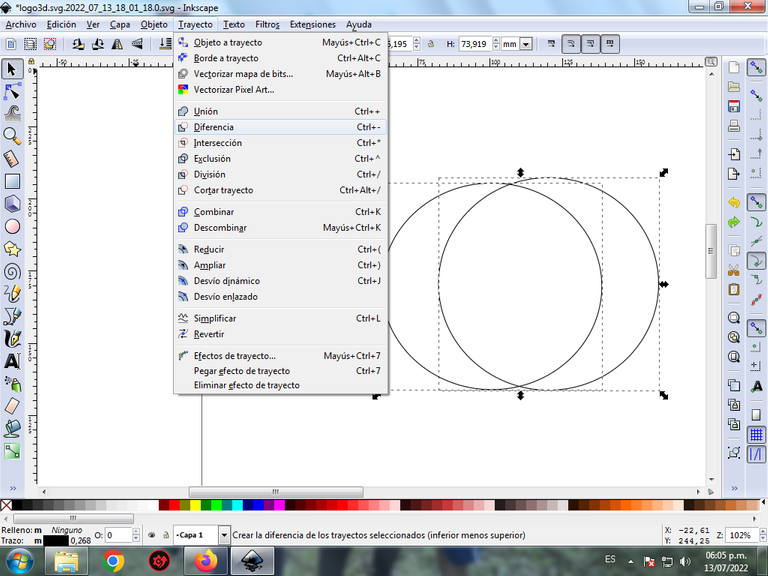
Se selecciona ambas figuras y le damos clic en la barra de menú Trayecto – Diferencia.

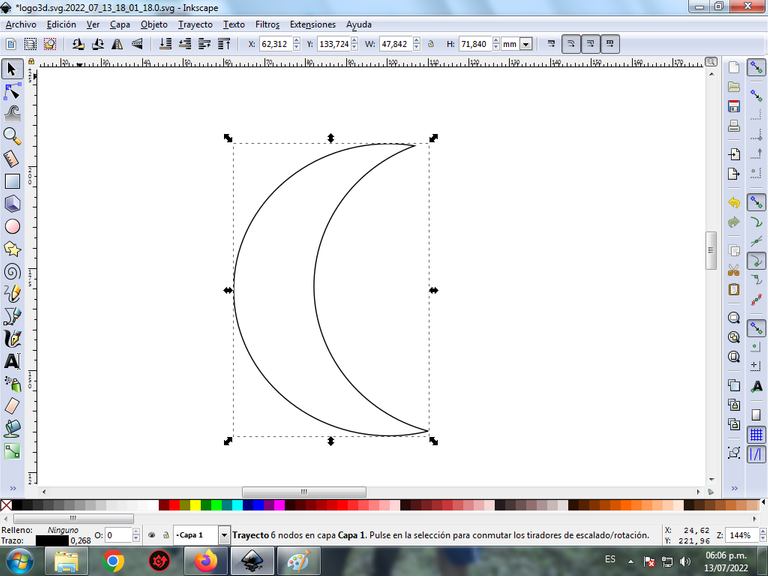
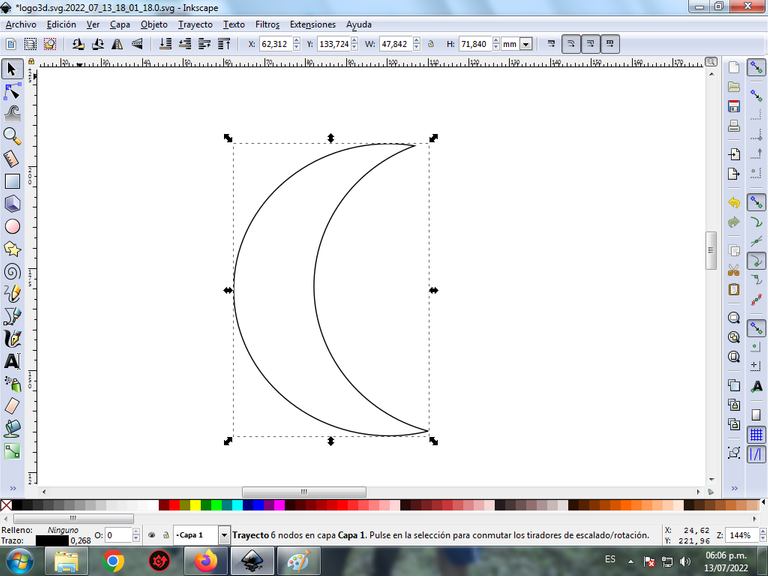
Obteniendo una figura en forma de medialuna.
Paso 3:
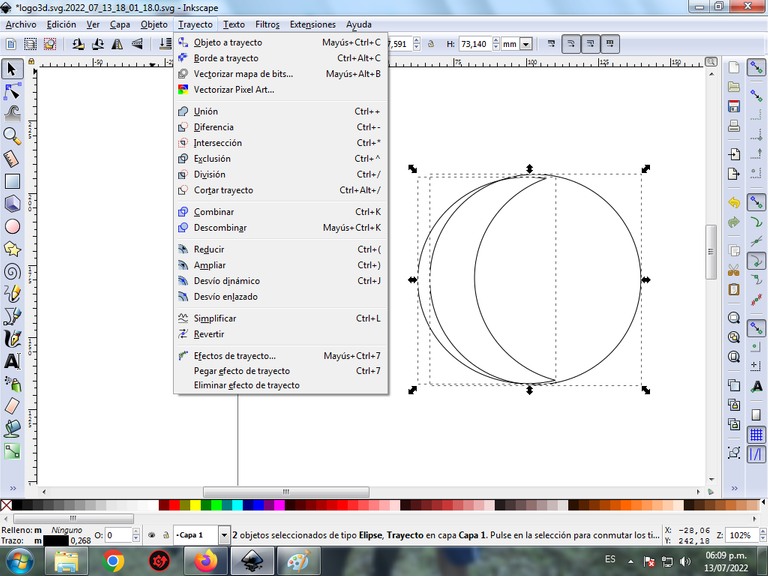
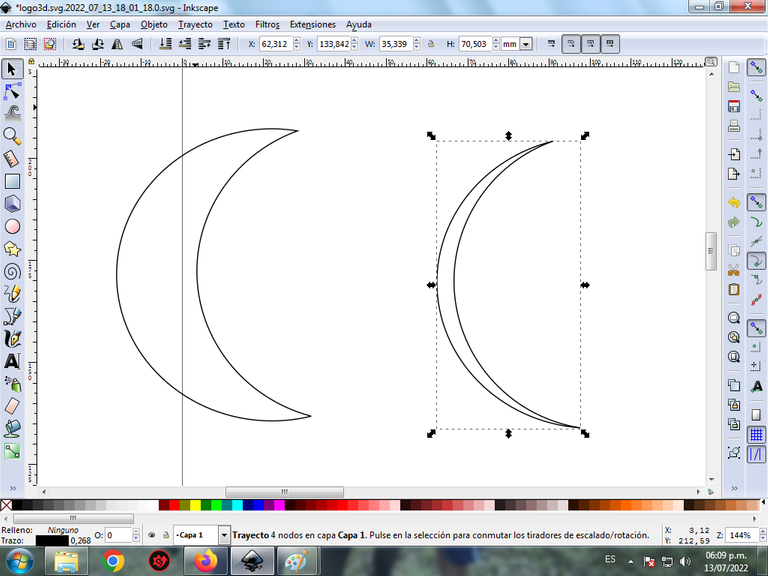
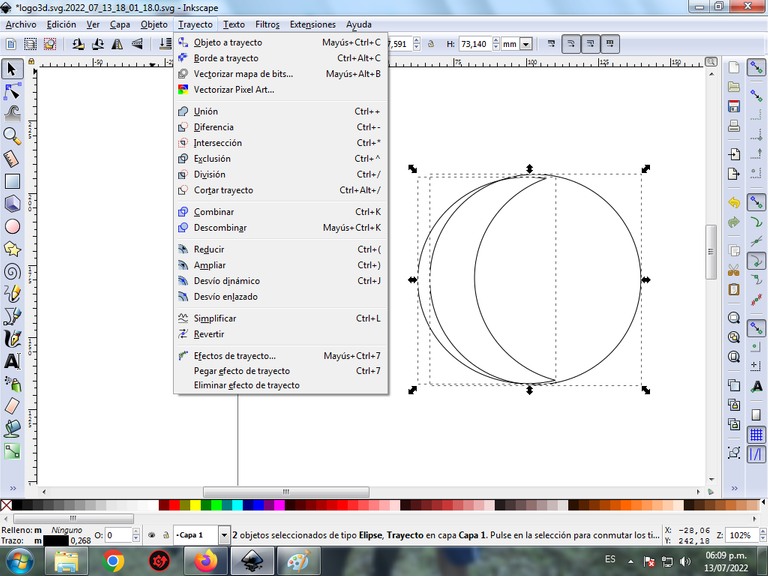
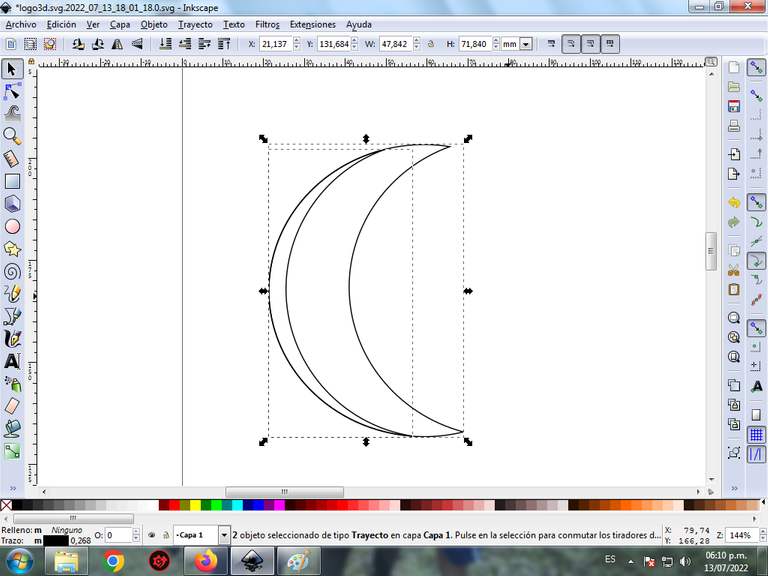
Se duplica la figura de medialuna para tenerla guardada, y entonces se requiere obtener otra figura de medialuna pero más delgada, para esto insertamos otro círculos de forma ovalada encima y se aplica el paso 2 para obtener la figura anteriormente mencionada.


