Hive Authentication Services - HTML code example

Since its launch a few months ago, more and more applications integrate HiveAuth as an authentication method.
For developers, the major advantage of supporting HiveAuth is that it makes their application easy to use for anyone with a Hive account, both on desktop and mobile. In addition, HiveAuth support avoids users having to provide their private keys, which reinforces the security and the feeling of trust in the application they use.
HiveAuth integration is so easy!
Although integrating HiveAuth is really child's play, sometimes developers feel intimidated reading the extensive technical documentation.
That's why I decided to provide them with an example of HiveAuth integration in a simple HTML file. No library, no framework, just a few lines of HTML and javascript code.
It will let you see how easy it is to integrate HiveAuth into your application.
It is available in open-source on Github.
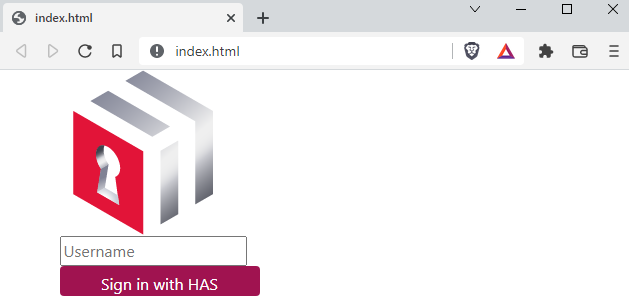
The example consists of a small HTML file (and a logo image file) that you can open in your browser:

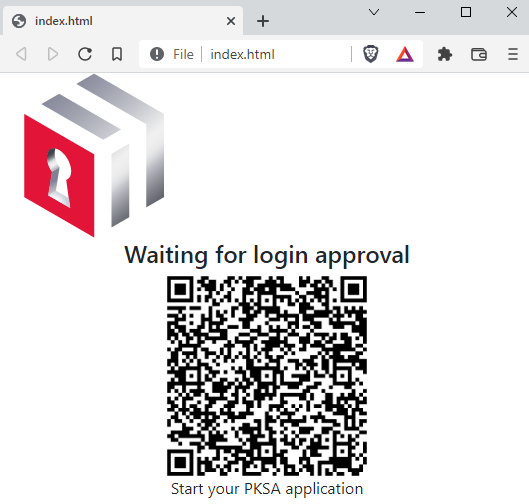
After entering your username and clicking on the button, it will display a QR code that you can scan with Keychain Mobile

You just have to open Keychain, scan the code and approve the authentication request.

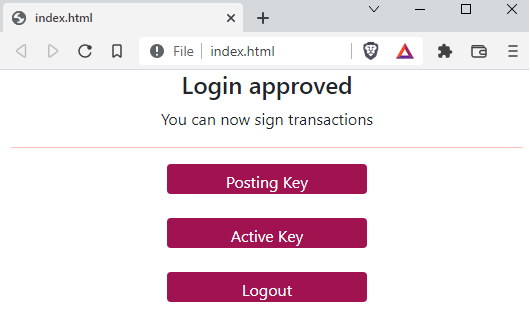
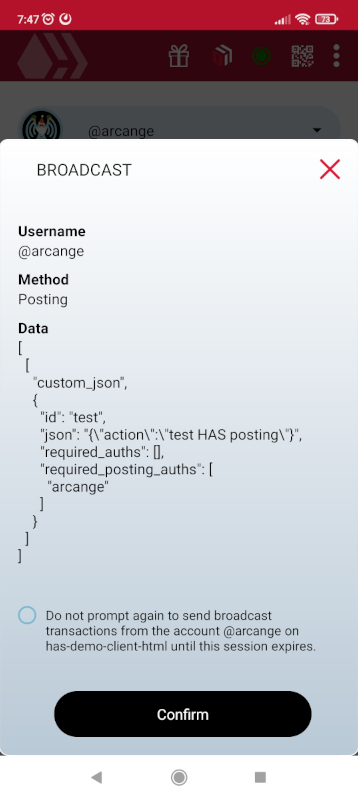
You will then be able to broadcast a sample custom_json operation to the Hive blockchain using either your Posting key or Active Key.

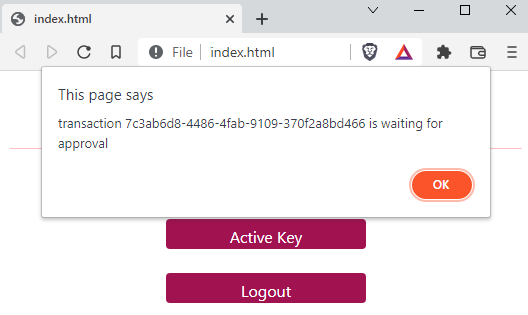
Approve (or decline) the transaction request with Keychain on your mobile

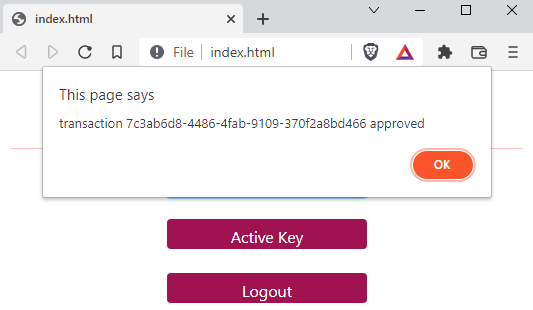
As soon as you approve the operation via Keychain, the HTML code will display a notification.

Thanks to this concise example, it will only be easier for any developer to integrate HiveAuth as an authentication method in their applications.
Source code, documentation and support
As mentioned at the beginning of the article, the source code for this sample, as well as other sample code and libraries you can use to make your job easier, is available on Github.
The HAS documentation has been updated with references to this new example.
Finally, if you need help integrating HiveAuth into your (d)Apps, support is provided on Discord
Support the HiveAuth project |
|---|
Vote for the proposal on Ecency vote for the proposal on Hive.blog Vote for the proposal using HiveSigner |






Sorry, out of BEER, please retry later...
Cool info, such tutorials open the Hive world to new developers or even less technical people. I am thinking also about developing some Hive tools so it is great to see something that I can even use within.
Posted Using LeoFinance Beta
I can't wait to discover your new Hive tools and log in using HiveAuth 👍
This sounds very interesting, hive gives way for different ideas to be developed. Would love to see when it's ready.
Posted Using LeoFinance Beta
This is really nice and thanks for sharing
Thank you @emeka4
https://twitter.com/freeublue/status/1537397534506852354
The rewards earned on this comment will go directly to the people sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
One more option to access safely and easily for developers, great!
Thank you @megaela
This is superb but I couldn't see a website or something to go through the process although when I'm about logging into my hive account, I have two options keep me logged in which requires my posting keep or use hiveAuth.
I just tried it now and it was straight forward never did go through with signing up with hiveAuth when I registered it. Didn't really get the idea behind it.
Posted Using LeoFinance Beta
peaks.com and hive.blog fully support HiveAuth.
Signups with HiveAuth are not possible because you need an existing account to use it.
Then I think I have an account already but can't even remember when.
Posted Using LeoFinance Beta
Integrating authentication solutions like HiveAuth into a frontend project is a smart move, especially for secure, decentralized applications. It’s impressive to see examples like this, as they really show the potential for enhancing security in user experiences. For anyone prepping for a frontend interview, practicing with trivia practice questions around authentication, security protocols, and session management would be incredibly helpful. Understanding these concepts can really set you apart, as it shows readiness to tackle real-world challenges with a strong technical foundation. This kind of example is a great reminder of how essential security knowledge is for frontend roles today!