Paso 4:
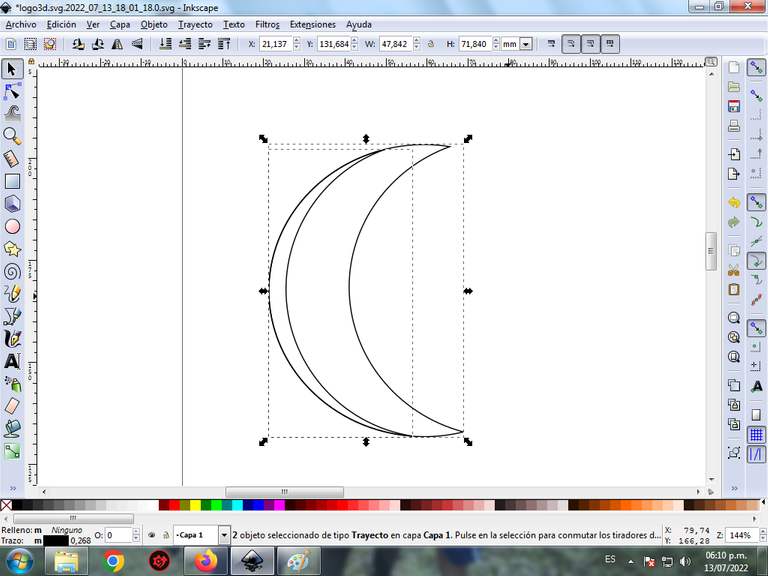
Se desplaza la figura obtenida y la colocamos encima de la primera que duplicamos en los pasos anteriores, esto nos va dar el efecto 3D en esta parte.

Paso 5
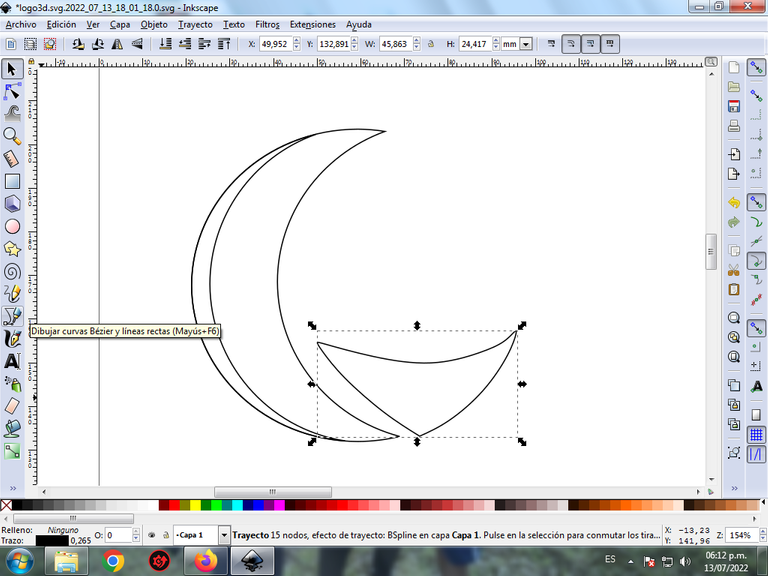
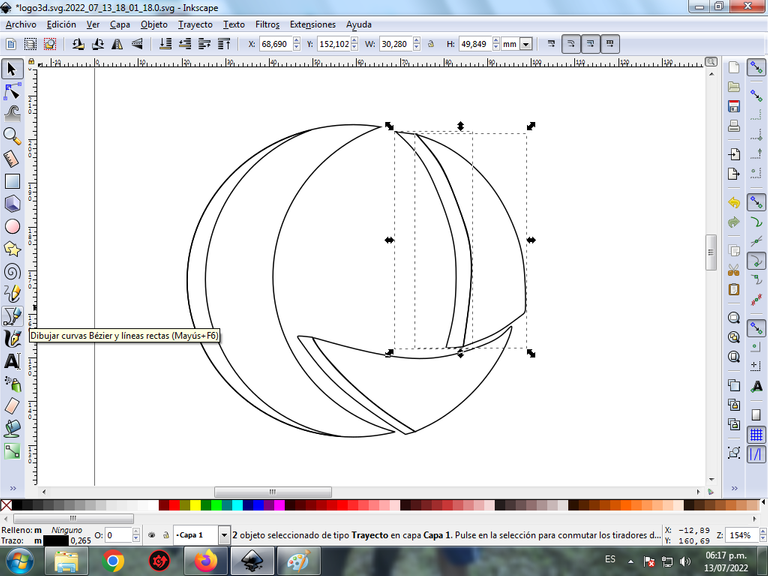
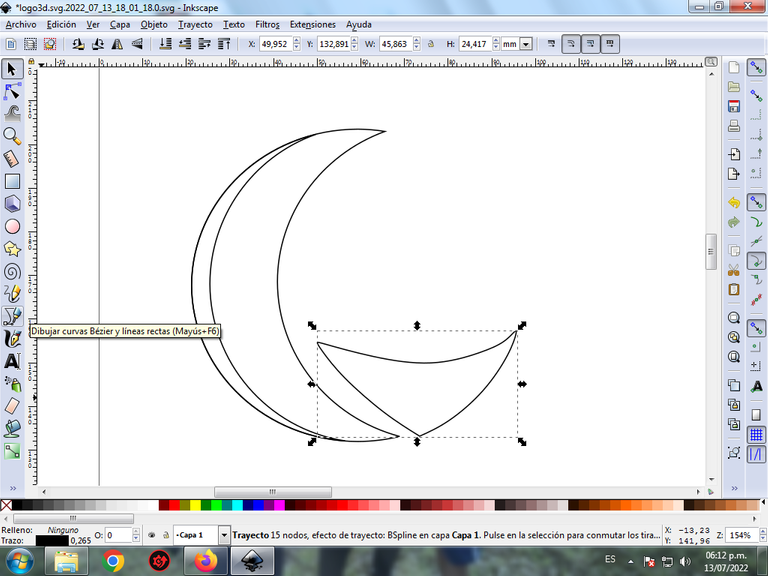
En la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza esta figura.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 6:
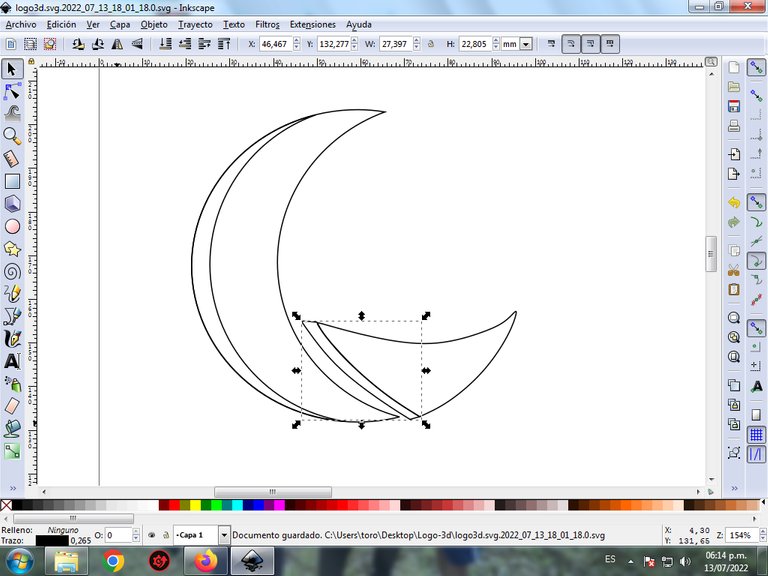
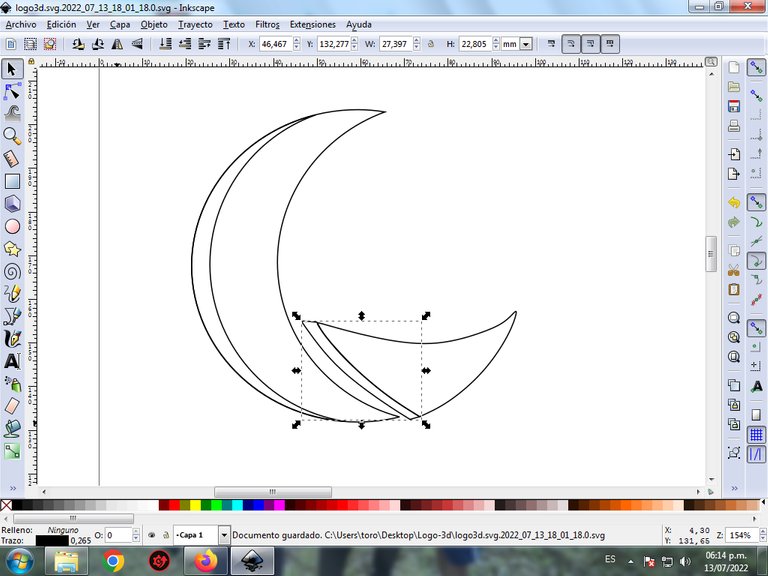
Se traza esta figura como un borde para darle el efecto 3d en esta figura, con la misma herramienta.

Paso 7:
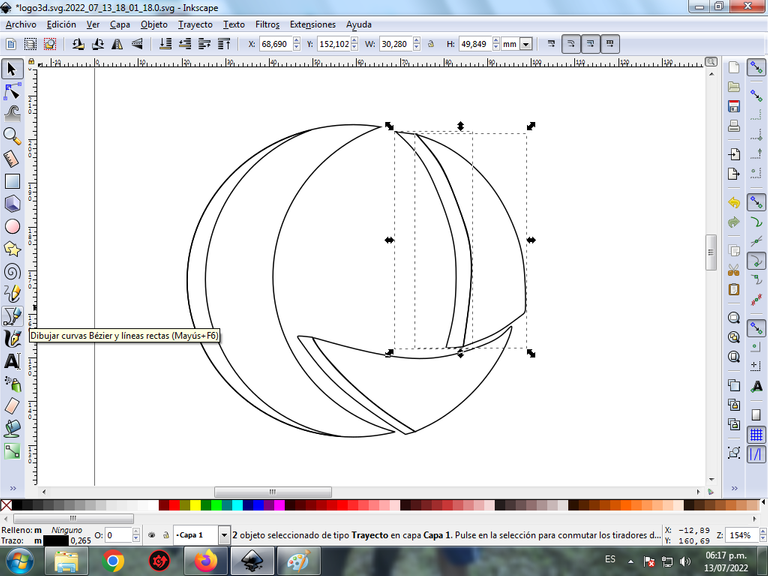
Continuamos trazando estas dos figuras con la herramienta de curvas Bézier.

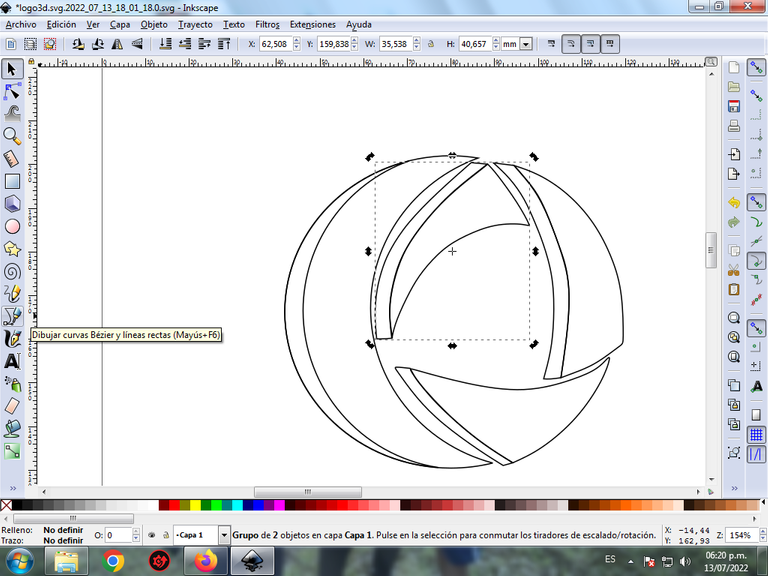
Paso 8:
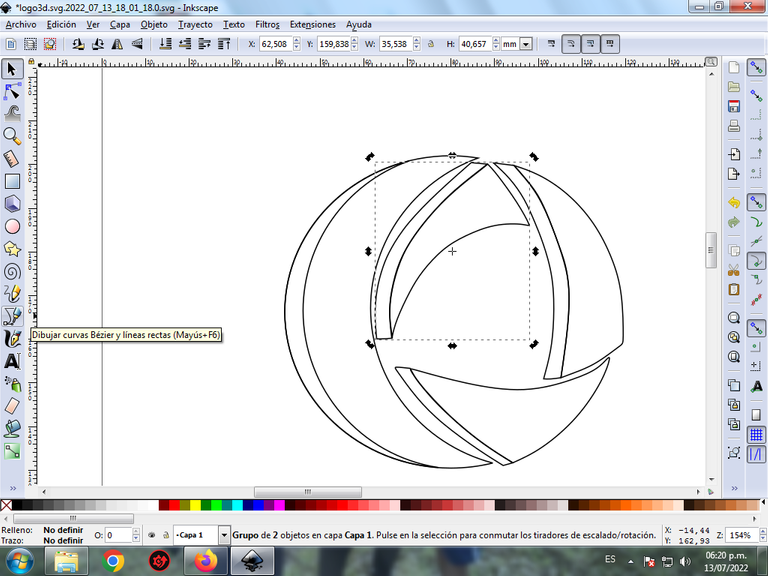
Seguidamente en el centro se dibuja una figura en forma triangular y luego trazamos un borde para darle el efecto 3D con la misma herramienta. De esta forma terminamos todo el diseño 3d en forma circular.

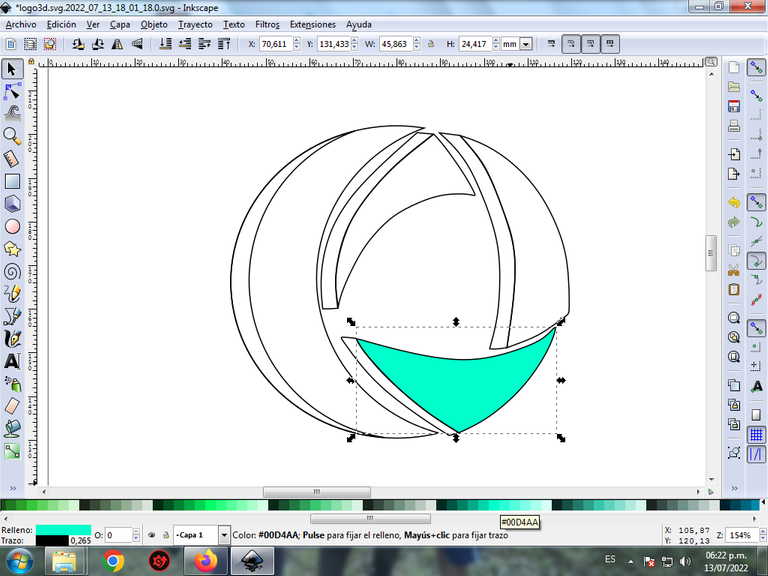
Paso 9:
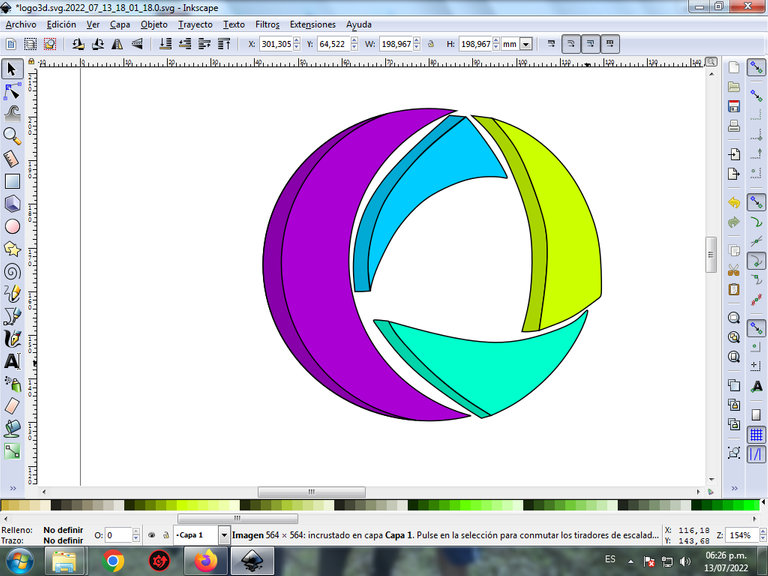
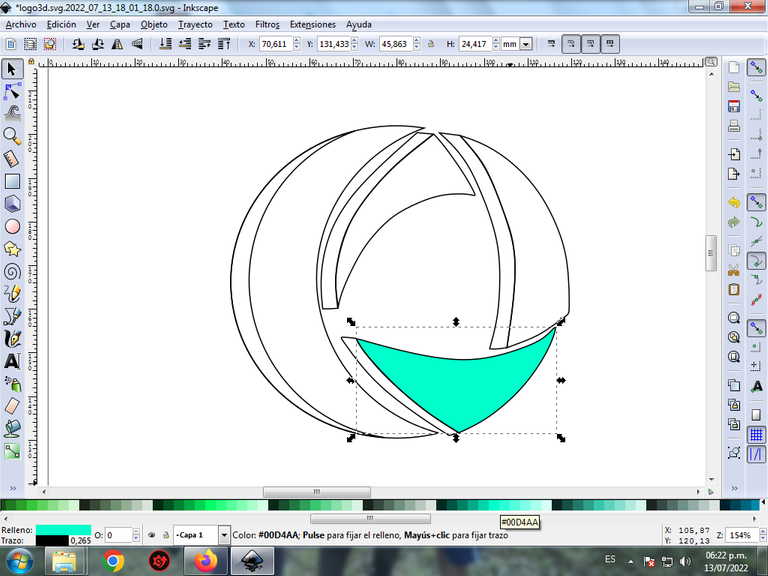
Se selecciona el color comenzando por la figuras de abajo, para esto hacemos clic en la figura y luego el color verde claro de la paleta de colores, que está en la parte inferior del programa.

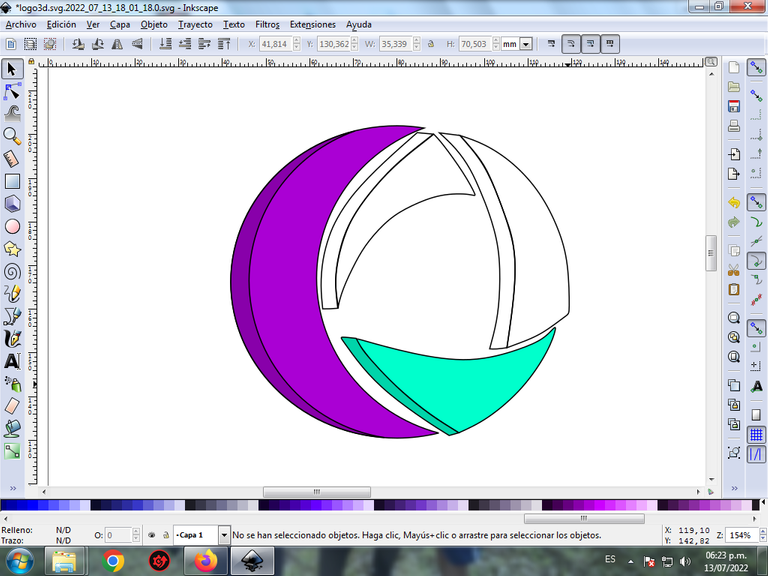
Paso 10:
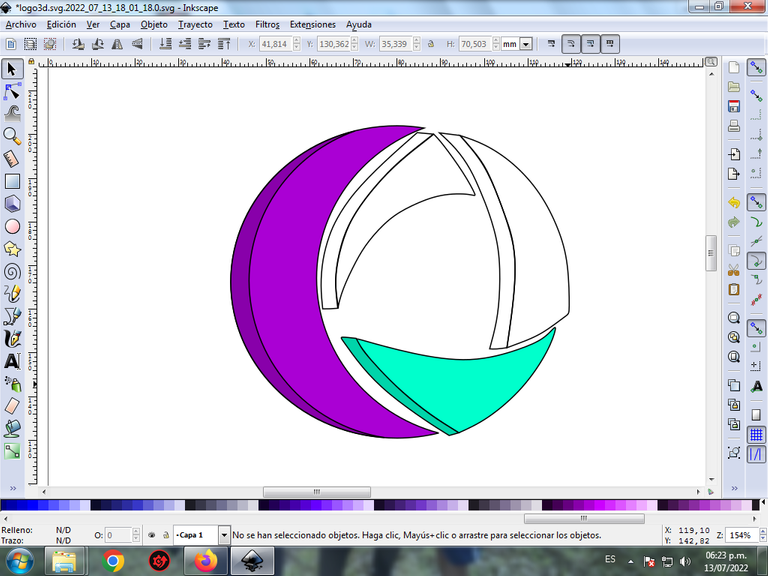
Continuamos seleccionando los colores morado claro y oscuro en el borde para darle mayor efecto 3D.

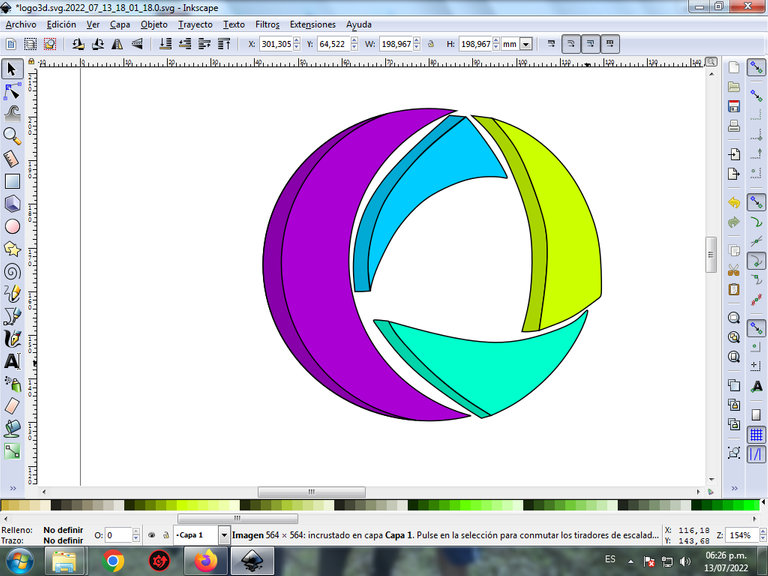
Se aplica el paso 9 en el resto de la figura y este es el resultado de pintar toda logo.

Paso 11:
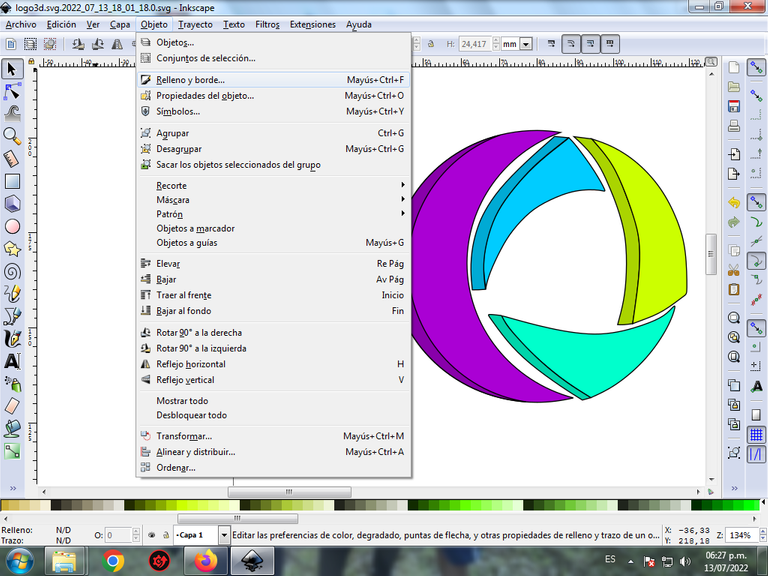
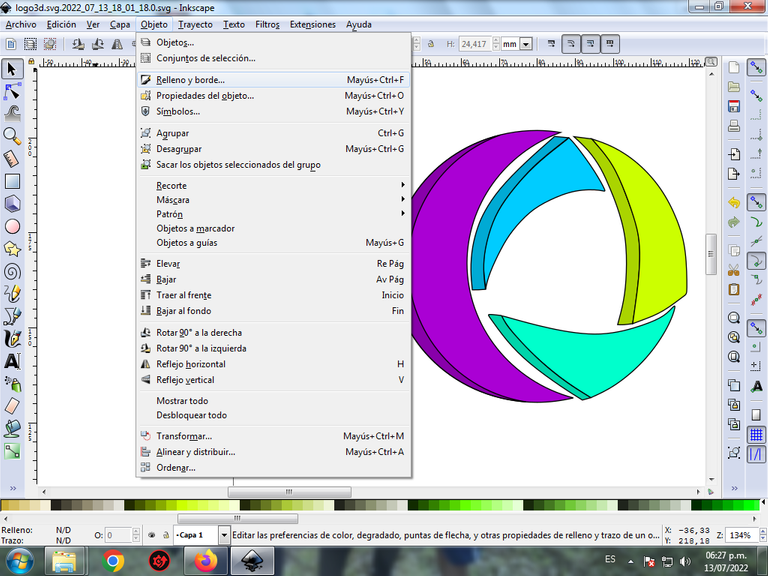
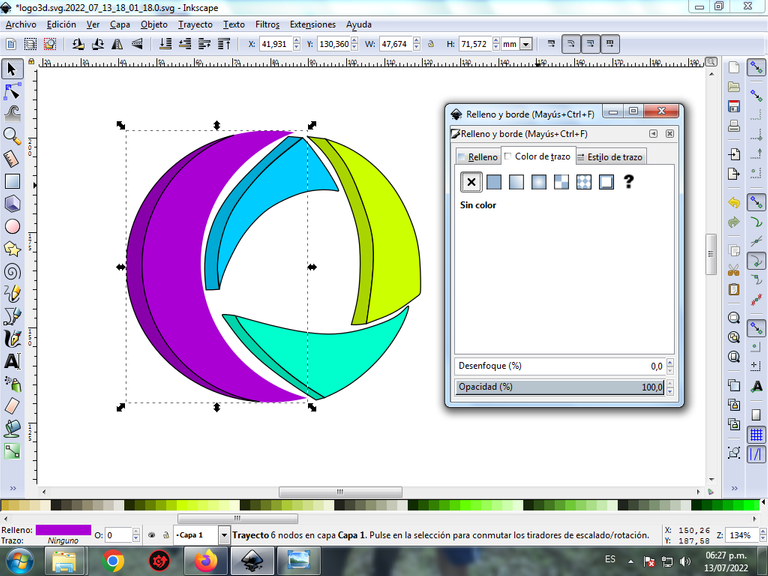
Se eliminan los bordes de las figuras del logo, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

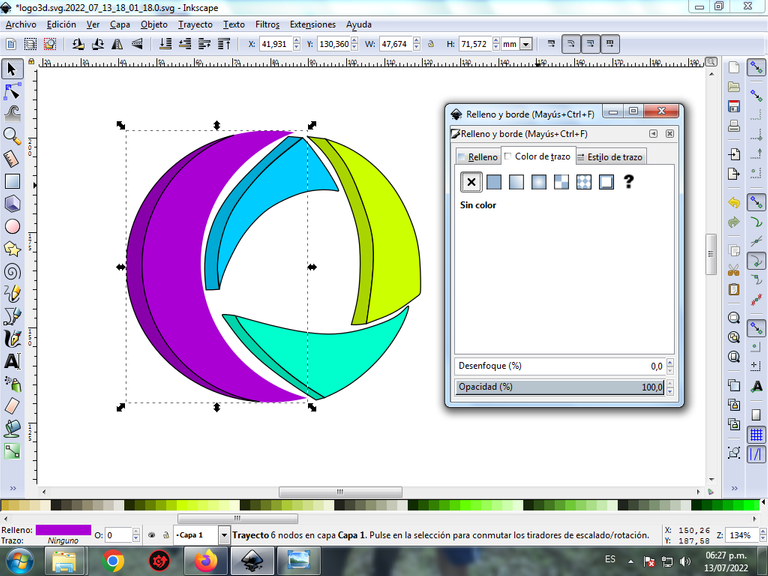
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 12:
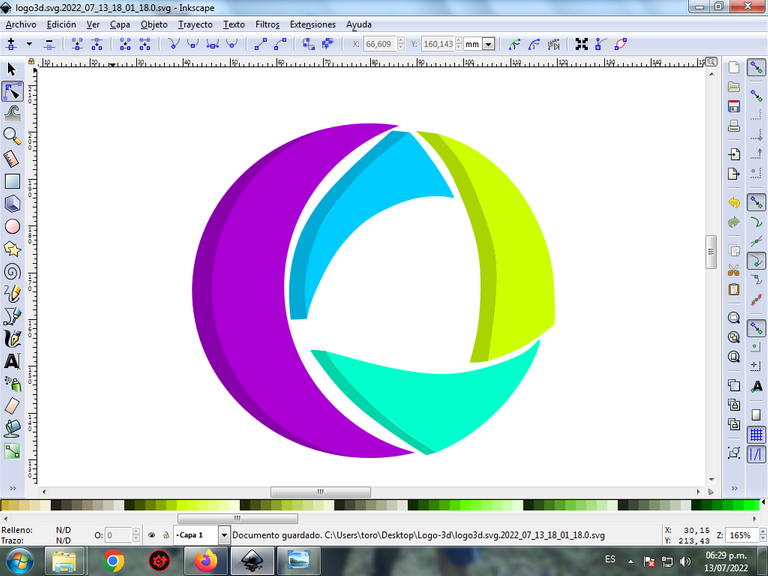
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto aplicamos el paso 11.

Paso 13:
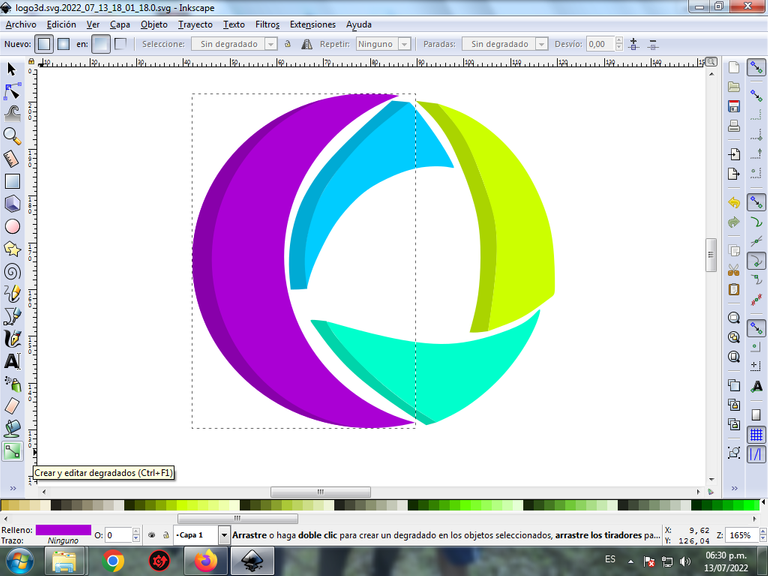
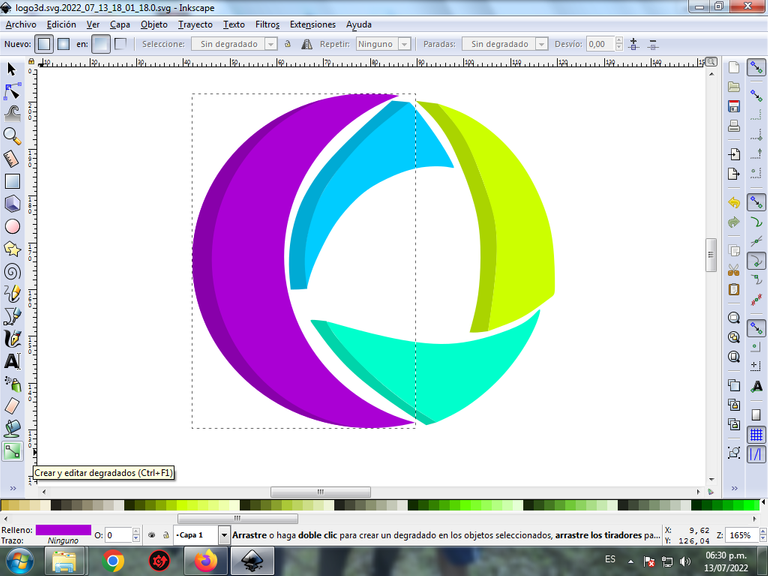
Para darle un mayor efecto abstracto, se aplica un degradado en algunas partes del logo, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

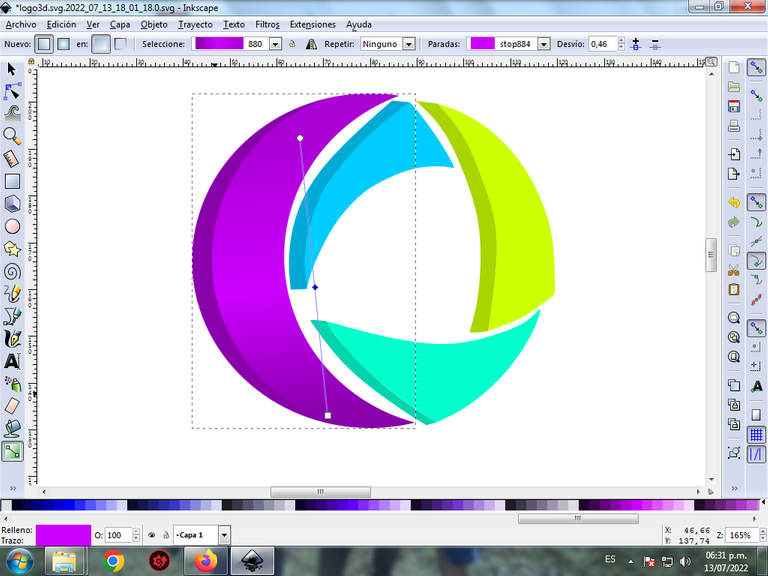
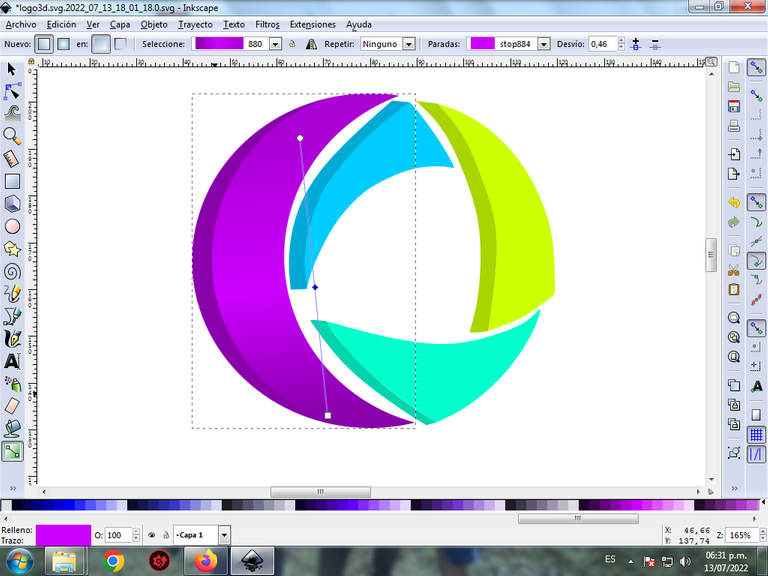
Presionamos clic y se visualiza un punto donde escogemos el segundo color que es morado más oscuro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.

Paso 14:
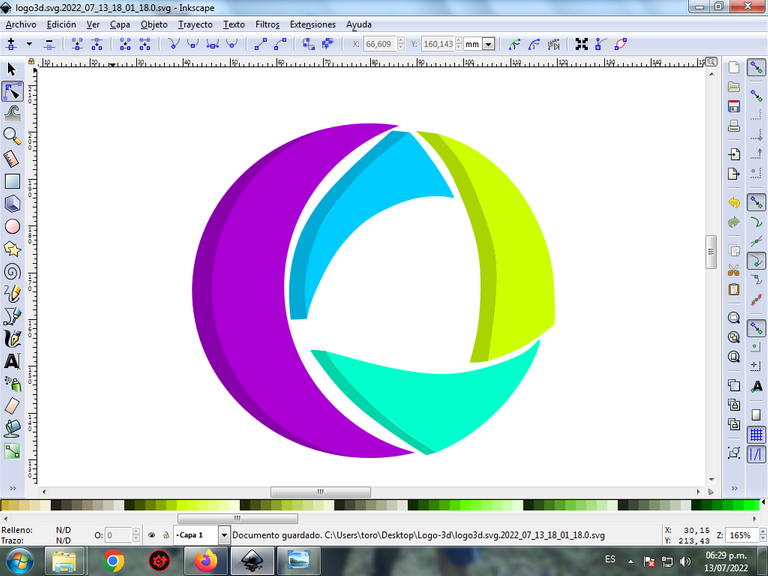
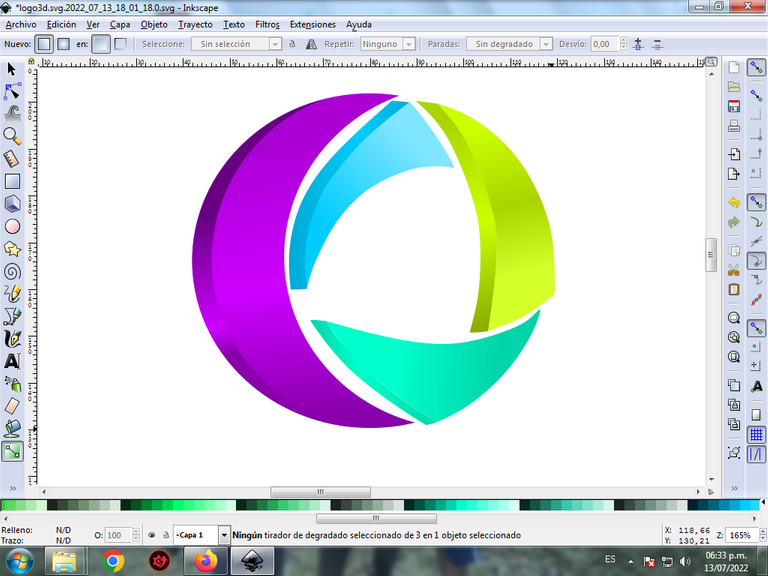
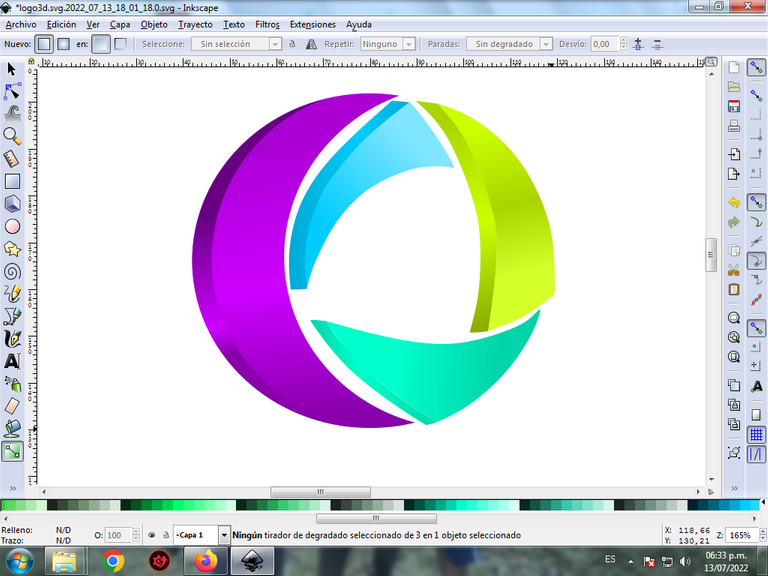
Se aplica el paso 13, en el resto de las figuras y este es el resultado final.

Paso 15:
Para finalizar este diseño agrupamos toda el logo con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño Abstracto de un Logo Circular 3D.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a 3D Circular Logo in Inkscape:
Step 1:
The Inkscape program opens, and from the toolbar on the left side we click on the option to create circles and a circle is drawn.

Step 2:
We must convert this circle into a crescent-shaped figure, for this we insert other circles and move it on top as shown in the figure.

Both figures are selected and we click on the Path – Difference menu bar.

Obtaining a crescent-shaped figure.
Step 3:
The crescent shape is duplicated to keep it saved, and then it is required to obtain another crescent shape but thinner, for this we insert other oval-shaped circles on top and apply step 2 to obtain the figure mentioned above.


Step 4:
The obtained figure is moved and we place it on top of the first one that we duplicated in the previous steps, this will give us the 3D effect in this part.

Step 5
In the toolbar that is on the left side, click on the option to draw Bézier curves and this figure is drawn.

Step 6:
This figure is traced as an edge to give it the 3d effect on this figure, with the same tool.

Step 7:
We continue to trace these two figures with the Bézier curves tool.

Step 8:
Next, in the center a triangular shape is drawn and then we draw an edge to give it the 3D effect with the same tool. In this way we finish the entire 3d design in a circular shape.

Step 9:
The color is selected starting with the figures below, for this we click on the figure and then the light green color from the color palette, which is at the bottom of the program.

Step 10:
We continue to select the light and dark purple colors on the border to give it a more 3D effect.

Step 9 is applied to the rest of the figure and this is the result of painting the entire logo.

Step 11:
The borders of the logo figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 12:
Now we proceed to change the borders of the rest of the figures, for this we apply step 11.

Step 13:
To give it a more abstract effect, we apply a gradient to some parts of the logo, select it and then click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is darker purple, then we press click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 14:
Step 13 is applied to the rest of the figures and this is the final result.

Step 15:
To finish this design we group the entire logo with the Ctrl + G keys, duplicate it with the Control + D key combination, reduce the size, place it at the bottom and apply a 10% blur, leaving it as a shadow . Then we insert a black background and we have our Abstract design of a 3D Circular Logo ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

https://twitter.com/cbit_roxana_mdh/status/1547404390251773952
The rewards earned on this comment will go directly to the people( @cetb2008 ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Saludos amiga @fridakahlo del proyecto @cervantes muchas gracias por valorar mi publicación.
Excelente trabajo amigo, considero que la experiencia es muy importante para desarrollar sus logos que diseña y describe. Éxitos hermano.
Saludos amigo @omarrojas muchas gracias por visitar mi blog, y comentar, feliz noche.
Su aplicación para realizar sus diseños, son una nota, claro su experiencia para lograrlos es valiosa. Le deseo muchos éxitos.
Saludos amigo @omarrojas muchas gracias por su palabras, feliz día